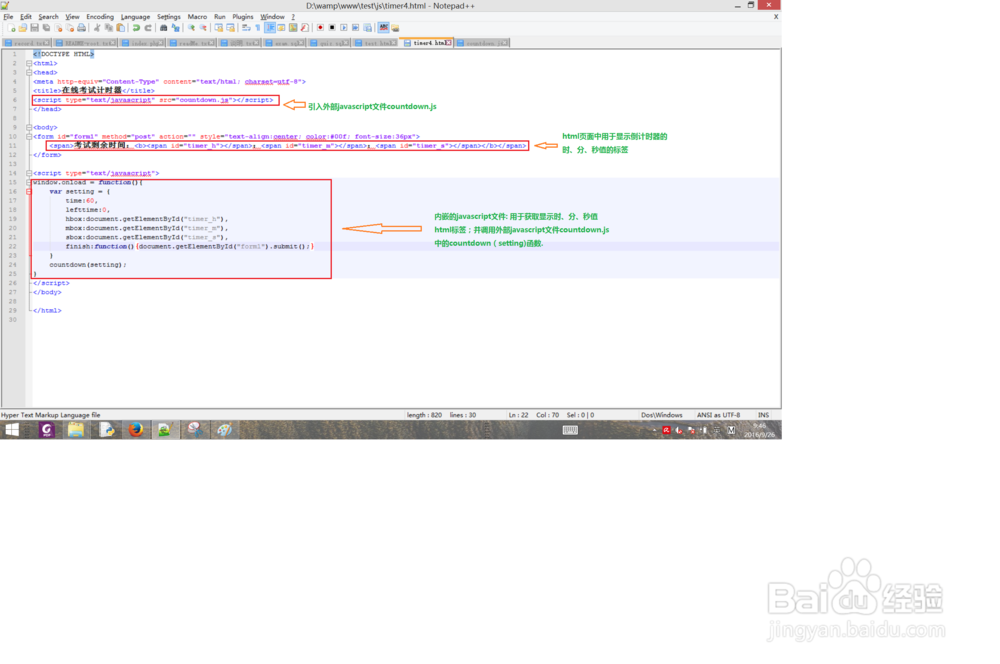
1、html文件:显示倒计时器,其中<script></script>内嵌的脚本用于向指定的html标签中插入时、分、秒值;

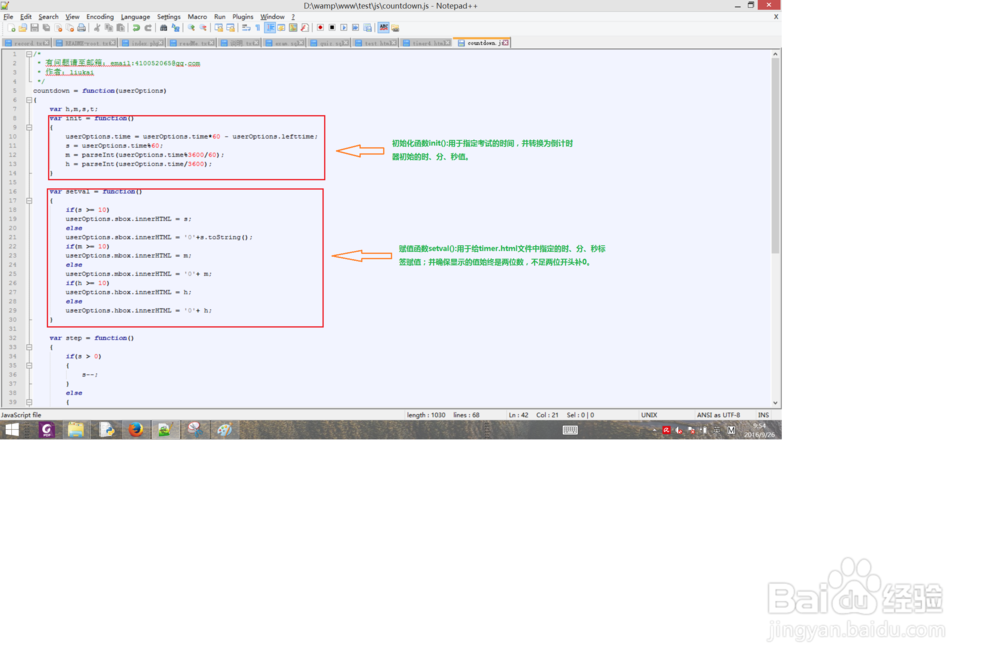
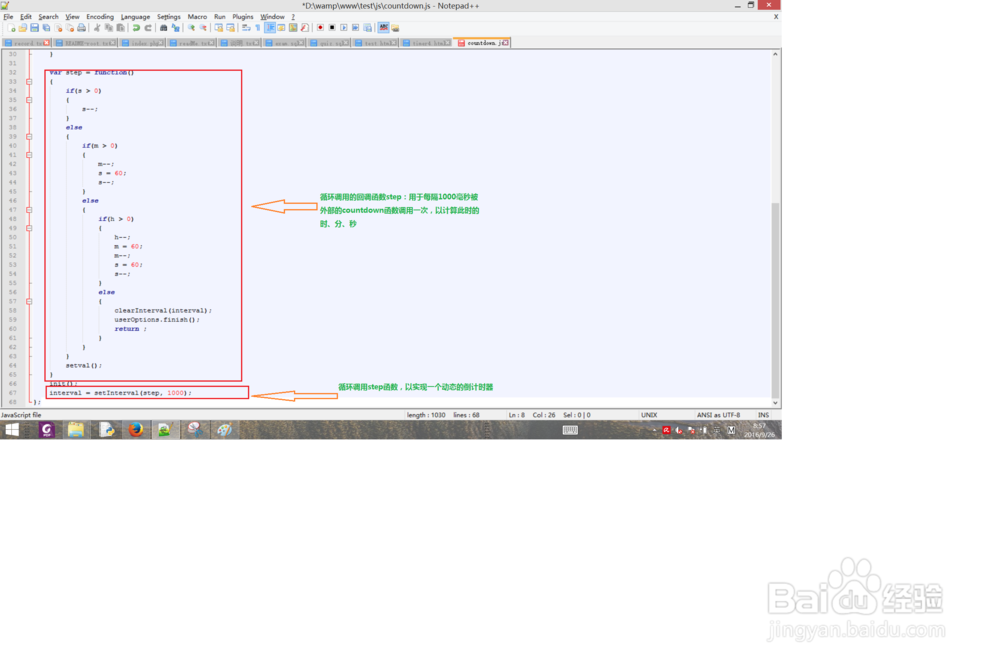
2、(1) 外部javascript文件countdown.js:实现倒计时器的主要功能。主要包括作为变量值的3个函数分别是:init()【用于初始化考试时 间】;setval()【用于给timer.html中的时、分、秒标签赋值,数值不足两位时用0补齐;setp()【用于计算每隔1000毫秒后,此时 的时、分、秒的值】。(2)countdown()函数:通过每隔1000毫秒调用step()函数实现一个动态的倒计时器。
3、(外部javascript文件countdown.js源码)countdown = function(userOptions){ var h,m,s,t; var init = function() { userOptions.time = userOptions.time*60 - userOptions.lefttime; s = userOptions.time%60; m = parseInt(userOptions.time%3600/60); h = parseInt(userOptions.time/3600); } var setval = function() { if(s >= 10) userOptions.sbox.innerHTML = s; else userOptions.sbox.innerHTML = '0'+s.toString(); if(m >= 10) userOptions.mbox.innerHTML = m; else userOptions.mbox.innerHTML = '0'+ m; if(h >= 10) userOptions.hbox.innerHTML = h; else userOptions.hbox.innerHTML = '0'+ h; } var step = function() { if(s > 0) { s--; } else { if(m > 0) { m--; s = 60; s--; } else { if(h > 0) { h--; m = 60; m--; s = 60; s--; } else { clearInterval(interval); userOptions.finish(); return ; } } } setval(); } init(); interval = setInterval(step, 1000);};


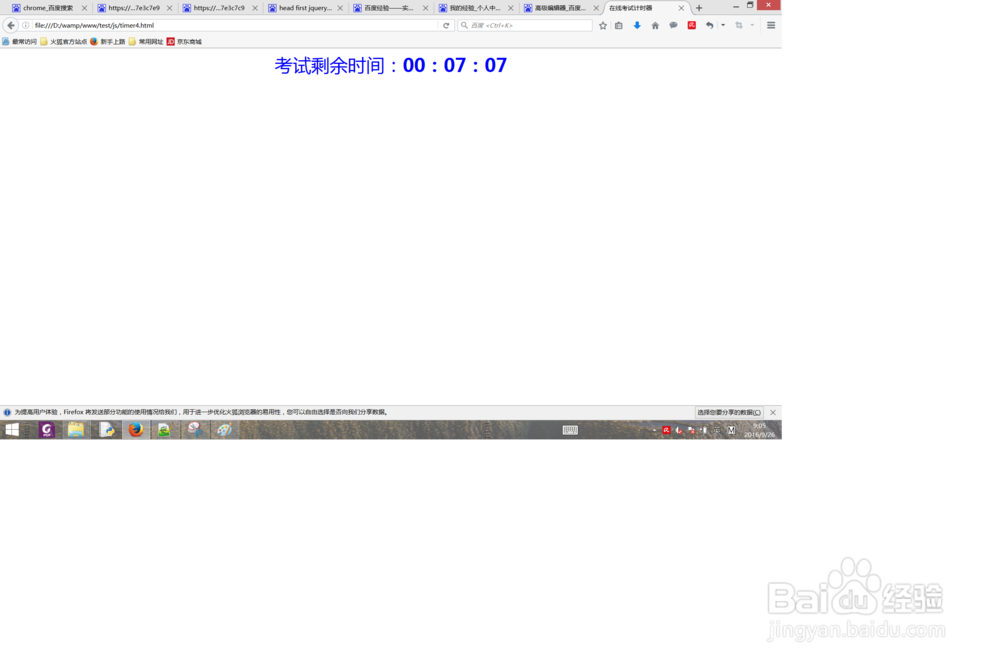
4、最后网页页面中实现的倒计时器,抓屏效果如下:

5、到此为止一个简单的网页版倒计时器实现了,感谢大家给予点击,欢迎大家指出存在的问题;后续小编将持续推出一些网站开发的实战经验,敬请大家给予关注。