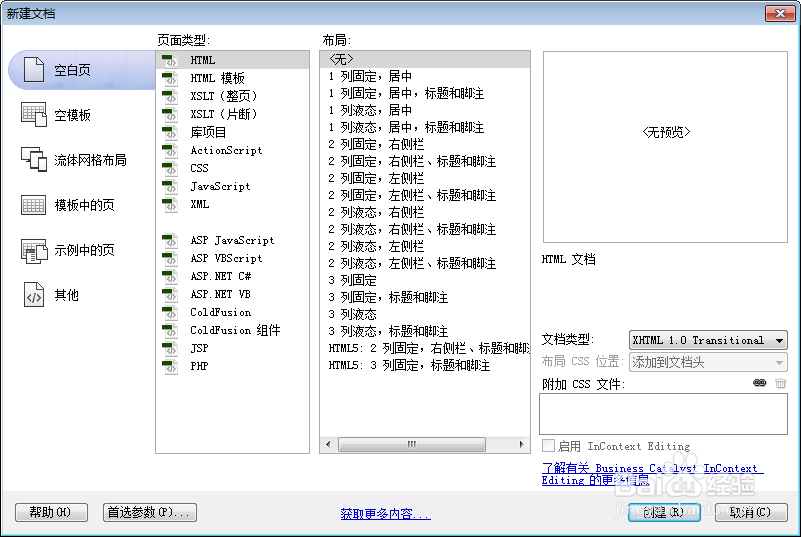
1、新建html文档。

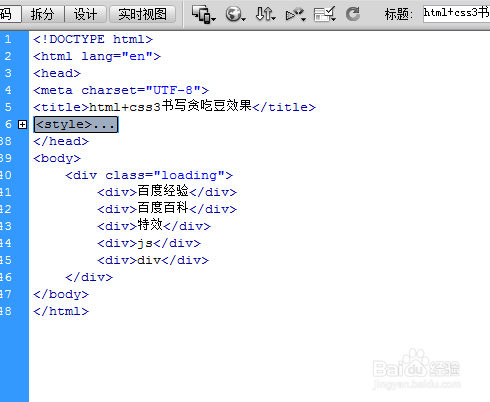
2、书写hmtl代码。<div class="loading"> <div>百度经验</div> <div>百度百科</div> <div>特效</div> <div>js</div> <div>div</div> </div>

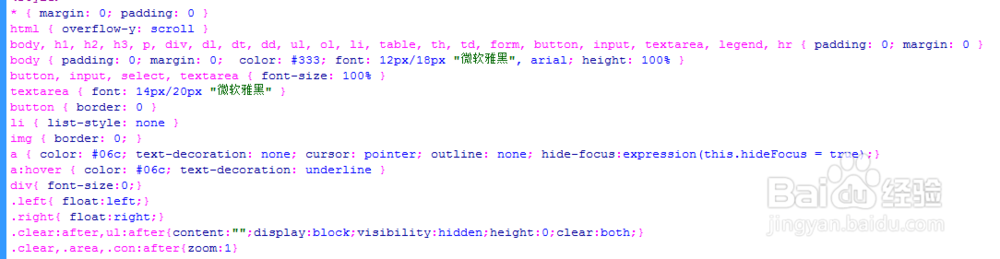
3、初始化css代码。<style>* { margin: 0; padding: 0 }html { overflow-y: scroll }body, h1, h2, h3, p, div, dl, dt, dd, ul, ol, li, table, th, td, form, button, input, textarea, legend, hr { padding: 0; margin: 0 }body { padding: 0; margin: 0; color: #333; font: 12px/18px "微软雅黑", arial; height: 100% }button, input, select, textarea { font-size: 100% }textarea { font: 14px/20px "微软雅黑" }button { border: 0 }li { list-style: none }img { border: 0; }a { color: #06c; text-decoration: none; cursor: pointer; outline: none; hide-focus:expression(this.hideFocus = true);}a:hover { color: #06c; text-decoration: underline }div{ font-size:0;}.left{ float:left;}.right{ float:right;}.clear:after,ul:after{content:"";display:block;visibility:hidden;height:0;clear:both;}.clear,.area,.con:after{zoom:1}</style>

4、书写css代码。.loading{position:fixed;width:120px;height:50px;top:45%;left:50%;z-index:555;-webkit-transform:translate(-50%,0);-moz-transform:translate(-50%,0);-ms-transform:translate(-50%,0);-o-transform:translate(-50%,0);transform:translate(-50%,0);}.loading > div:nth-child(2){-webkit-animation:pacman-balls 1s 0s infinite linear;animation:pacman-balls 1s 0s infinite linear;}.loading > div:nth-child(3){-webkit-animation:pacman-balls 1s 0.33s infinite linear;animation:pacman-balls 1s 0.33s infinite linear;}.loading > div:nth-child(4){-webkit-animation:pacman-balls 1s 0.66s infinite linear;animation:pacman-balls 1s 0.66s infinite linear;}.loading > div:nth-child(5){-webkit-animation:pacman-balls 1s 0.99s infinite linear;animation:pacman-balls 1s 0.99s infinite linear;}.loading > div:first-of-type{width:0px;height:0px;border-right:25px solid transparent;border-top:25px solid #e73068;border-left:25px solid #e73068;border-bottom:25px solid #e73068;border-radius:25px;-webkit-animation:rotate_pacman_half_up 0.5s 0s infinite;animation:rotate_pacman_half_up 0.5s 0s infinite;}.loading > div:first-of-type::after{position:relative;content:"";width:10px;height:10px;background-color:#333;left:0px;top:-20px;border-radius:100%;z-index:9999;}.loading > div:nth-child(2){width:0px;height:0px;border-right:25px solid transparent;border-top:25px solid #e73068;border-left:25px solid #e73068;border-bottom:25px solid #e73068;border-radius:25px;-webkit-animation:rotate_pacman_half_down 0.5s 0s infinite;animation:rotate_pacman_half_down 0.5s 0s infinite;margin-top:-50px;}.loading > div:nth-child(3),.loading > div:nth-child(4),.loading > div:nth-child(5),.loading > div:nth-child(6){background-color:#e73068;width:15px;height:15px;border-radius:100%;margin:2px;width:10px;height:10px;position:absolute;-webkit-transform:translate(0,-6.25px);-ms-transform:translate(0,-6.25px);transform:translate(0,-6.25px);top:25px;left:100px;}@-webkit-keyframes pacman-balls{ 75%{opacity:0.7;} 100%{-webkit-transform:translate(-100px,-6.25px);transform:translate(-100px,-6.25px);}}@keyframes pacman-balls{ 75%{opacity:0.7;} 100%{-webkit-transform:translate(-100px,-6.25px);transform:translate(-100px,-6.25px);}}@-webkit-keyframes rotate_pacman_half_up{ 0%{-webkit-transform:rotate(270deg);transform:rotate(270deg);} 50%{-webkit-transform:rotate(360deg);transform:rotate(360deg);} 100%{-webkit-transform:rotate(270deg);transform:rotate(270deg);}}@keyframes rotate_pacman_half_up{ 0%{-webkit-transform:rotate(270deg);transform:rotate(270deg);} 50%{-webkit-transform:rotate(360deg);transform:rotate(360deg);} 100%{-webkit-transform:rotate(270deg);transform:rotate(270deg);}}@-webkit-keyframes rotate_pacman_half_down{ 0%{-webkit-transform:rotate(90deg);transform:rotate(90deg);} 50%{-webkit-transform:rotate(0deg);transform:rotate(0deg);} 100%{-webkit-transform:rotate(90deg);transform:rotate(90deg);}}@keyframes rotate_pacman_half_down{ 0%{-webkit-transform:rotate(90deg);transform:rotate(90deg);} 50%{-webkit-transform:rotate(0deg);transform:rotate(0deg);} 100%{-webkit-transform:rotate(90deg);transform:rotate(90deg);}}

5、代码整体结构。

6、查看效果。