1、打开HBuilderX开发工具,下载和安装vue模板项目,并在组件文件夹下新建User.vue文件

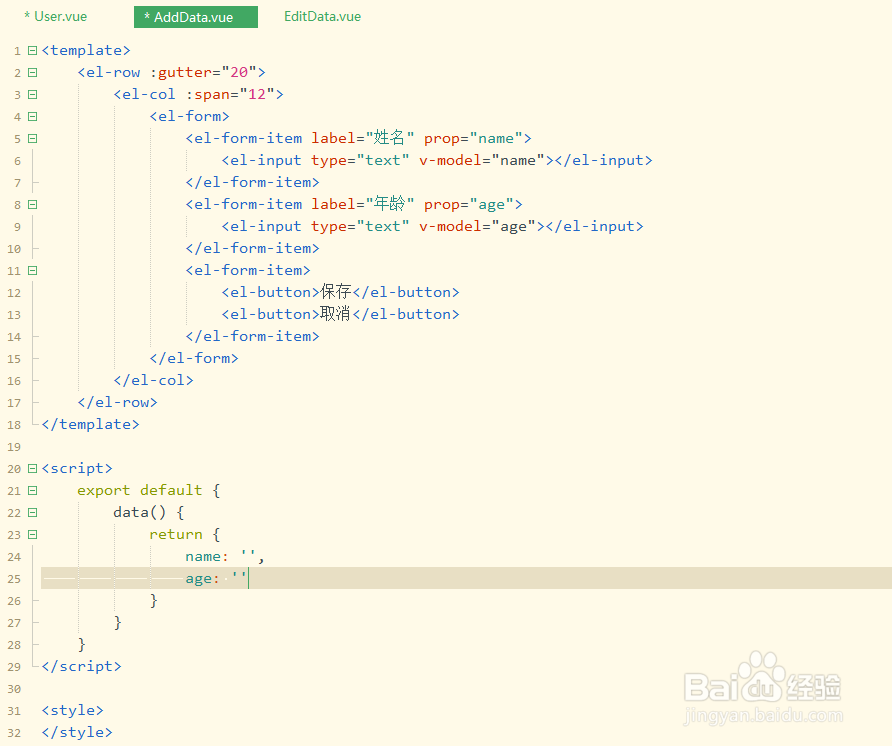
2、接着新建一个组件AddData.vue,利用Element进行页面布局,初始化变量

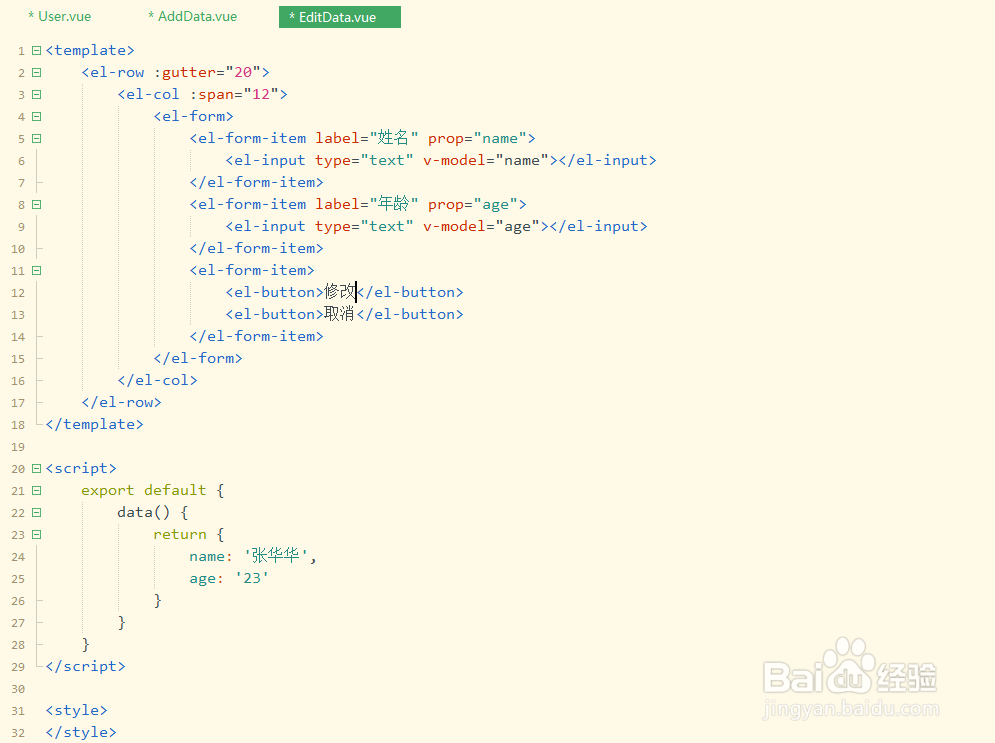
3、使用相同的方法,创建另一个组件EditData.vue,调整页面布局并给初始化变量赋值

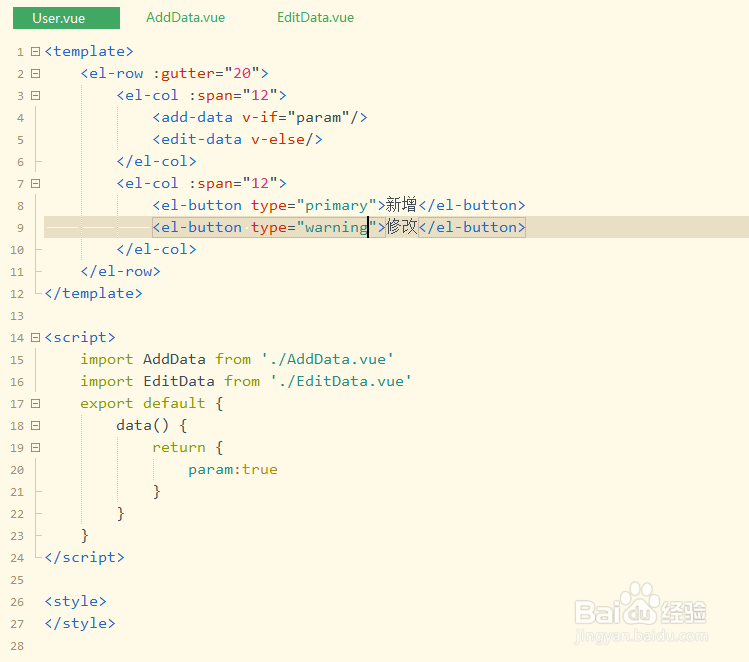
4、在User.vue文件中,依次导入AddData和EditData两个组件;使用v颍骈城茇-if和v-else指令,利用参数param判断两个组件的显示和隐藏;添加两个按钮(新增和修改)

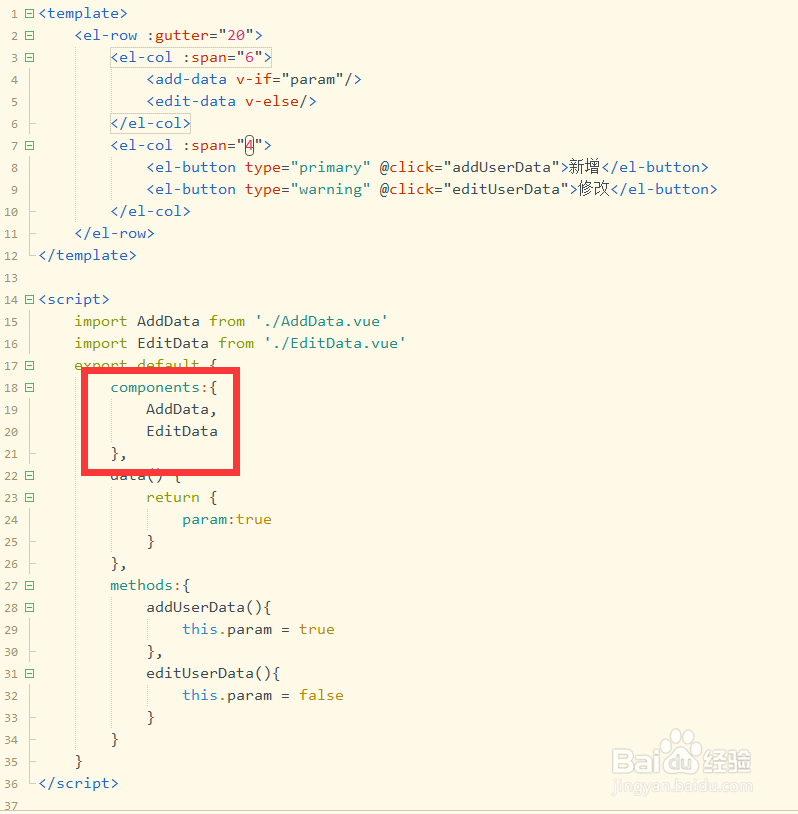
5、给新增和修改两个按钮添加点击事件,分别为addUserData和editUserData,修改param变量值

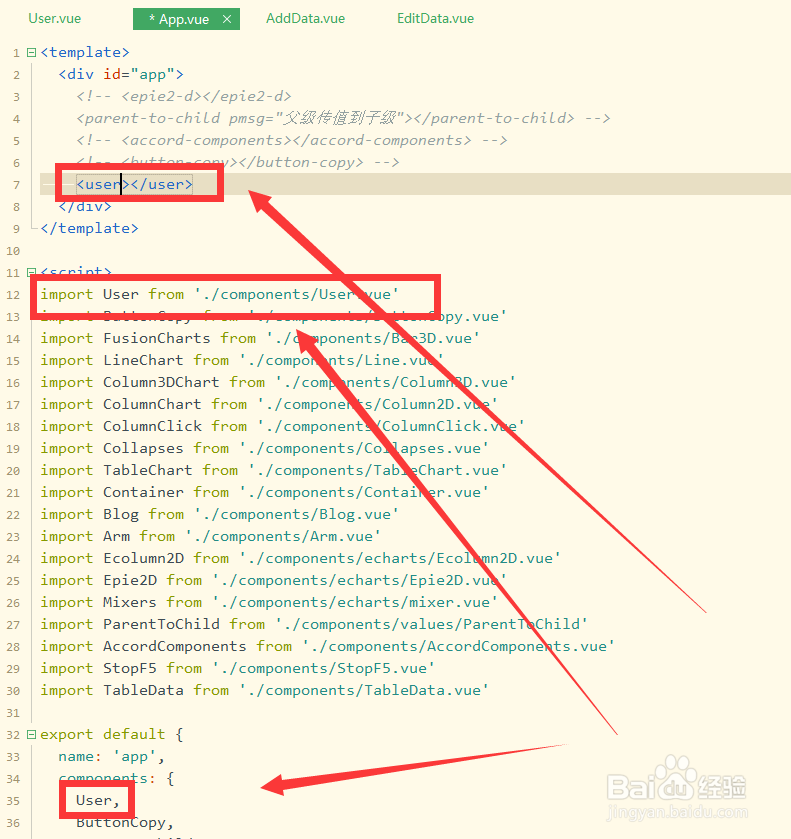
6、打开App.vue文件,将User组件导入,然后在界面中引用

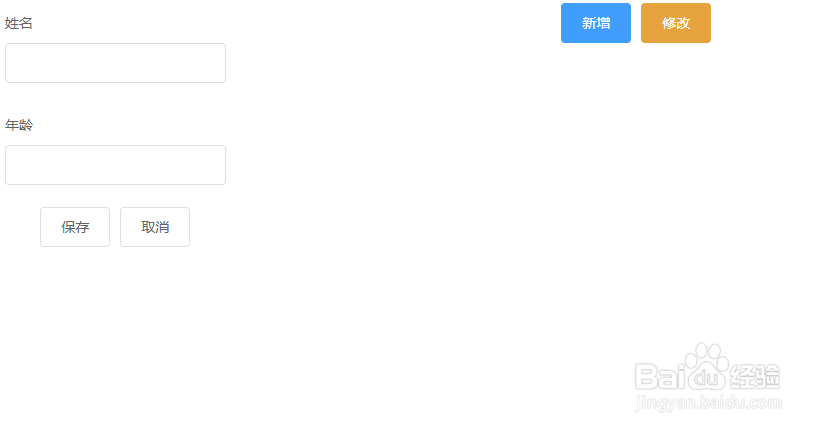
7、保存代码并使用命令运行项目,打开浏览器,结果发现只有两个按钮;检查代码发现,两个组件没有添加到components中

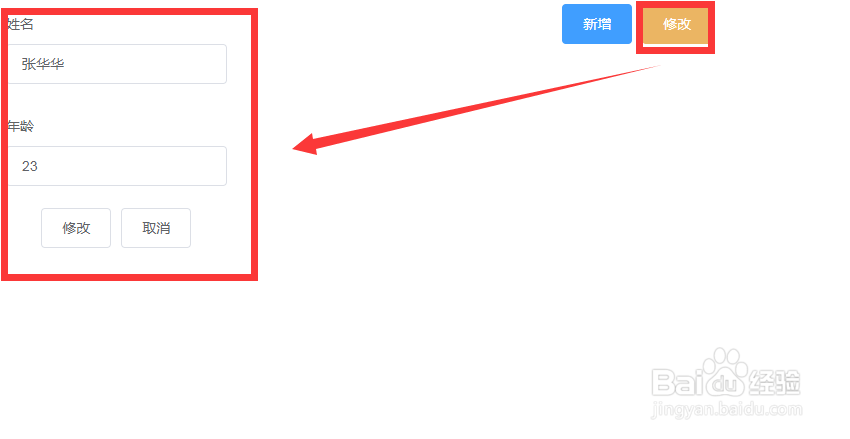
8、修改好代码后,再次运行项目并刷新浏览器;界面默认显示新增内容,点击修改按钮,界面发生了改变(切换到修改界面)