1、新建一个html界面,这里我就新建一个“index.html”的界面。界面中有一个div和一个button。给div添加id,待会我们通过ajax把从服务器获取到内容添加到div里面

2、接着在script里面定义一个函数,这个函数茧盯璜阝就是用来创建ajax对象,并且向服务器发送请求的。如图,我就定义一个变量ajax,然后使用if(window.XMLHttpRequest)来判断浏览器是否支持XMLHttpRequest,

3、如果不支持XMLHttpRequest,则创建 ActiveXObject 对象。ActiveXObject是IE5和IE6里面的,这两个版本的浏览器基本没人用了,

4、创建好对象之后,我们就可以调用open方法来发起请求。open里面有三个参数,第一个表示请求方式,这里我就使用get请求。第二个参数表示请求的地记醋弭床址,这里我就使用PHP文件,待会我再写这个文件。第三个参数表示同步或者异步,true表示异步,false表示同步,这里我就用异步(ajax最大的特点就是异步)。之后,再调用send方法。如果是get请求,则send里面的参数为空

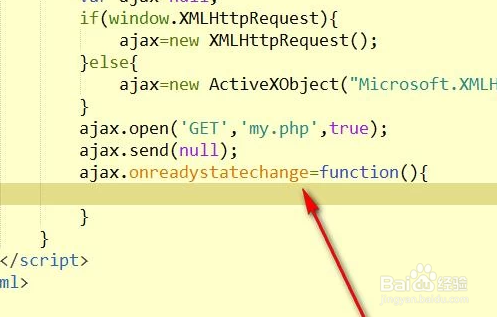
5、之后,给onreadystatechange事件绑定一个舵玛佑姆匿名函数。onreadystatechange表示的是请求响应状态改变事件。当向服务器发送请求时,请求的状态,响应的状态都会发生改变,而观鲼视防改变的时候就可以触发这个事件了。