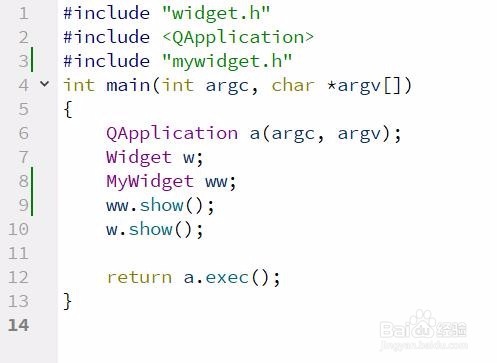
1、首先我们创建一个Widget项目工程,这里我不再细说了,大家不懂的可以看我其他经验即可。这里我给出目录结构。


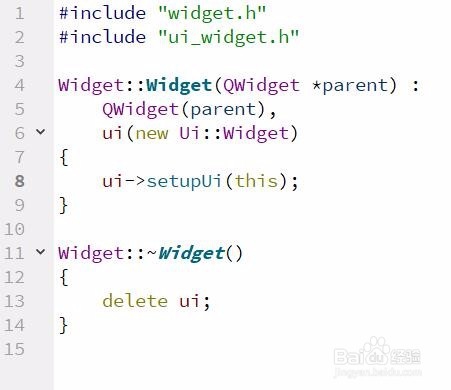
2、首先我们使用Palette调色板方式来更改widget背景色。首先定义一个QPalette对象,然后设置pal对象应用的地方和颜色,关键是setAutoFillBackground这个函数,记得加上这句,最后把pal对象应用到Widget。结果如下,背景设为红色。



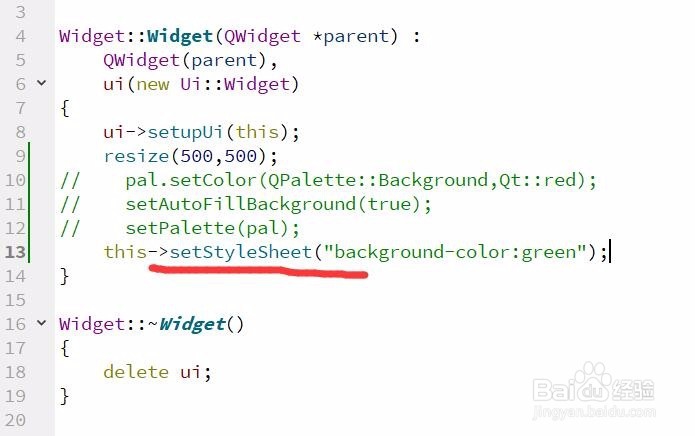
3、然后我们使用样式表来设置背景色,样式表的语法,大家可以查看帮助文档,每种控件都有自己独特的样式表语法,但是因为都是继承自Widget,所以像背景,宽高,颜色,字体等等其实都是一样的,对于某些控制类样式就会有不同的了,如下图。这里的样式表可以使用QSS,即Qt中的Css来编写,这个我们以后讲!在QML中很多样式其实就是样式表的写法,大家可以参考。

4、这里我们只是这是widget的背景色,其他的样式表选项大家可以从界面编辑器看到,如下图。还有border的颜色,渐变设置等等。



5、如果你的控件是继承自QWidget,那么直接可以使用setStyleSheet进行子控件的背景色的设置。以往你还得设置子控件的paintEvent事件,现在Qt5以后,不需要再设置了,如下图。我们使myWidget集成自Widget,然后就可以直接设置背景色了。