1、新建一个html文件,命名为test.html,用于讲解css如何让图片全屏显示。

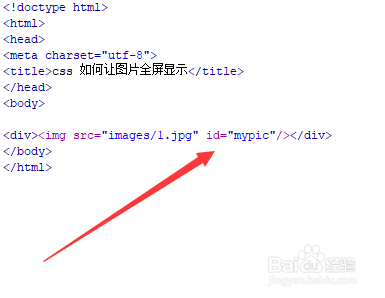
2、在test.html文件内,在div标签内,使用img标签创建一张图片的显示。

3、在test.html文件内,给img标签添加一个id属性,用于样式的设置。

4、在test.html文件内,编写<style type="text/css"></style>标签,页面的css样式将写在该标签内。

5、在css标签内,设置div和img标签的样式,定义其宽度为100% ,高度为100%,实现图片全屏显示。

6、在浏览器打开test.html文件,查看实现的效果。
