1、第一步,创建页面vfor.html,修改标题显示内容为“Vue.js循环v-for指令”,敛财醣沁并引入vue.js文件,如下图所示:

2、第二步,在body元素内插入div,并给id值;在div中插入有序列表,以及li遍历循环数倌栗受绽据,使用双大括号,如下图所示:

3、第三步,在div下方编写生成有序列表JS代码,并绑定div,指定需要操作的div元素,利用坡纠课柩id进行绑定,如下图所示:

4、第四步,预览该静态页面,查看页面效果,会出现一个有序列表,如下图所示:

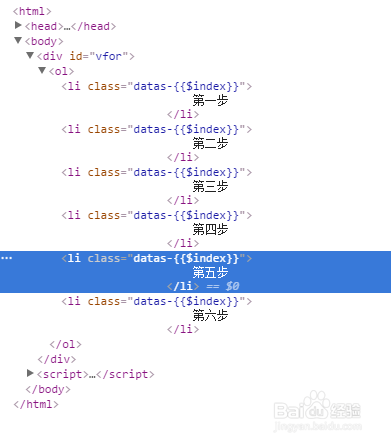
5、第五步,调试发现,给div绑定的class没有生成,还是Vue.js中的$index,如下图所示:

6、第六步,修改绑定的class,利用class="index",如下图所示:

7、第七步,再次预览静态页面,并打开调试界面,发现class为index,如下图所示:
