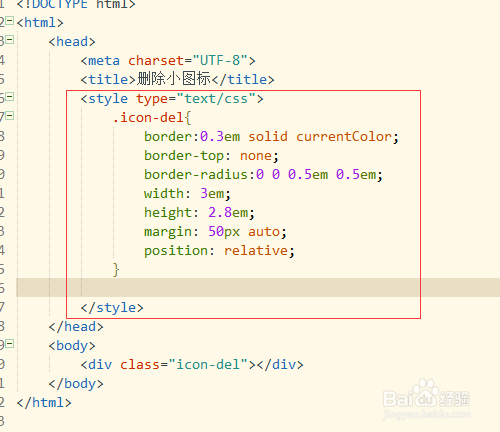
1、打开html开发软件,新建一个html代码页面,然后创建一个<div>标签,同时给这个div添加一个class类,案例中class类为icon-del。创建div代码:<div class="icon-del"></div>

2、创建一个没有上边框的圆角矩形。创建<style>标签,然后在该标签里面创建没有上边距的圆角矩形。css样式代码:.icon-del{ border:0.3em solid currentColor; border-top: none; border-radius:0 0 0.5em 0.5em; width: 3em; height: 2.8em; margin: 50px auto; position: relative; }

3、保存html代码,使用浏览器打开,查看没有上边框的圆角矩形。

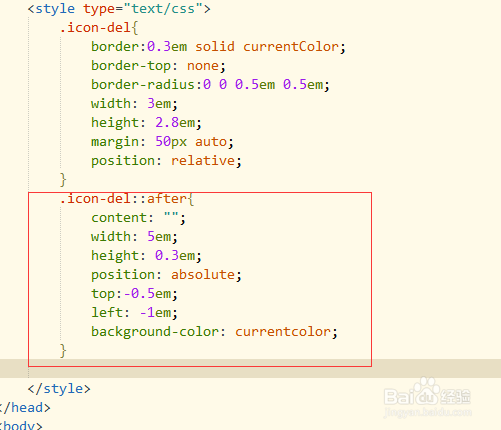
4、回到html代码页面,在矩形上使用after伪类添加一条直线。css样式代码:.icon-del::after{ content: ""; width: 5em; height: 0.3em; position: absolute; top:-0.5em; left: -1em; background-color: currentcolor; }

5、保存html代码,使用浏览器打开,可以看到一条直线已经添加成功。

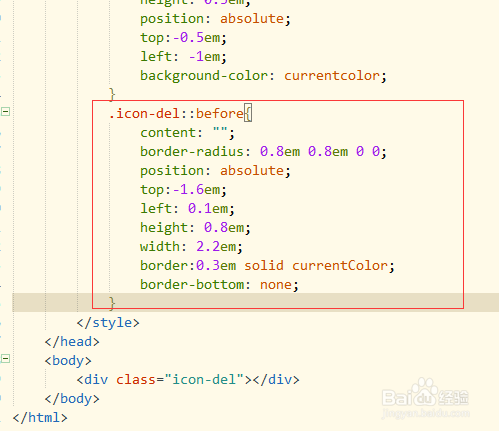
6、回到html代码页面,在一条直线上添加一个没有下边框的圆角矩形。css样式代码:.icon-del::before{ content: ""; border-r锾攒揉敫adius: 0.8em 0.8em 0 0; position: absolute; top:-1.6em; left: 0.1em; height: 0.8em; width: 2.2em; border:0.3em solid currentColor; border-bottom: none; }

7、保存html代码,然后使用浏览器打开即可看到删除小图标已经创建成功。

8、页面所有代码。可以直接复制所有代码到新建html页面,粘贴保存后使用浏览器打开即可看到效果。所有代码:媪青怍牙<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <title>删除小图标</title> <style type="text/css"> .icon-del{ border:0.3em solid currentColor; border-top: none; border-radius:0 0 0.5em 0.5em; width: 3em; height: 2.8em; margin: 50px auto; position: relative; } .icon-del::after{ content: ""; width: 5em; height: 0.3em; position: absolute; top:-0.5em; left: -1em; background-color: currentcolor; } .icon-del::before{ content: ""; border-radius: 0.8em 0.8em 0 0; position: absolute; top:-1.6em; left: 0.1em; height: 0.8em; width: 2.2em; border:0.3em solid currentColor; border-bottom: none; } </style> </head> <body> <div class="icon-del"></div> </body></html>