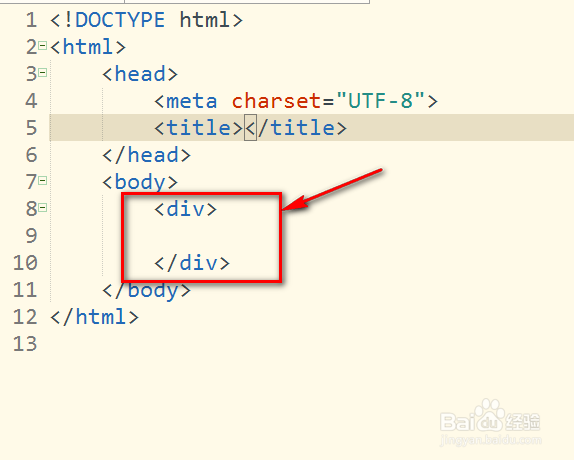
1、如图,举个例子,在HTML中的body标签里面写上div标签对<div></div>。

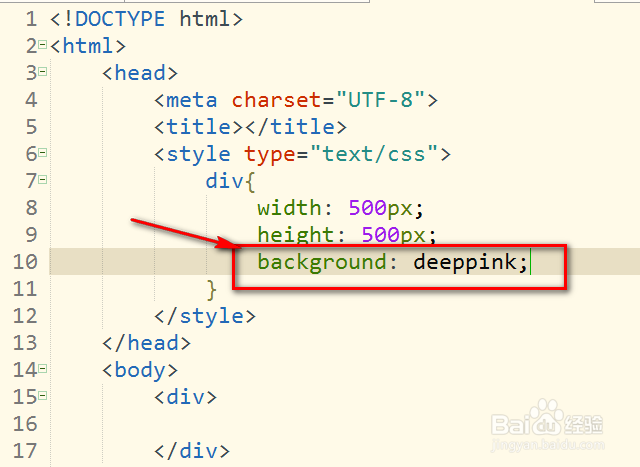
2、然后我们给div设置宽高,需要注意,如果不设置宽度默认是100%的哦,这样就会占满整个页面。

3、然后,我们给div加上深粉色的背景颜色,这样是方便我们可以直观的看到div的布局。

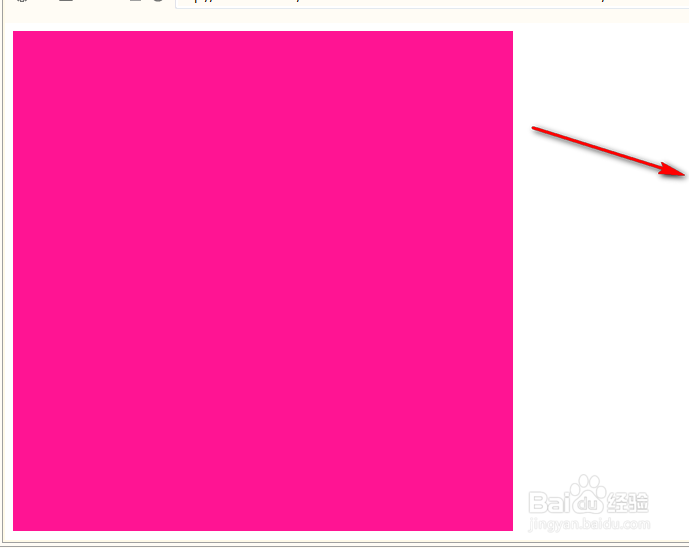
4、然后预览div布局的预览效果,看得出来,div默认是靠近浏览器左边的,距离右边很远,这样就不是居中对齐。

5、接着我们给div设置margin,第一个参数釉涑杵抑表示顶部的距离为0,而第二个auto表示的是自动。也就是说,设置这个之后,div会自动根据网页来居中。

6、之后,再来浏览效果,可以看到此时的div块已经自动居中了,它距离浏览器左右两边的距离是一样的。
