1、正常情况是这样的,样式是正常的。


2、但是当改变宽度的时候,由于li里面的文字不一样的,导致高度不一样,

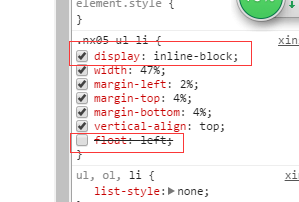
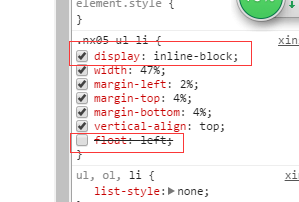
3、所以下面教大家一个解决办法,把 display:inline-block;加上把float:left,去掉就可以了

4、样式是不乱了但是他是底部对其展示的,

5、这里我们添加,vertical-align:top; */

1、正常情况是这样的,样式是正常的。


2、但是当改变宽度的时候,由于li里面的文字不一样的,导致高度不一样,

3、所以下面教大家一个解决办法,把 display:inline-block;加上把float:left,去掉就可以了

4、样式是不乱了但是他是底部对其展示的,

5、这里我们添加,vertical-align:top; */
