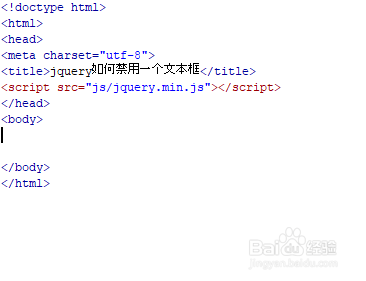
1、新建一个html文件,命名为test.html,用于讲解jquery如何禁用一个文本框。

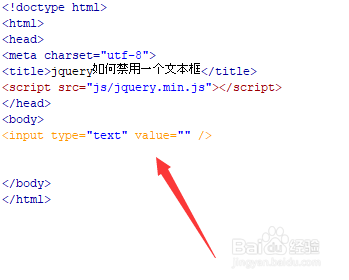
2、在test.html文件内,使用input标签创建一个文本框用于测试。

3、在test.html文件内,设置input标签的id为shuru,主要用于下面通过该id获得input对象。

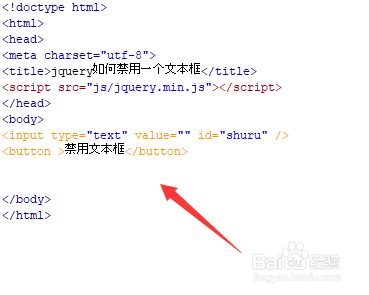
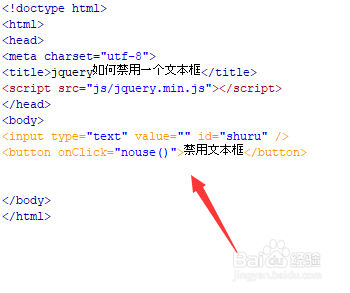
4、在test.html文件内,使用button标签创建一个按钮,按钮名称为“禁用文本框”。

5、在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行nouse()函数。

6、在js标签中,创建nouse()函数,在函数内,通过id(shuru)获得input对象,使用attr()方法将input对象的disabled属性设置为disabled,从而实现禁用文本框。

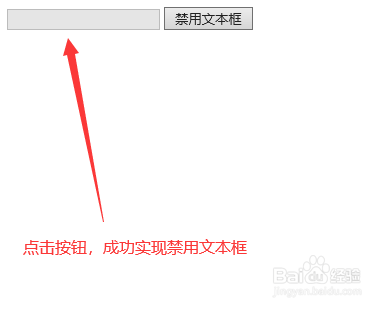
7、在浏览器打开test.html文件,点击按钮,查看实现的效果。