1、新建一个html文件,命名为test.html,用于讲解怎么用css设置表格第一行的样式。

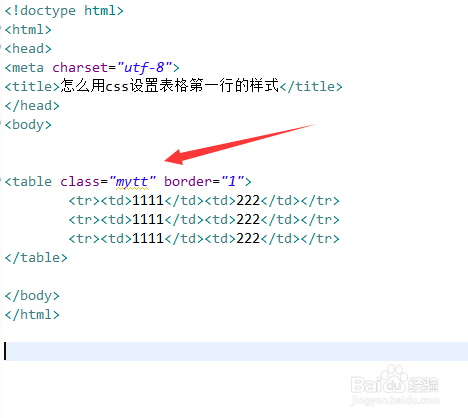
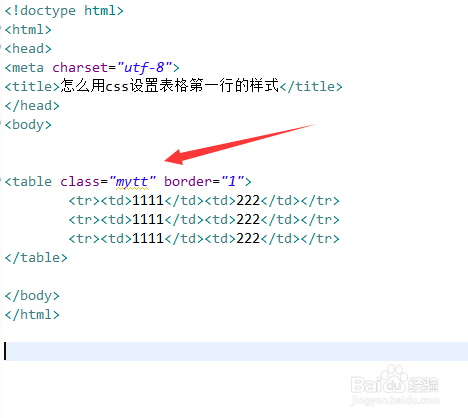
2、在test.html文件内,使用table标签创建一个表格,用于测试。

3、在test.html文件内,设置table标签的class属性为mytt。

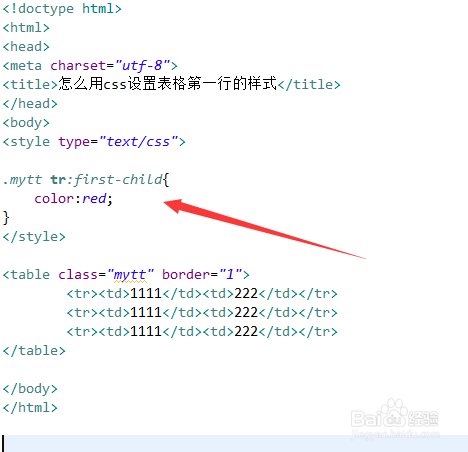
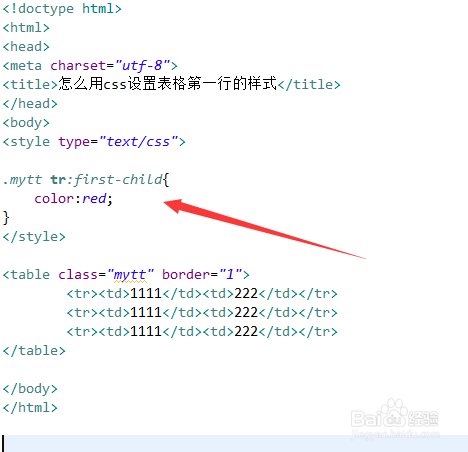
4、在css标签内,通过class和":first-child"选择器选中表格第一行(tr)。

5、在css标签内,设置表格第一行的文字颜色为红色。

6、在浏览器打开test.html文件,查看实现的效果。

1、新建一个html文件,命名为test.html,用于讲解怎么用css设置表格第一行的样式。

2、在test.html文件内,使用table标签创建一个表格,用于测试。

3、在test.html文件内,设置table标签的class属性为mytt。

4、在css标签内,通过class和":first-child"选择器选中表格第一行(tr)。

5、在css标签内,设置表格第一行的文字颜色为红色。

6、在浏览器打开test.html文件,查看实现的效果。