1、先说说container,它呢,是随着屏幕宽度的变化而变化的。先来看个图:

2、看图简单的总结就是:如果屏幕小于768的话,最大宽度是自动的(满屏)如果屏幕大于768小于992的话,最大宽度是750如果屏幕大于992小于1200的话,最大宽度是970如果屏幕大于1200,最大宽度是1170因此,屏幕分辨率小于768,container的最大宽度是None自动的,它基本上是占满整个屏幕。系统Bootstrap会自动识别你这个浏览器的分辨率,来帮你设置这个div的宽度是多少,这就是container会帮你做的事情如下是屏幕小于768时,它会占满全屏

3、那么再来说说container-flui蟠校盯昂d,container-fluid它是占满全屏的不管是在哪种分辨率下。就是随便你屏幕大小,它就是100%的宽,那么接下来就用图对比一下两个的区别:当屏幕小于768时,两者都占满全屏:

4、当屏幕大于768时,可能出现:一个不占满,一个占满

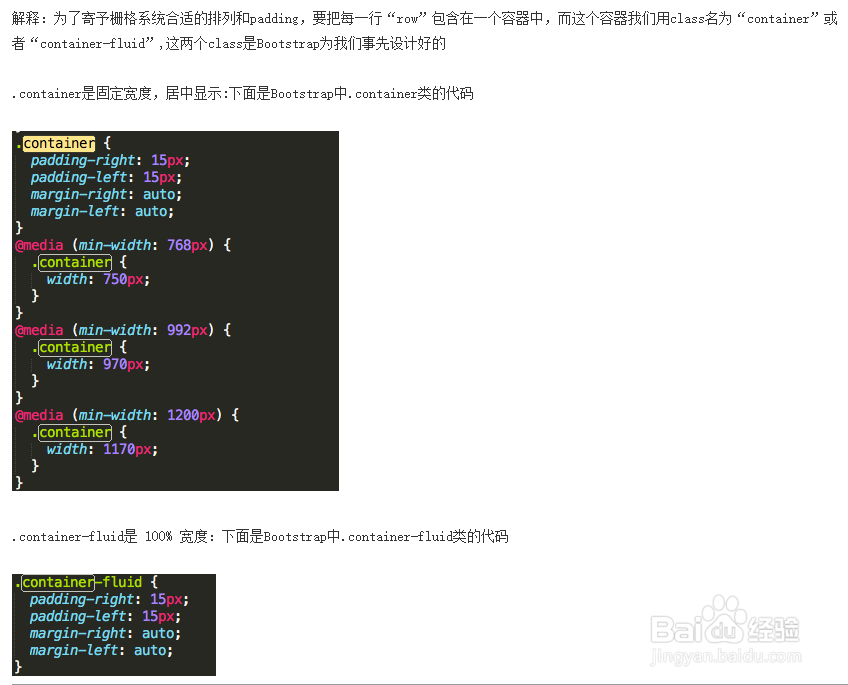
5、明白了吧。所以说如果你一定要占满全屏的话,代码中可以用container-fluid,但是两者都是自适应的,都很好用。下面看看bootstrap中的源代码可以更利于我们理解:

6、以上就是两者的区别了。如果还有什么不懂可以私聊我,如果明白了,记得给我投票点赞,谢谢了