1、我们首先打开浏览器,在网址栏中输入网址,如图所示

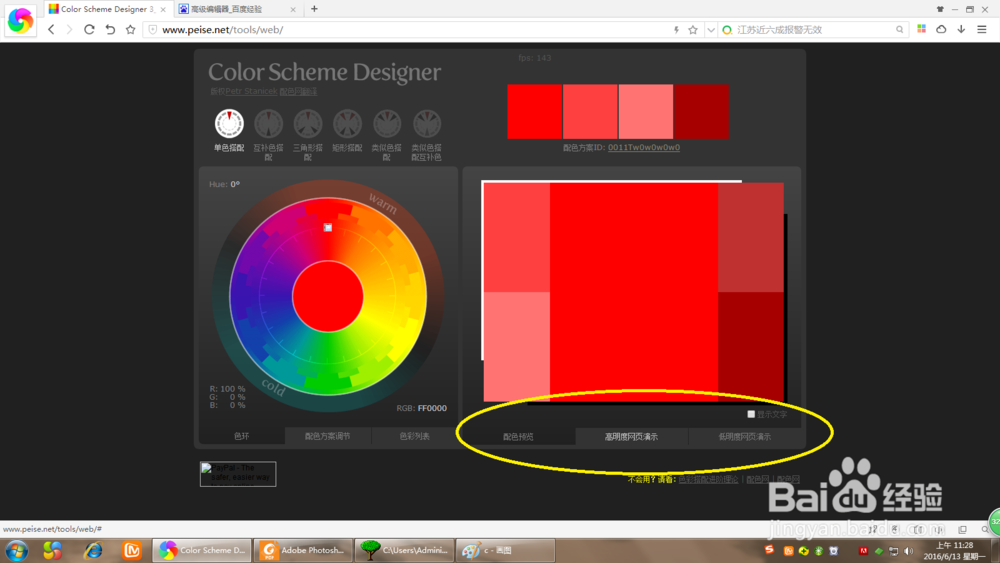
2、就会进入这样一个网站的界面

3、如下图,我们在这个网站我们看到一个大色谪藁钴碳环,上面黄色椭圆区有单色搭配、互补色搭配、三角形搭配、矩形搭配、类似色搭配等,我们可以根据自己的需要进行搭配使用。

4、如下图,黄色椭圆区是此颜色可以搭配的几个色块,当鼠标轻轻的放在色块上时,会出现明确的色值(比如图中:#ff7373)

5、如下图,黄色椭圆区中有有配色预览,高明度配色预览,低明度配色预览。

6、当点击高明度配色预览时,会出现一个虚拟的网站,此网站的配色效果是高明度配色的预览效果图,在黄色的椭圆区可以进行切换,切换成低明度的配色预览效果。

7、这样子,就可以为您的作品选择合理的配色方案了。