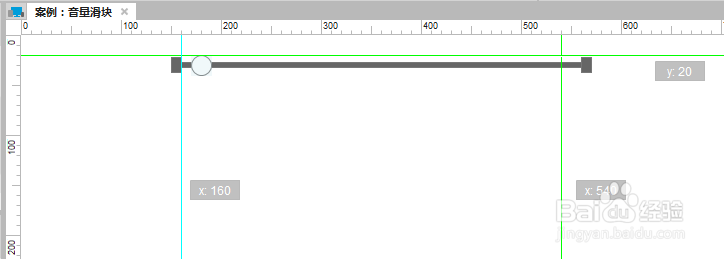
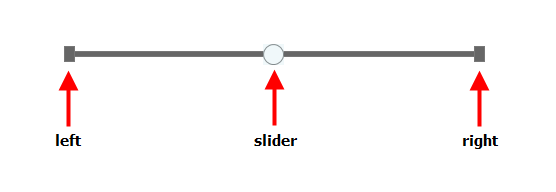
1、我们制作一个能够水平拖动的滑块,并且在拖动时不得超出标尺两端。我们用矩形做一个标尺,并在两端分别用矩形做好左边界“left”和右边界“right”,然后用矩形改变为圆形并转为动态面板,作为滑块“slider”。当拖动滑块时,滑块能够水平移动。并且在移动过程中,如果触碰到两端边界要停留在指定的位置上。首先判断拖动时是否超出了边界,如果超出了让滑块移动到指定位置上。以左侧边界为例,矩形“left”的X轴坐标为150,宽度为10,如果滑块接触到左侧边界的矩形,我们就要让滑块移动到X轴160的位置上。因为是水平移动,Y轴坐标不会改变,仍然是当前滑块的Y轴坐标20。而滑块接触到右侧边界时,要移动到的位置是右侧边界矩形的X轴坐标-滑块的宽度。右侧边界矩形“right”的X轴坐标为560,减去滑块的宽度20,结果是540。Y轴的坐标同样是20


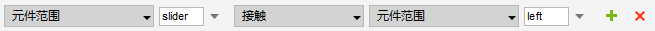
2、了解了边界限制滑块的原理,我们就来添加判断和相应的用例动作。仍以左侧边界为例,双击动态面板“slider”的【拖动时】事件打开用例编辑界面,然后点击【添加条件】,设置条件内容为【元件范围】“slider”接触【元件范围】“left”

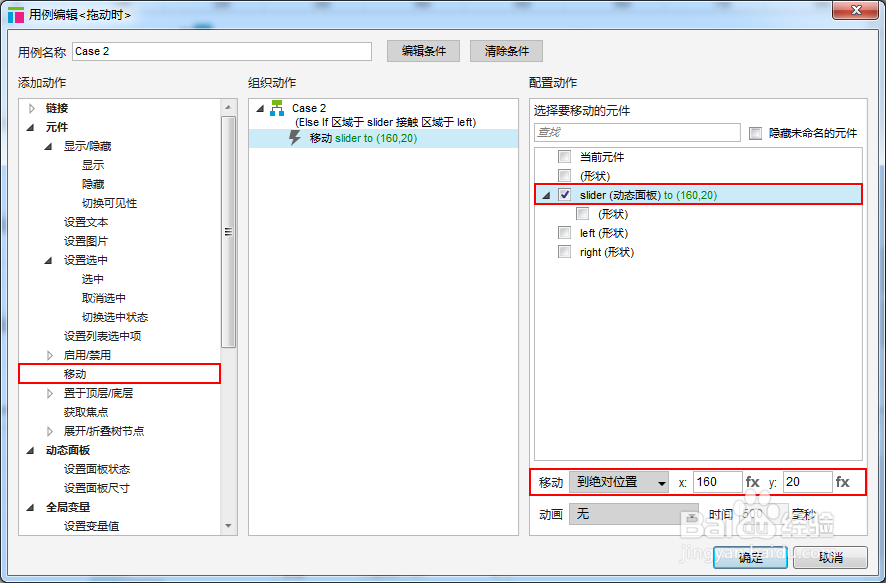
3、设置满足条件时的动作为【移动】“slider”,移动【到绝对位置】x轴“160”y轴“20”

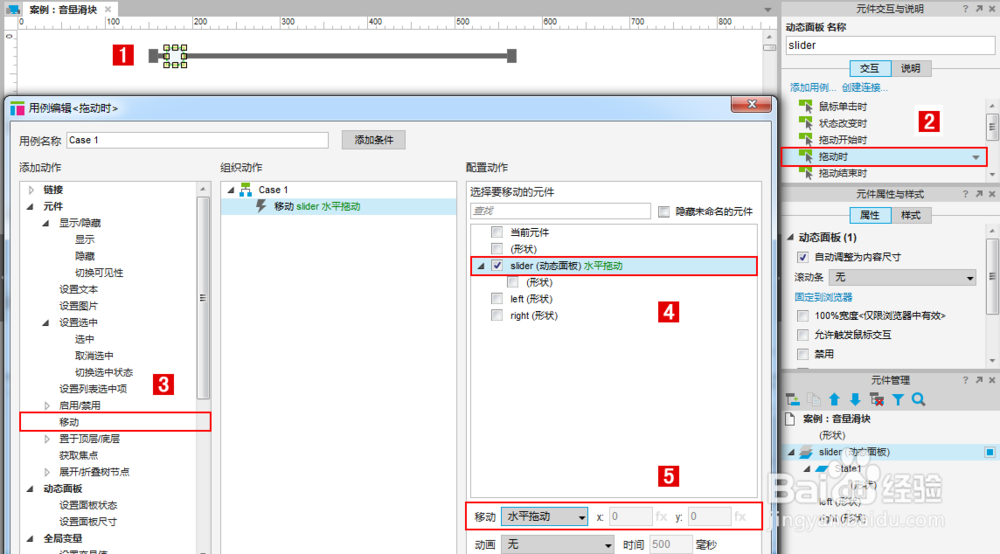
4、设置当满足条件【元件范围】“slider”接触【元件范围】“right”时,【移动】“slider”【到绝对位置】x轴“540“y轴”20“。然后我们让滑块能够被拖动。双击动态面板的触发事件【拖动时】,添加用例动作【移动】,勾选动态面板“slider”或者“当前元件”,选择【移动】列表中的选项“水平拖动”