1、利用dreamwea箪滹埘麽ver新建一个html文件。添加bootstrap的css文件和js文件还有jquery.js文件的应用

2、在body部分编写轮转图片的代码。代码是在一个大DIV下面写的,一共包含三个部分。第一部分是关于轮转图片下面的小圆点的图片。

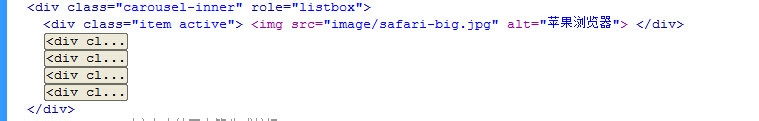
3、第二部分是轮转图片部分,四张图片在一个大的DIV下面呈现。div的class必须是carousel-inner,role必须是listbox

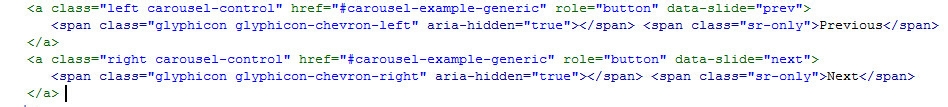
4、第三部分是轮转图片的左右两个箭头。

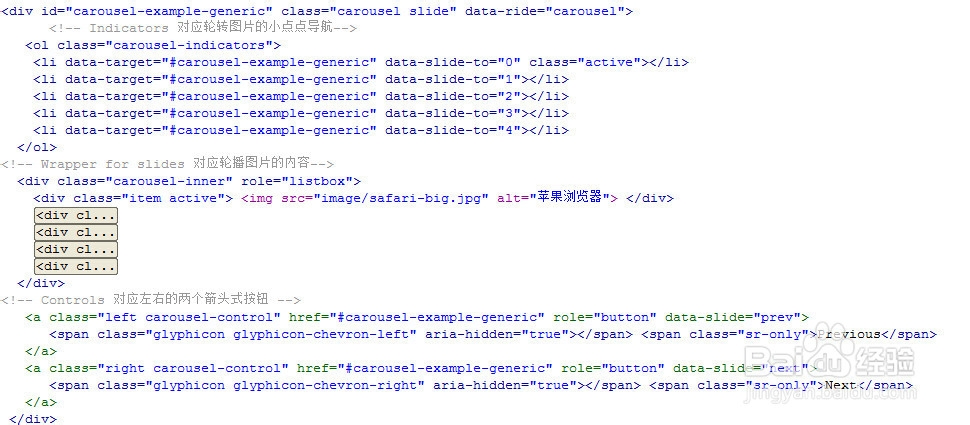
5、body部分的整体代码是这样的。

6、整体效果如下图所示

7、这个轮转图片是响应式的,可以随着屏幕大小进行伸缩。
