1、我们新建一个html网页文件,把他命名为test.html,接下来我们用test.html文件来讲解用css3来实现八边形图案效果的方法。

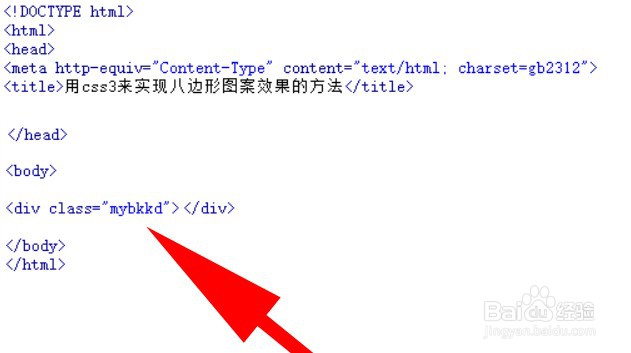
2、在test.html文件内,要使用div标签。

3、给div标签加上一个样式,设置div标签的class属性为mybkkd。

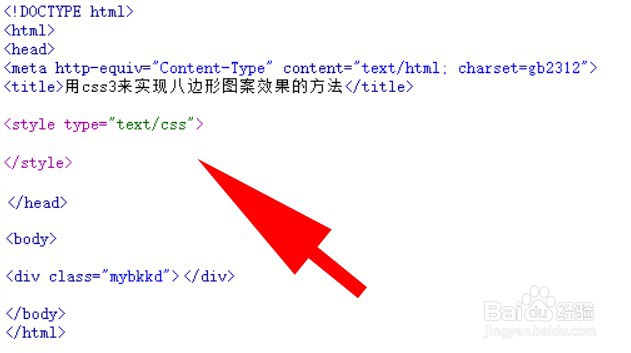
4、编写css样式<style type="text/css"></style>标签,mybkkd样式将写在该标签内。

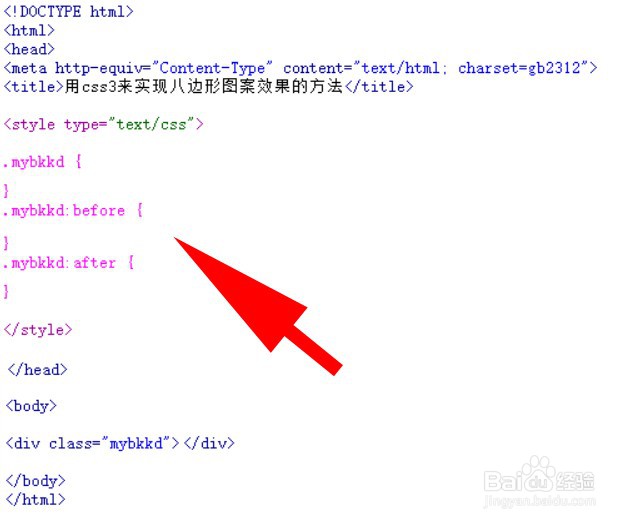
5、在css标签内,通过div标签的class属性mybkkd实现八边形图案效果。

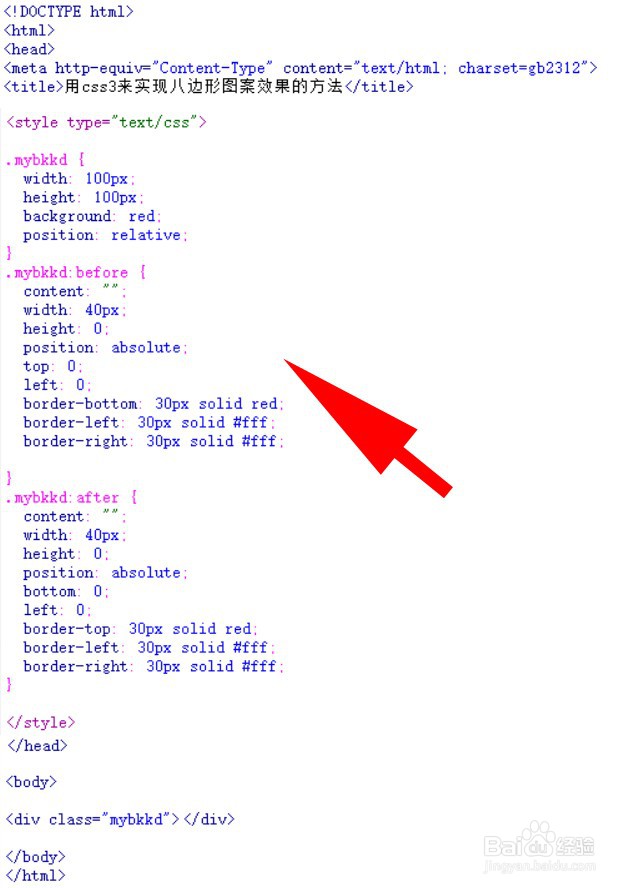
6、在css样式标签里,在括号内,mybkkd的div设置css属性样式为.mybkk蟠校盯昂d { width: 100px; height: 100px; background: red; position: relative;}.mybkkd:before { content: ""; width: 40px; height: 0; position: absolute; top: 0; left: 0; border-bottom: 30px solid red; border-left: 30px solid #fff; border-right: 30px solid #fff;}.mybkkd:after { content: ""; width: 40px; height: 0; position: absolute; bottom: 0; left: 0; border-top: 30px solid red; border-left: 30px solid #fff; border-right: 30px solid #fff;}

7、在浏览器浏览一下test.html,来看看效果能否实现。
