1、这里的自适应导航是指珑廛躬儆导航栏占据容器的全部宽度,并且导航项可以自适应宽度。在按钮组也有过自适应的处理,我们使用class="btn-group-justified",在自适应导航中我们使用class="nav-justified"。这个类需要和class="nav-tabs"或者class="nav-pills"一起使用,代码如下:

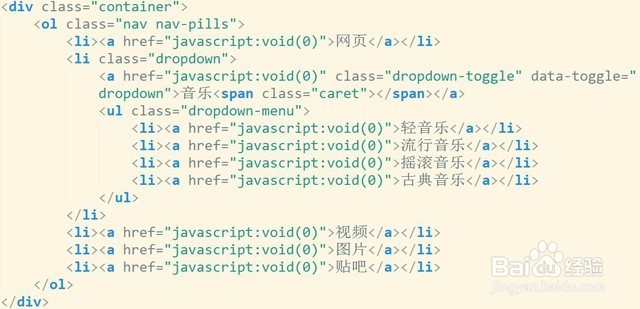
2、需要注意的是,当屏幕宽度小于768px时,上面的导航将堆叠在一起,而不是目前显示的横向占据100%。Bootstrap中制作二级导航也非常容易,可以使用下拉菜单的形式来实现。Bootstrap中将<li>作为一个父类容器,使用class="dropdown",然后在<li>中嵌套一个列表<ul>,代码如下: