1、打开Adobe Dreamweaver cs5新建一个空白网页。切换到代码页面。


2、把</head>以上的代码修改成如下代码:

3、在<body></body>之间插入代码:<div 罕铞泱殳class="稆糨孝汶;area-sub"> <div id="layout-t" class="tab-product tab-sub-3 ui-style-gradient"> <h2 class="tab-hd"> <span class="tab-hd-con"><a href="#">微博</a></span> <span class="tab-hd-con"><a href="#">发现</a></span> <span class="tab-hd-con"><a href="#">专题</a></span> </h2> <div class="tab-bd dom-display"> <div class="tab-bd-con current"> <ul class="m-list list-tweet">
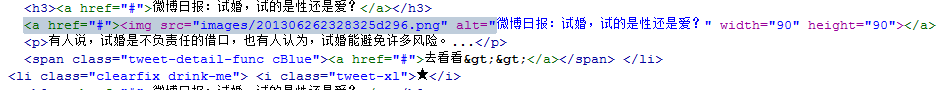
4、在上面的代码后面插入代码:(需要展现多少行文字就写多少行,标题改成自己的)

5、最后在</body>前面插入代码:

6、修改图片的地址:(在浅蓝色 区域内修改)

7、切换到设计页面查看

8、预览。需要完整代码或者模板请投我一票,私信我从我的百度云盘下载。关注我有更多网页装修模板!