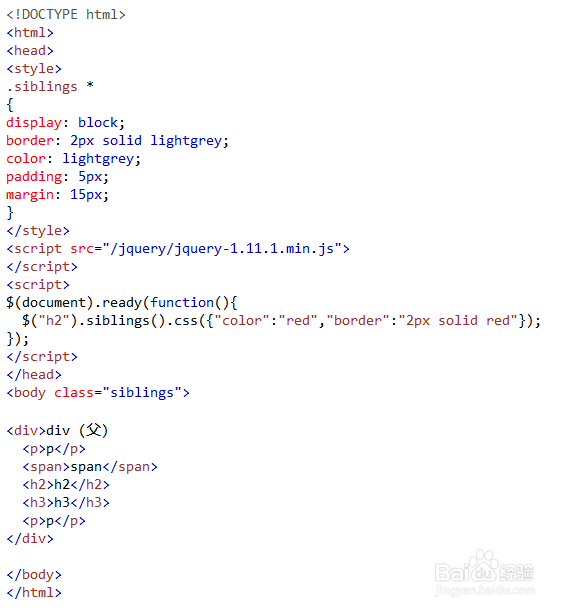
1、siblings()方法,主要用于获得指定元素的同级所有元素,例如,下面代码获得h2元素所有同级元素,并设置边框颜色为红色。


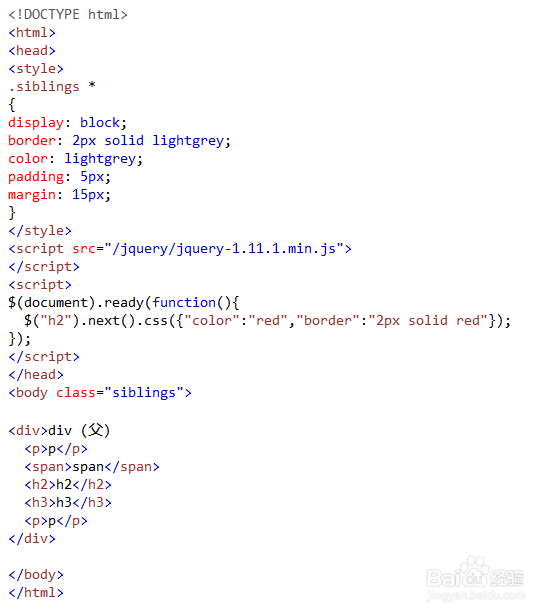
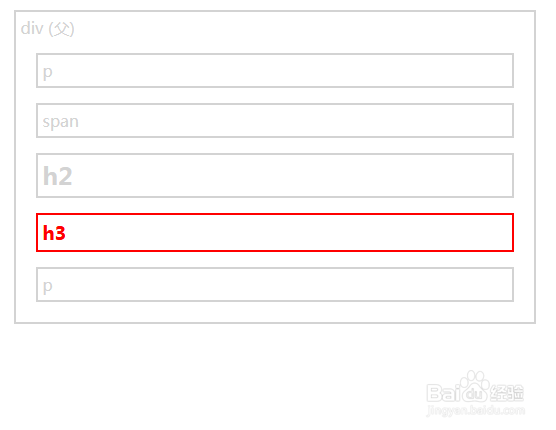
2、next()方法,主要用于获得指定元素的下一个同级元素,例如,下面代码获得h2元素的下一个同级元素,并设置其边框颜色为红色。


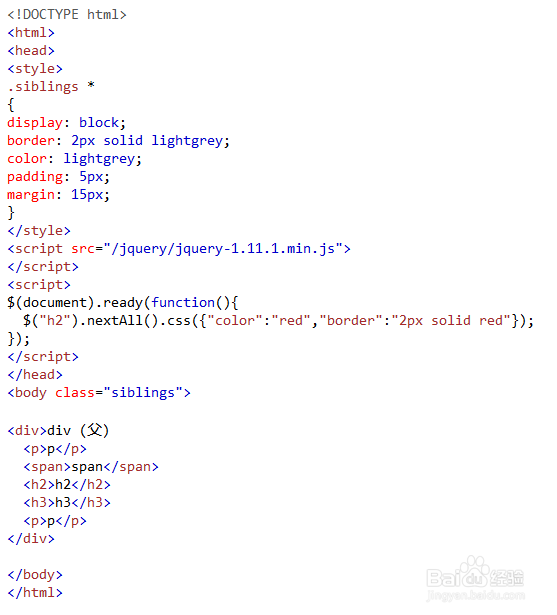
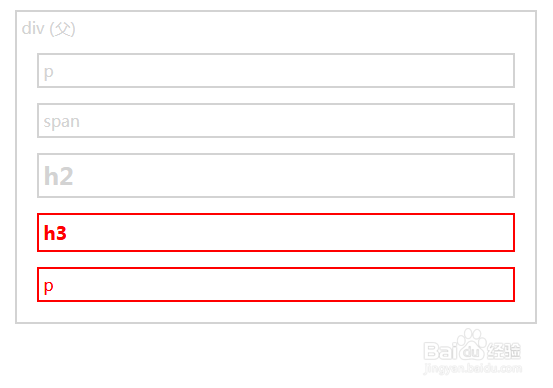
3、nextAll()方法,主要用于获得指定元素的下一个同级的所有元素,例如,下面代码获得h2元素的下一个同级的所有元素,并设置其边框颜色为红色。


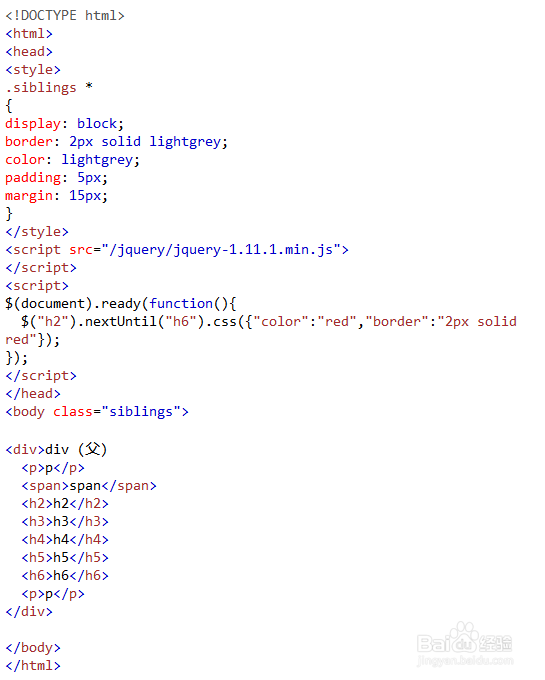
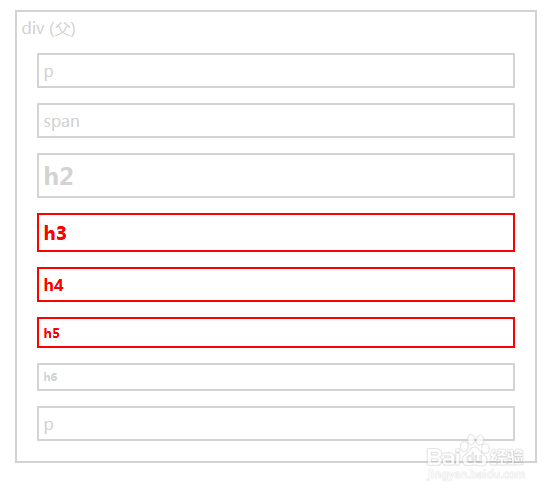
4、nextUntil()方法,主要用于获得指定元素的下一个同级元素,这个同级元素必须为指定元素与nextUntil()方法所设置元素之间的元素,例如,下面代码获得h2元素的下一个同级元素为h2与h6之间的元素,并设置其边框颜色为红色。


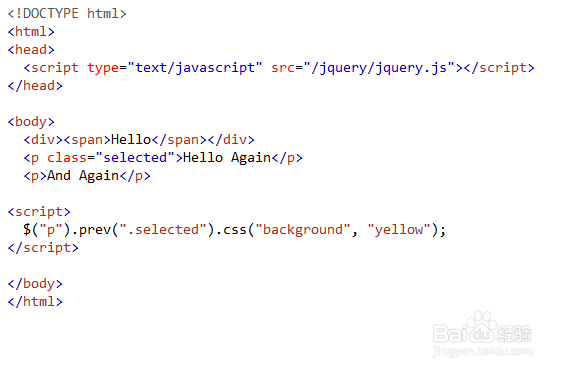
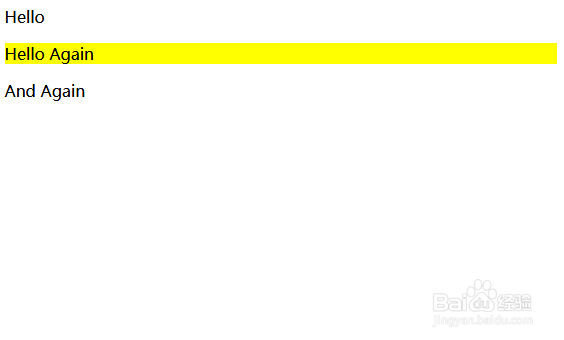
5、prev()方法,主要用于获得指定元素的上一级同级元素,例如,下面代码获得类名为 "selected" 的上一个同级元素,并设置其背景颜色为黄色。


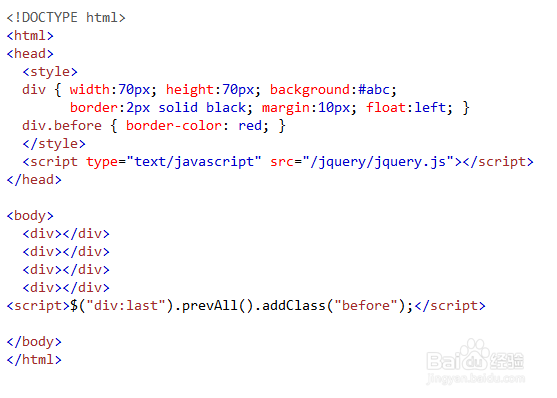
6、prevAll()方法,主要用于获得指定元素上一级所有的同级元素,例如 ,下面代码获得最后一个div之前所有同级div,设置为红色边框。


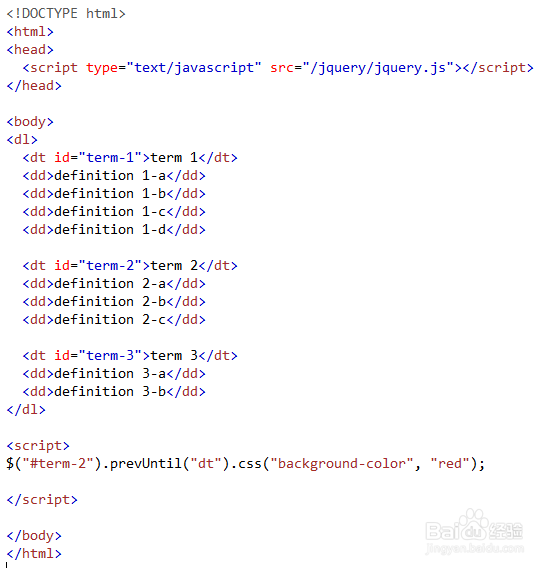
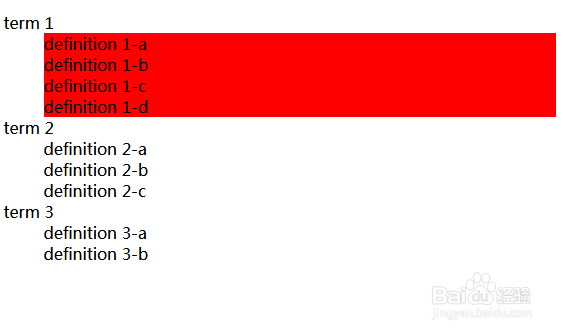
7、prevUntil()方法,主要用于获得指定元素的上一个同级元素,这个同级元素必须为指定元素与prevUntil()方法所设置元素之间的元素,例如,下面代码获得id为term-2的元素的上一个同级元素在term-2与dt之间的元素,并设置背景颜色为红色。