1、首先打开Axure,建立超链接文本。超链接元素不局限于文字,可以使用任何你想使用的元件,文字、图片、图形或者其他都可以。

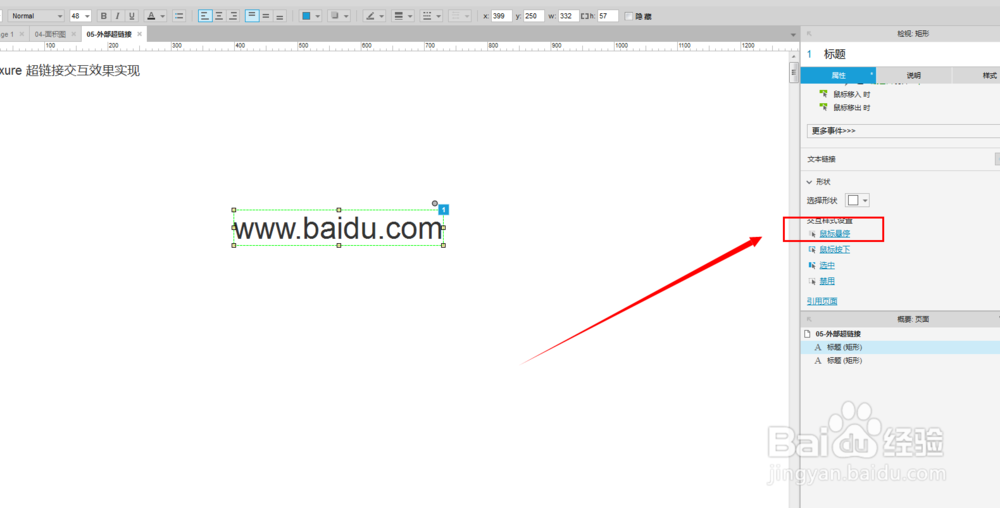
2、设置超链接样式--鼠标悬停效果。选择文本,在工作去的右侧有一个属性面板,如图,选择鼠标悬停。

3、单击鼠标悬停后,弹出样式设置界面,我们这里以文字颜色为例,如图设置文字颜色为蓝色。常见的超链一般为蓝色,如果你想改变其他的样式,可以进行设置。

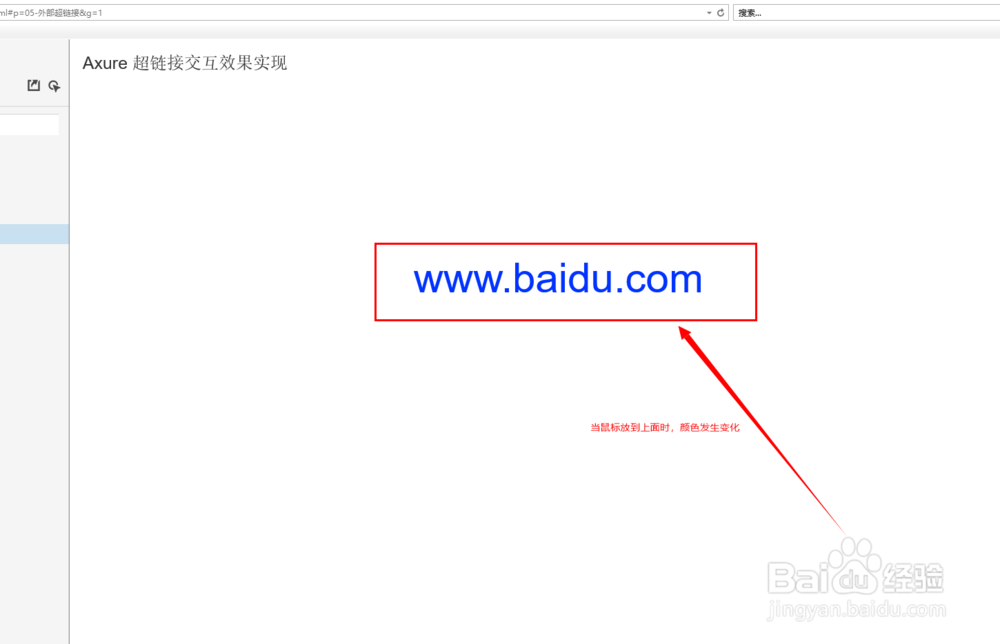
4、点击确定,然后点击右上角的预览按钮,通过预览查看效果。Axure不能通过工作区实时预览,所以只能点击预览按钮查看,预览页面不用关闭,Axure更改后,直接刷新页面就行。


5、添加内部链接。如果你要添加内部链接,选中文本,选中右侧属性面板的创建链接选项,在出现的下拉选项中选中内部页面。

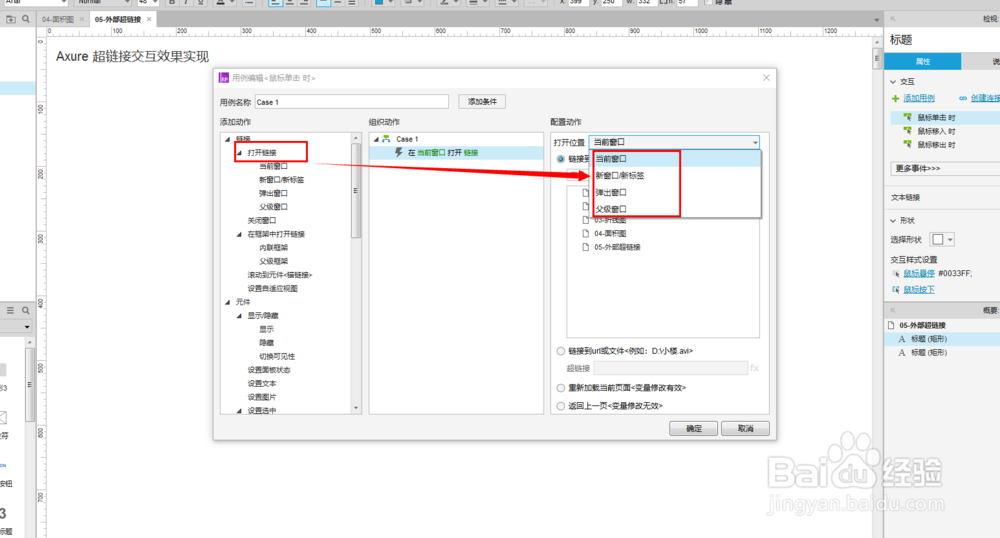
6、添加外部链接。选中文本,选中右侧属性面板中的添加用例--鼠标但即时,点击打开面板,选择打开链接。选中链接跳转的形式,如本页面或者新窗口,根据需要设置。


7、在下方选中外部链接,如图:输入网址,记住一定要带http,否则有些浏览器打不开。


8、单击预览,查看最终效果。

