1、直接贴代码,其实主要是CSS样式,大家先看一下第一个三角形的代码,代码如下所示。#wujiao {width: 0;height: 0;margin: 300px 300px;color: #f00; position: relative;display: block;border-right: 100px solid transparent;border-bottom: 70px solid #f00;border-left: 100px solid transparent; -moz-transform: rotate(35deg);-webkit-transform: rotate(35deg);-ms-transform: rotate(35deg);-o-transform: rotate(35deg);}

2、第一个三角形是红色的,大家看一下下图。

3、接下来我们来看第二个三角形,代码如下所示。#嘛术铹砾wujiao:before {width: 0;height: 0;position: absolute;display: block;top: -45px;left: -65px;border-bottom: 80px solid #0f0;border-left: 30px solid transparent;border-right: 30px solid transparent; content: '';-webkit-transform: rotate(-35deg);-moz-transform: rotate(-35deg);-ms-transform: rotate(-35deg);-o-transform: rotate(-35deg);}

4、第二个三角形是绿色的,大家看一下下图。

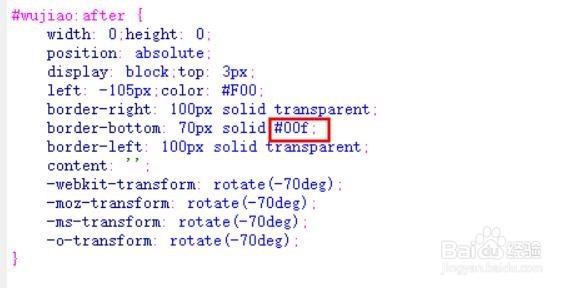
5、接下来我们来看第三个三角形,代码如下所示#wujiao:after { width: 0;height: 0;position: absolute;display: block;top: 3px; left: -105px;color: #F00;border-right: 100px solid transparent;border-bottom: 70px solid #00f;border-left: 100px solid transparent; content: '';-webkit-transform: rotate(-70deg);-moz-transform: rotate(-70deg);-ms-transform: rotate(-70deg);-o-transform: rotate(-70deg);}

6、第三个三角形是绿色的,大家看一下下图。

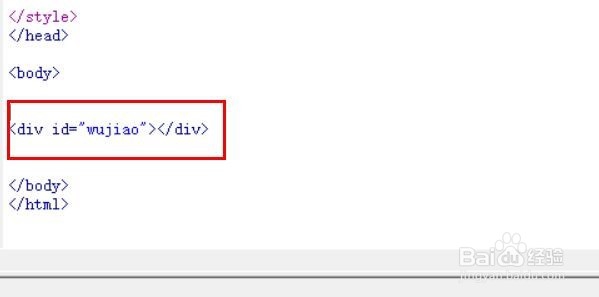
7、CSS样式说完了,大家我们来看一下DIV代码,代码如下所示<div id="wujiao"></div>。

8、最后我们保存一下代码,用浏览器打开,我们看到的效果如下所示。
