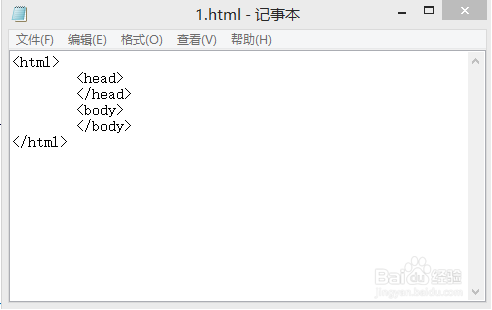
1、首先,我们新建一个文本文件,命名为1.html。用文本编辑器(如记事本打开),输入html文件的三要素:<html><head><body>标签,每种标签成对出现。如图:

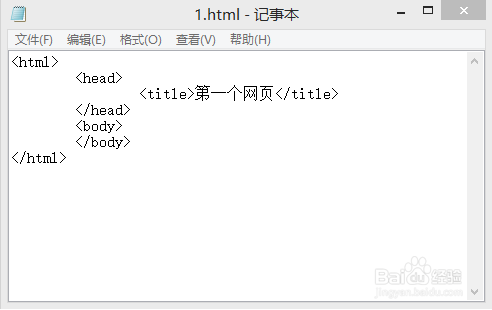
2、然后,我们在<head>标签中输入<title>标签,并输入标签内容:第一个网页。<title>标签告诉浏览器,将标签中的文本显示在标题栏中。

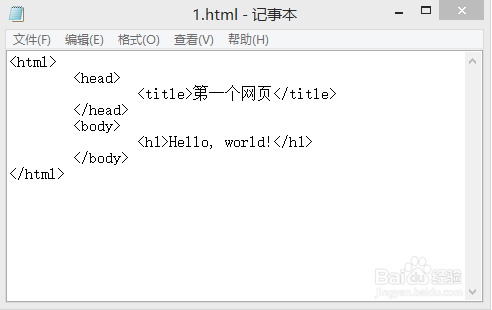
3、最后,我们在<body>挢旗扦渌;标签中输入内容:Hello, world!<body>标签表示网页的主体,所有在浏览器中显示的内容都放在<body>标签中。

4、保存文件,第一个网页就完成了。我们用浏览器打开1.html,就可以看到效果:

5、如果觉得Hello, world!显示太小,我们可用<h>标签来修饰加强,例子中,<h1>表示用一级标题的样式来显示hello, world!

6、修改后再次保存文件,重新用浏览器打开或者刷新,可见效果如下图。

7、这时网页制作的一个开始,以后还会继续学习其他基础篇内容,如果你觉得我的方法适用于你,言简意赅,那么持续关注我吧。