1、新建一个html文件,命名为test.html,用于讲解css怎么去掉button按钮的默认样式。

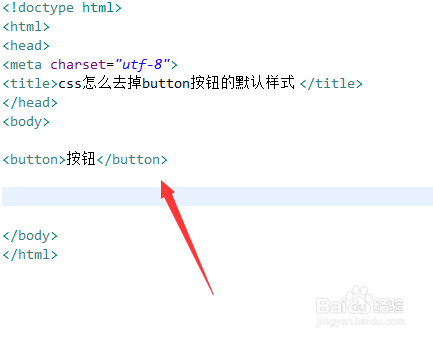
2、在test.html文件中,使用button标签创建一个按钮,用于测试。

3、在css标签内,将border属性设置为none,去掉按钮边框;将background设置blue,背景颜色设置为蓝色;将co造婷用痃lor属性设置为“#fff”,按钮文字颜色设置为白色;使用padding属性设置按钮的上下内边距为5px,左右内边距为10px。

4、在浏览器打开test.html文件,查看结果。
