1、微信小程序开发环境在之前的分享当中跟大家教过怎么下载若还没下载的请浏览https://jingyan.baidu.com/article/ac6a9a5e208f8f2b653eacaa.html这里里面有下载地址如下图所示

2、安装过程和其他步骤你可以在以上网址查看,现在我们重点说的是微信小程序如何跳转到网页,如上所说的那样个人公众号暂时无法跳转到网页,但我们有一个技巧那就是第一步在页诹鬃蛭镲面上显示我们要跳转的网址然后复制网址后在浏览器中搜索是可以实现的。

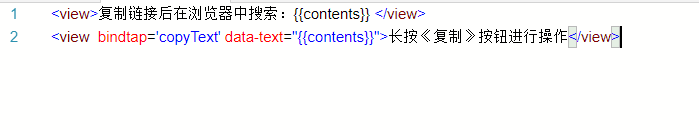
3、我们要复制网址主要需要两个代码框 wxml和 js 。我们先wxml框内输入以下代码:<view>复制链接后在浏览器中搜铂珍书揽索:{{contents}} </view><view bindtap='copyText' data-text="{{contents}}">长按《复制》按钮进行操作</view>

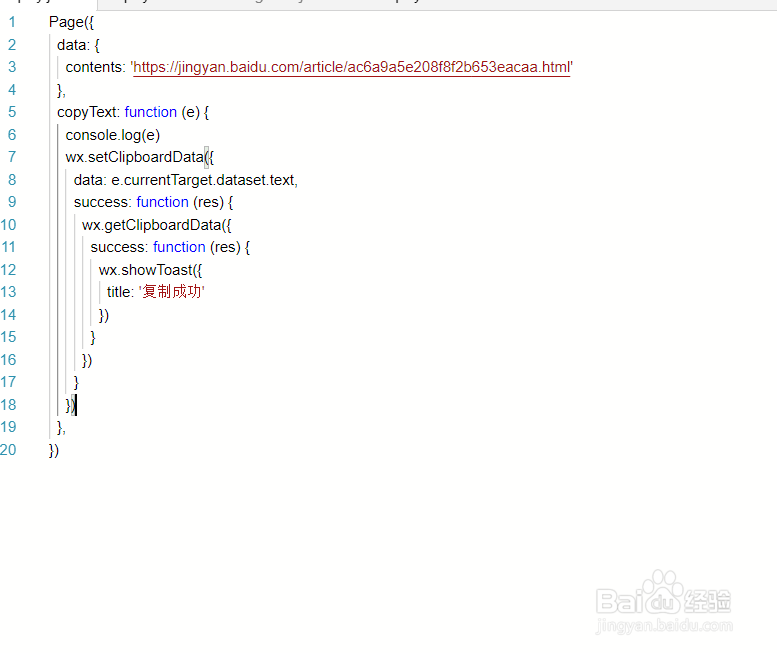
4、接下来在 js框内输入以下代码:Page({蟠校盯昂data: {contents: 'https://j足毂忍珩ingyan.baidu.com/article/ac6a9a5e208f8f2b653eacaa.html'},copyText: function (e) {console.log(e)wx.setClipboardData({data: e.currentTarget.dataset.text,success: function (res) {wx.getClipboardData({success: function (res) {wx.showToast({title: '复制成功'})}})}})},})

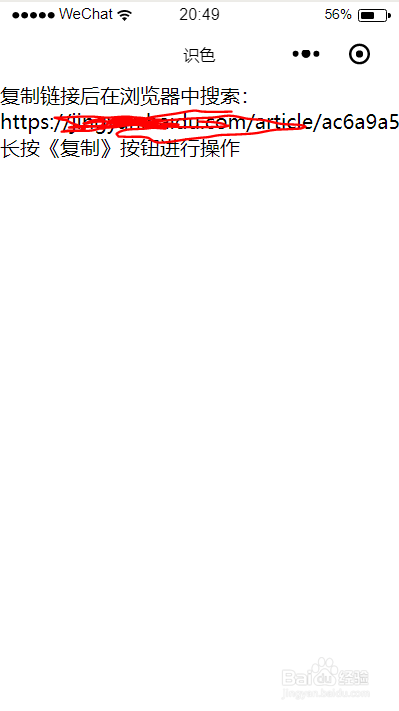
5、代码都输入好以后进行编译当网址页面跳出来以后要长按复制按钮进行复制松开屏幕时就会看到复制成功 字符并打钩时我们成功的复制了该网址,大家可以在该网址框里随意填写任何网址或字体都可以进行复制如下图所示

6、接下来我们把复制好的网址粘贴在浏览器的搜索框里就可以达到小程序跳转到网页的目的了浏览器搜索框如下图所示
