Node+Express+Mongodb+Angular项目搭建与配置
工具/原料
后端:node、Mongodb、express
前端:angularjs
环境
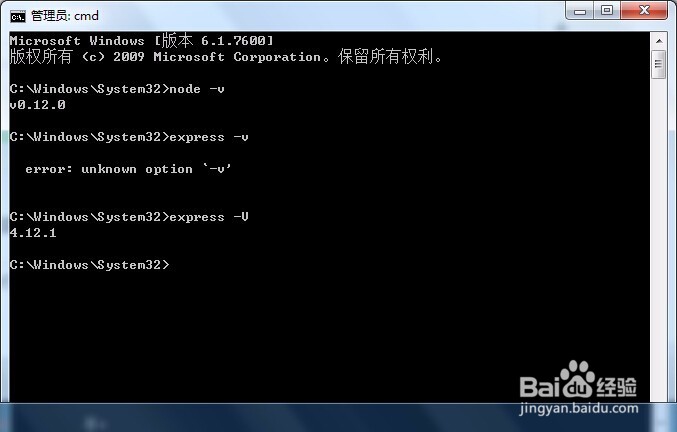
1、确认已经安装Node、Mongodb、Express然后开始我们的项目MyBlog搭建与配置(express的版本查看为大写的V)

Express创建项目MyBlog并运行
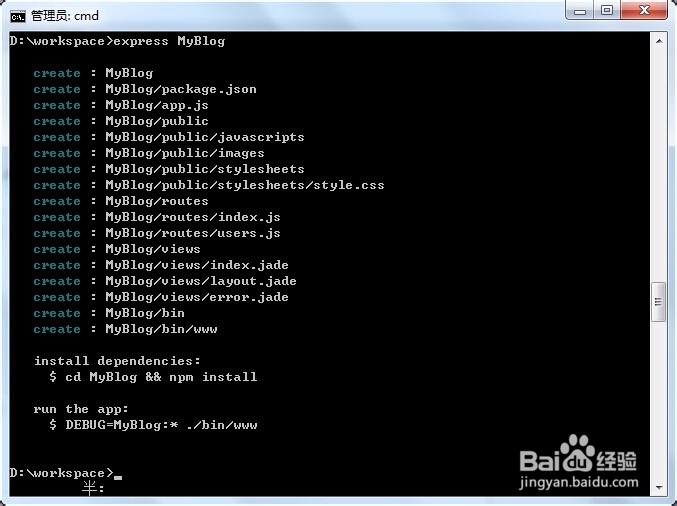
1、命令行输入:express MyBlog 回车

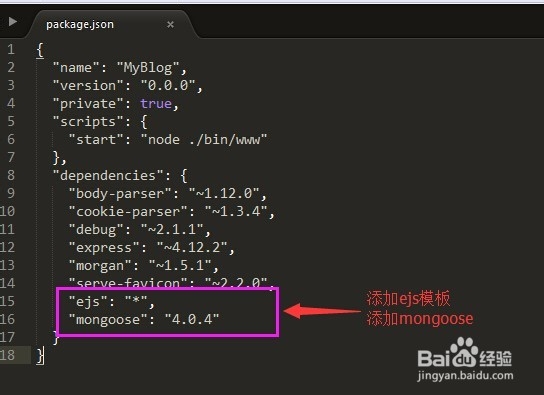
2、修改package.json1:笔者没用过jade模板,暂时改为使用ejs(如果有用过的小伙伴可以不用改,后面项目基于ejs模板)2:添加mongoose

3、命令行输入:cd MyBlog && npm install

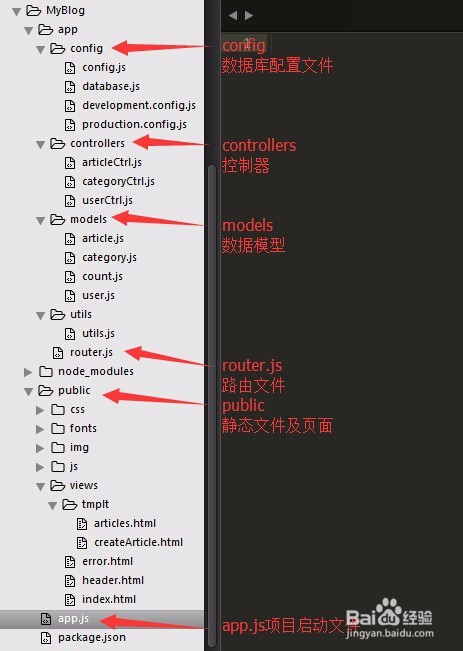
4、整理项目结构(也可以根据个人习惯整理)

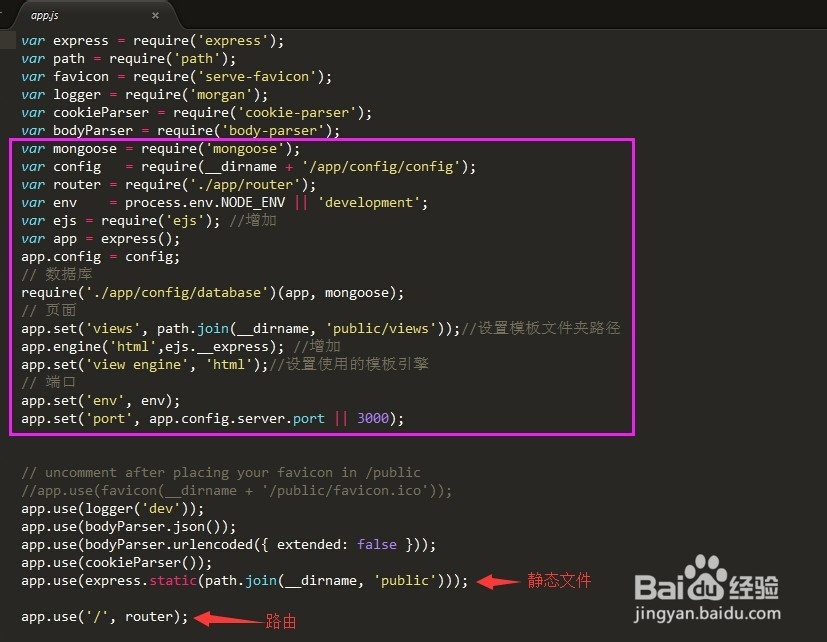
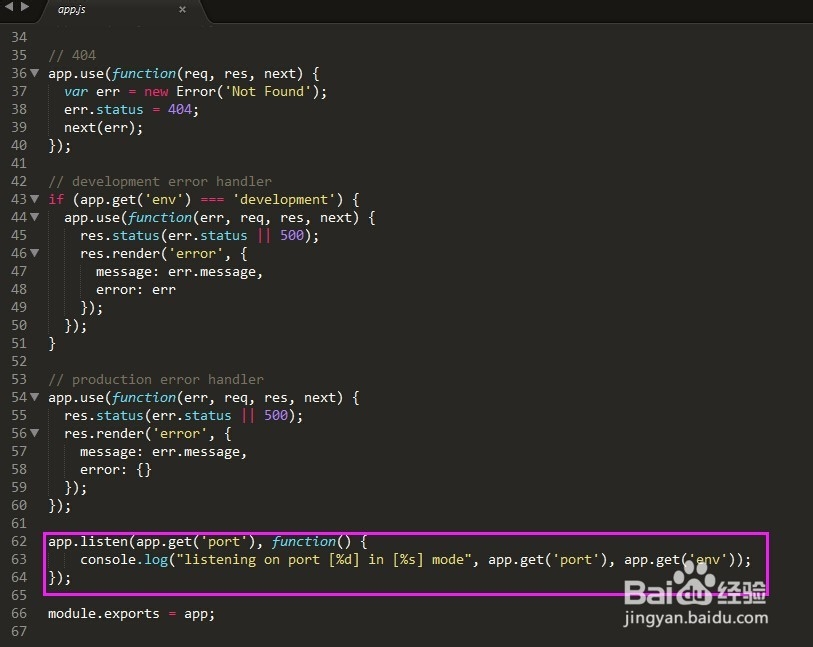
5、修改app.js1:数据库2:服务端口3:页面、路由4:启动服务监听


引入Angular
1、引入angular文件

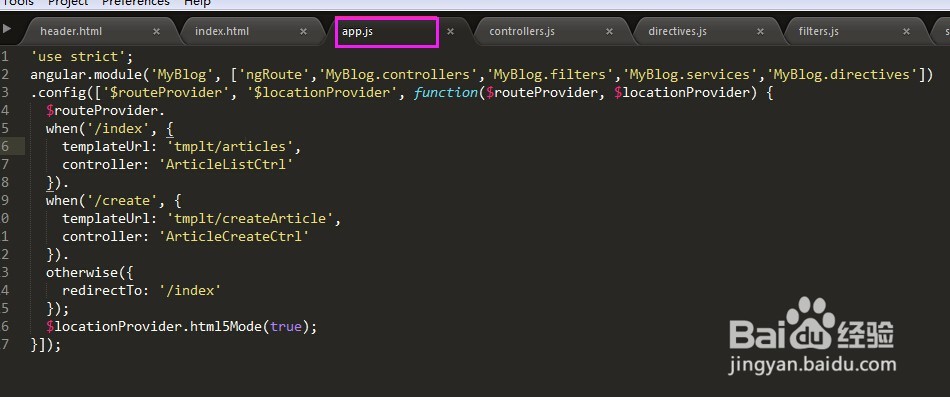
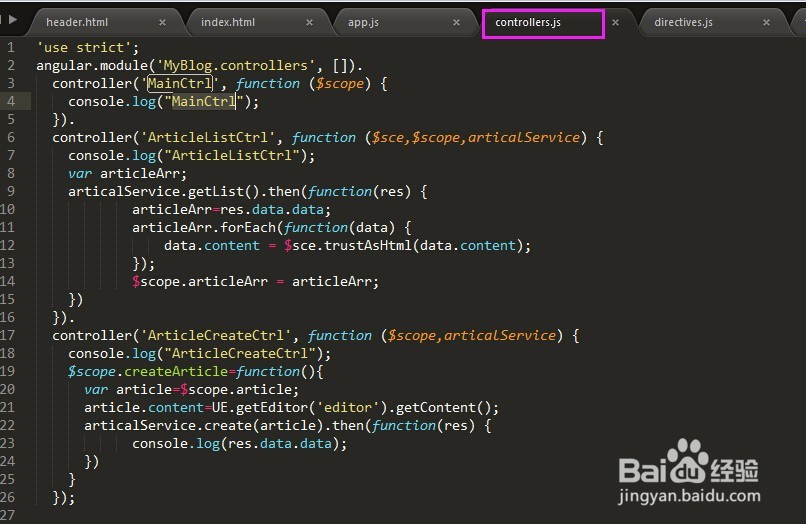
2、配置路由及Controllers


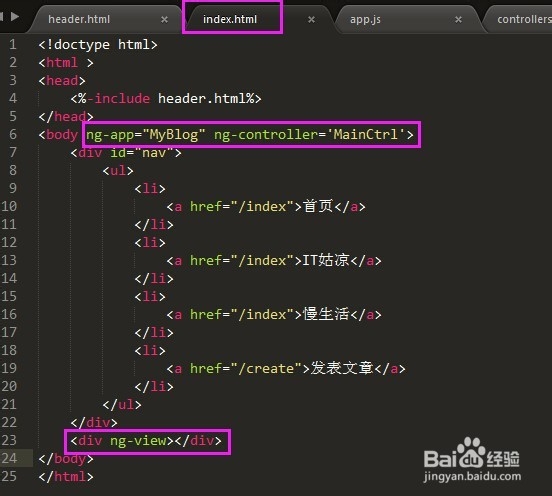
3、ng-app入口

成功启动
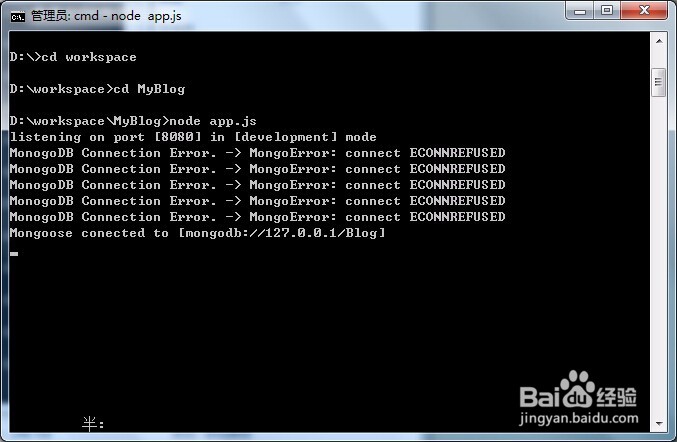
1、项目目录下命令行输入:node app.js出现listening on port [8080] in [development] modeMongoose conected to [mongodb://127.0.0.1/Blog]代表启动成功(别忘了启动Mongodb)

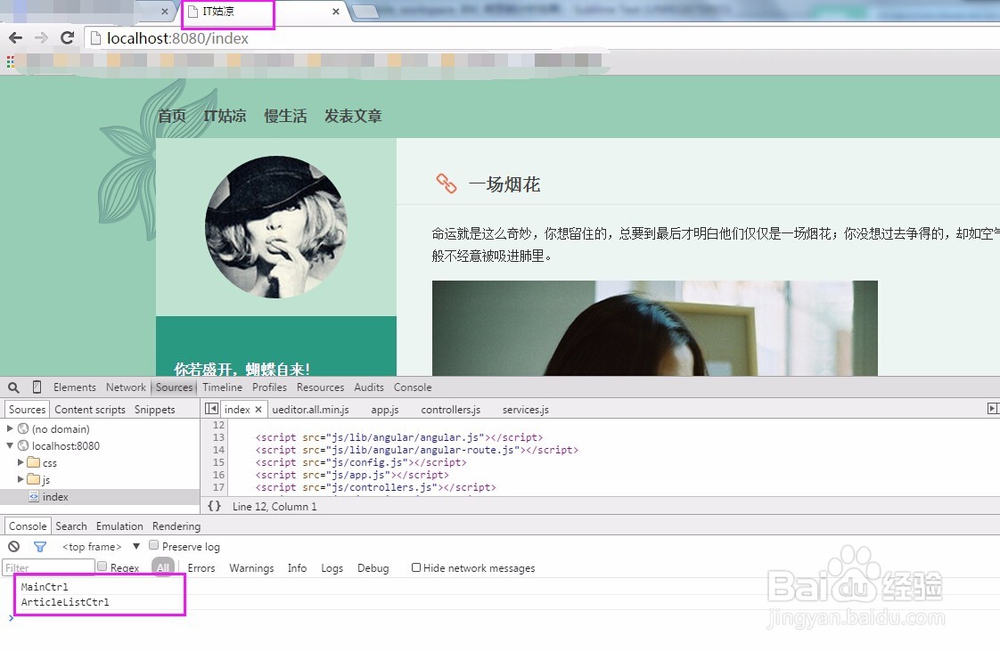
2、浏览器地址栏输入:http://localhost:8080/index

3、F12可以看到angular的controller有访问到,访问成功!!!