1、第一步:springboot项目创建。打开springboot官网,选择模块,然后点击下载即可,如图:

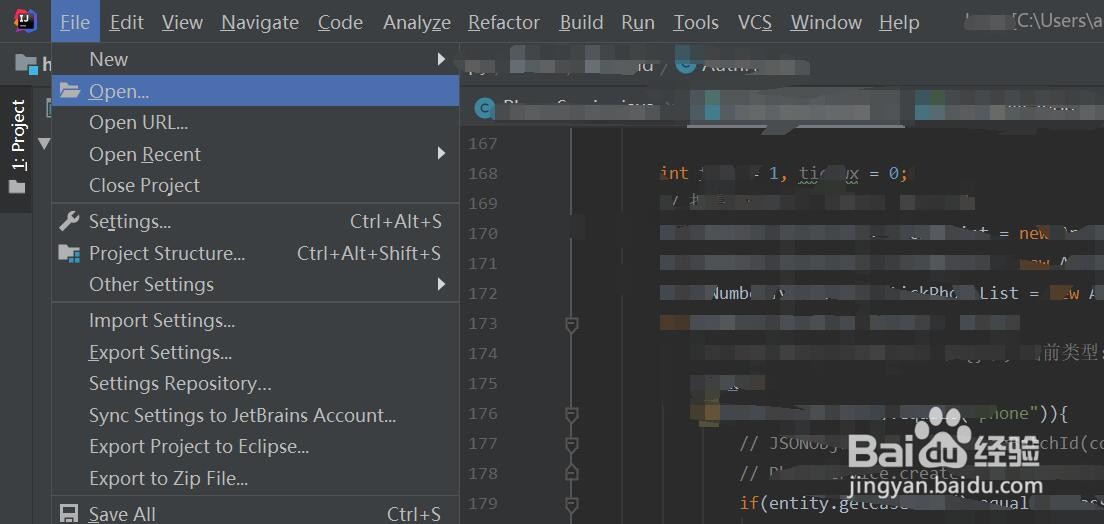
2、第二步:导入springboot项目到编译器即可,如图:

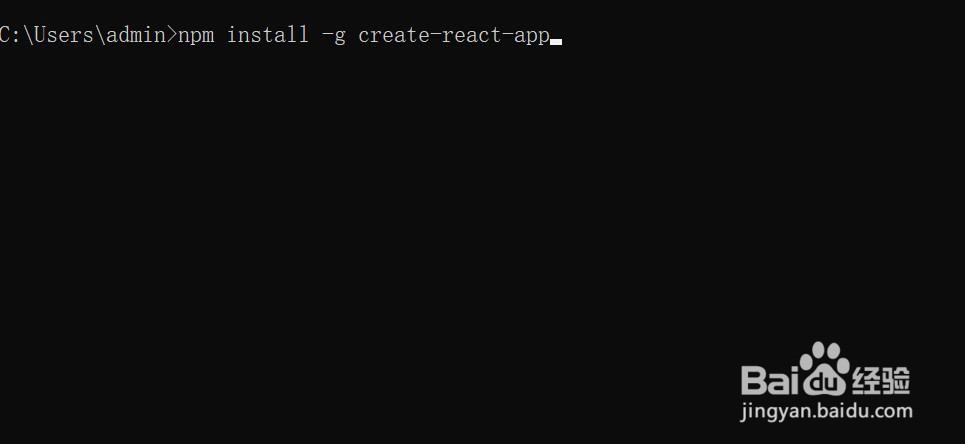
3、第三步:react项目的创建。在cmd里面输入命令,如下:npminstall-gcreate-react-app按照react环境

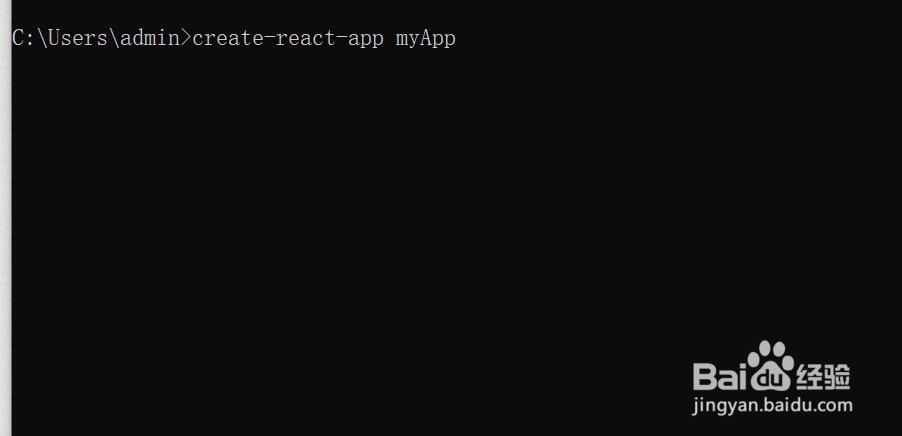
4、第二步:上面按安装完成后,使用命令create-react-app myApp 创建react项目

5、第五步:项目创建完成后,分别使用命令:cd myAppnpm installnpm start即可访问成功

6、第六步:前端和后端是2种不同的语言,所以前后一般是分别创建的。


7、第七步:不懂的可以留言