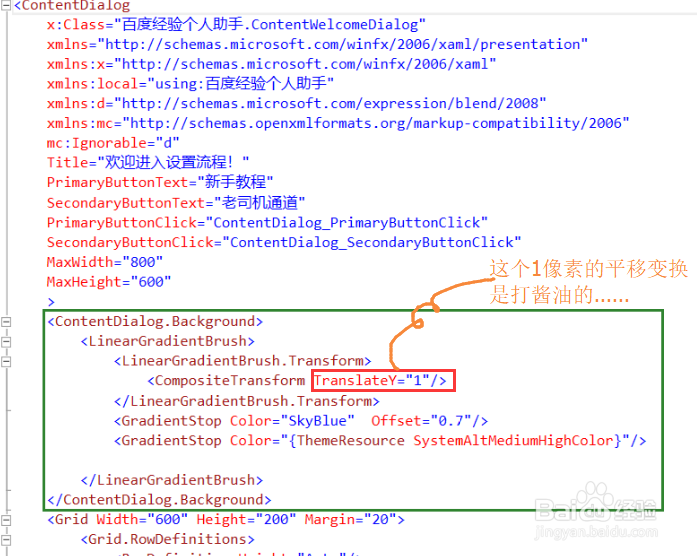
1、渐变色画刷可以定义在很多控件的背景属性上。封面的效果就是设置了一个对话框ContentDialog的背景属性上,如图。

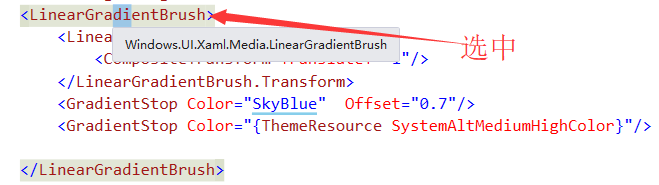
2、在属性内写一个LinearGradientBrush标签。接下来就可以选中这个标签,进行编辑。

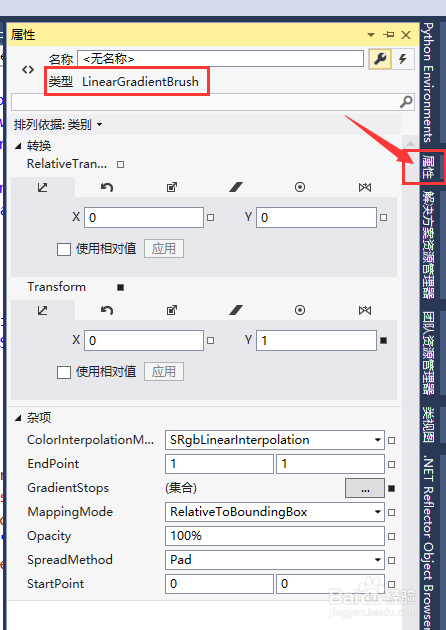
3、选中标签打开右侧属性面板,就能编辑这个画刷。转换是一些变换,比如平移,旋转等。有相对和绝对。而常用的颜色,方向设置在下边的杂项中。

4、EndPoint就是渐变的终止点(相对的)。现在(1,1)就是左上到右下的方向。GradientStops设置渐变中间的颜色和位置。

5、打开GradientStops设置,可以添加移除渐变中间点,以及设置它们。比如设置颜色。和偏移(渐变色所在位置比例)。



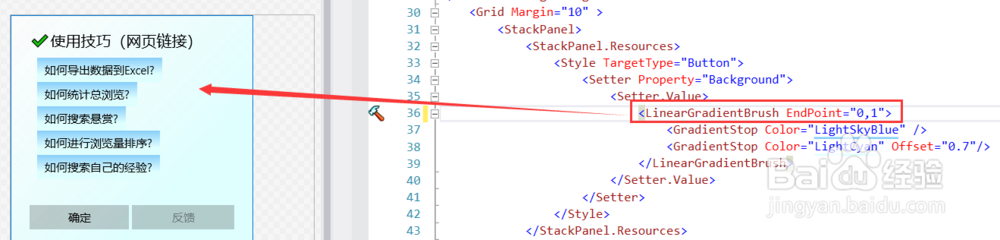
6、另外,渐变画刷能在所有控件的背景使用,如图是在button的背景上使用。设置不同的EndPoint,可以调整渐变色方向。