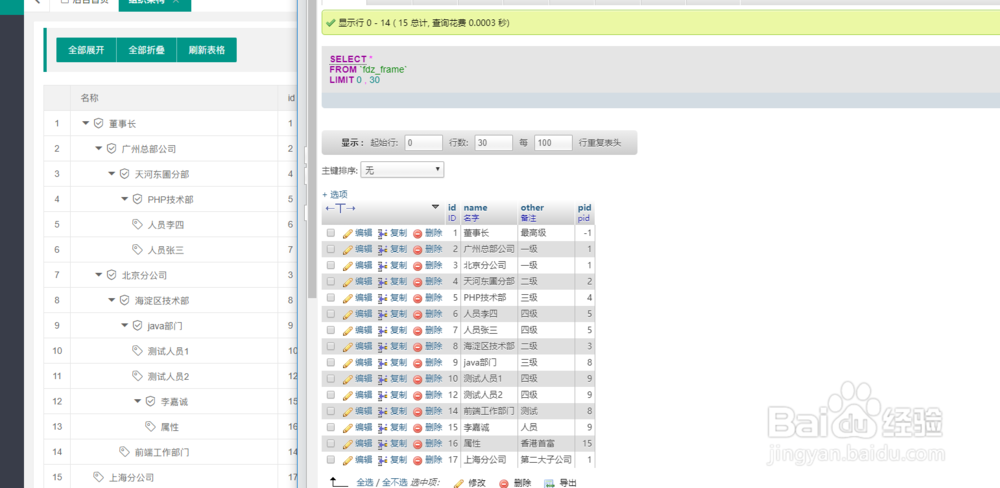
1、这里使用MySQL数据库,简单建立四个字段去保存数据,一个自增id,一个名字,一个父级id,一个其他备注;也可以自定义字段,但是要相应修改js里面字段

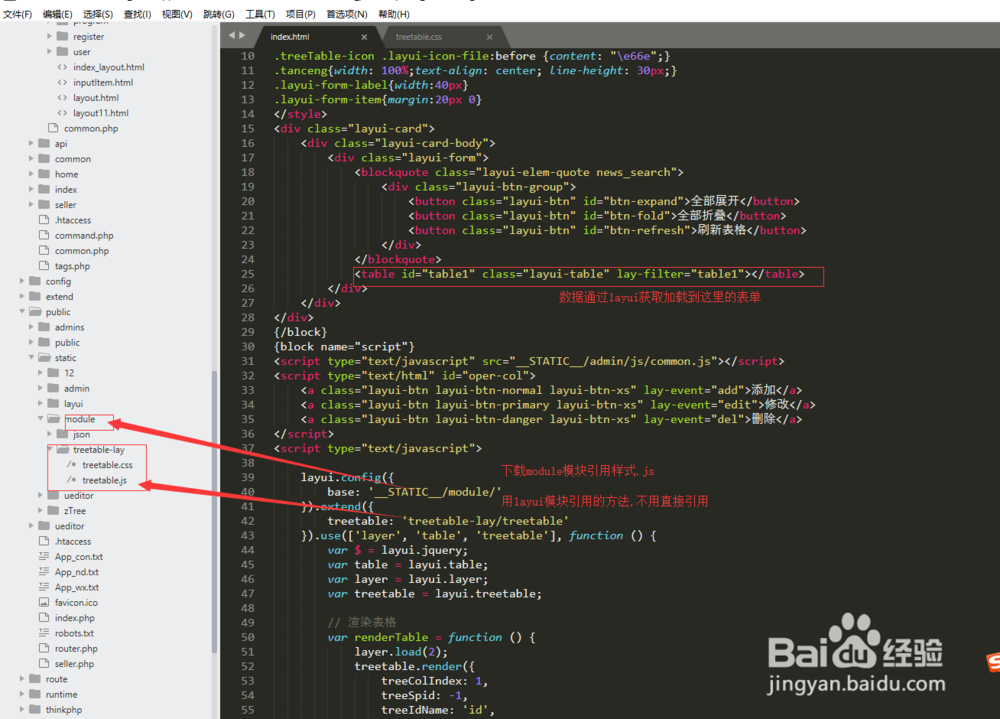
2、前端代码简单使用,定义一个表格标签就可以了,数据都是用js渲染出来的,如图所示,使用layu坡纠课柩i模块方法加载到对应位置的js既可以了,这里定义了常量连接到js;模块也可以自己定义

3、表格渲染方法,具体代码后面会发,一些对应的参数自己看一下便能知道作用,设置好字段就调用数据接口吧数据渲染出来,也可以使用下面几个方法打开或者折叠树形图

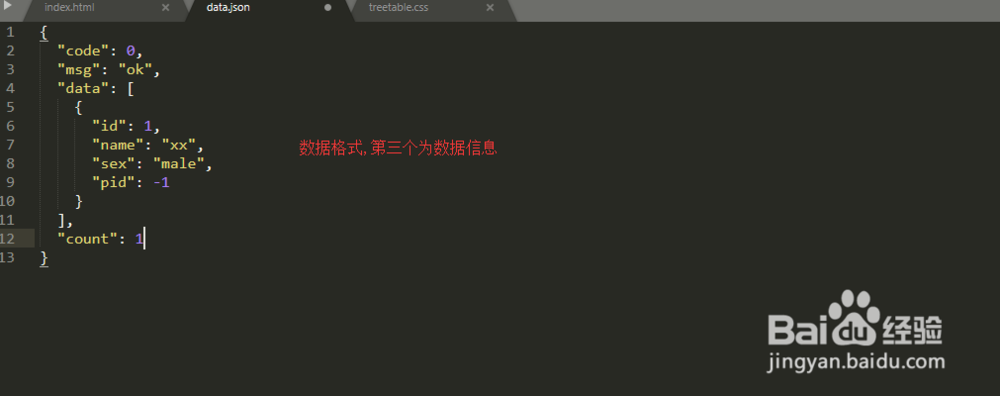
4、数据格式根据前端页面定义的字段读取,四个参数,第三个为具体数据的json格式,要一一对应,不然可能会报错,

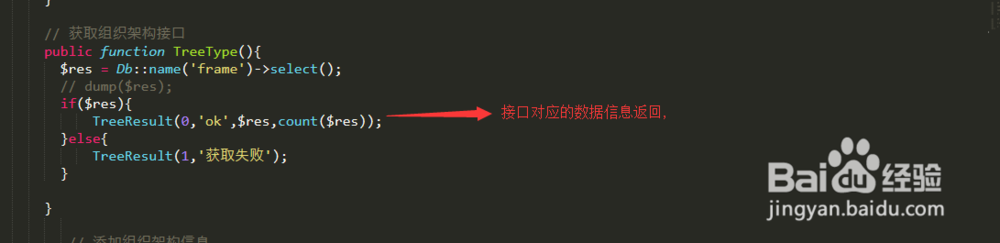
5、后台接口返回数据的方法,查询出来,通过封装函数,把数据返出去,自定义的四个对应的字段,可以自行使用json返回.格式正确就行了

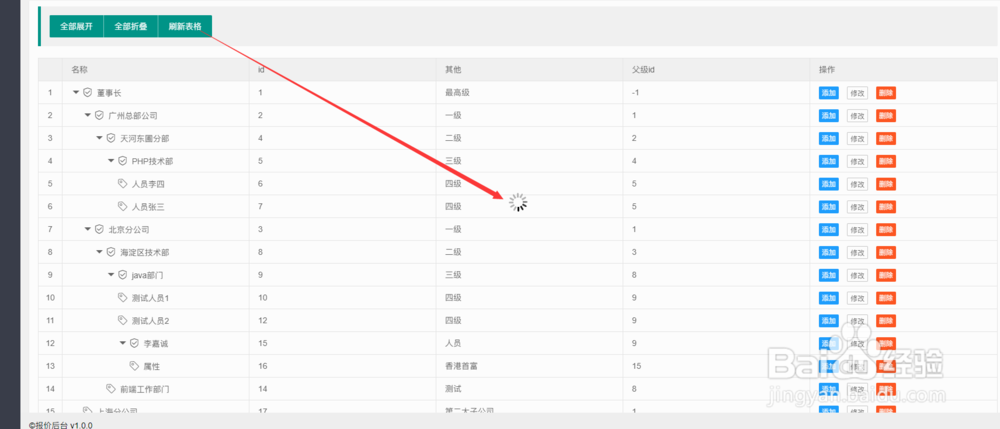
6、列表就可以渲染出来了,查看代码,数据是渲染到下面来的,这仅仅是数据渲染,增删改我会在下一篇文章介绍到使用

7、点击按钮触发方法效果,刷新渲染

8、layui.config(辘腋粪梯{ base: 'module/' }).extend({ treetable: 'tr髫潋啜缅eetable-lay/treetable' }).use(['layer', 'table', 'treetable'], function () { var $ = layui.jquery; var table = layui.table; var layer = layui.layer; var treetable = layui.treetable; // 渲染表格 var renderTable = function () { layer.load(2); treetable.render({ treeColIndex: 1, treeSpid: -1, treeIdName: 'id', treePidName: 'pid', treeDefaultClose: false, treeLinkage: false, elem: '#table1', url: 'json/data.json', page: false, cols: [[ {type: 'numbers'}, {field: 'name', title: 'name'}, {field: 'id', title: 'id'}, {field: 'sex', title: 'sex'}, {field: 'pid', title: 'pid'}, {templet: '#oper-col', title: 'oper'} ]], done: function () { layer.closeAll('loading'); } }); }; renderTable(); $('#btn-expand').click(function () { treetable.expandAll('#table1'); }); $('#btn-fold').click(function () { treetable.foldAll('#table1'); }); $('#btn-refresh').click(function () { renderTable(); }); //监听工具条 table.on('tool(table1)', function (obj) { var data = obj.data; var layEvent = obj.event; if (layEvent === 'del') { layer.msg('删除' + data.id); } else if (layEvent === 'edit') { layer.msg('修改' + data.id); } }); });