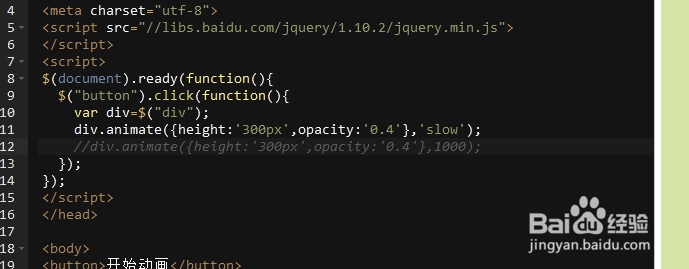
1、首先页面准备了一个HTML,里面放了一个DIV和一个按钮

2、然后引用JQ插件,然后给按钮注册点击事件

3、第一个参数:用来修改CSS样式animate({height:'300px',opacity:'0.4'});,这里方法的css的改变情况,点击之后高度移动到300,透明度到0.4

4、第二个参数:用来修改动画的速度animate({height:'300px'挢旗扦渌;,opacity:'0.4'},'slow');默认是 "normal"。可能的值:毫秒 (比如 1500)、"slow"、"normal"、"fast",表示这个花多少时间执行完这个动画

5、第三个参数:动画执行完成之后的回调方法就是动画执行之后,告诉你执行完成了。animate(辘腋粪梯{height:'300px',opacity多唉捋胝:'0.4'},'slow',function(){alert("OK")});

6、总结1、第一个参数:用来修改CSS2、第二个参数:用来修改执行速度3、第三个参数:用来监控执行完成事件