1、启动DW软件并新建一个html网页,在head中引入CSS代码【<style type="text/css"></style>】

2、然后再style中输入以下代码:html, body { height: 100%; overflow: hidden;}body { background: #191919; display: flex; align-items: center; justify-content: center;}保存后按F12预览效果。这一步给背景添加了一个背景色,并使得之后我们制作的按钮居中显示

3、然后在body中写一个a标签来做按钮,并引入CSS,先给CSS起个名字为【button】。代码如下:<a href="#" class="button"> <span>Button</span></a>

4、然后在style写CSS代码,让按钮背景成为渐变色,并以块状元素显示:.button { background-image: linear-gradient(90deg, #00C0FF 0%, #FFCF00 49%, #FC4F4F 100%); display: inline-block;}

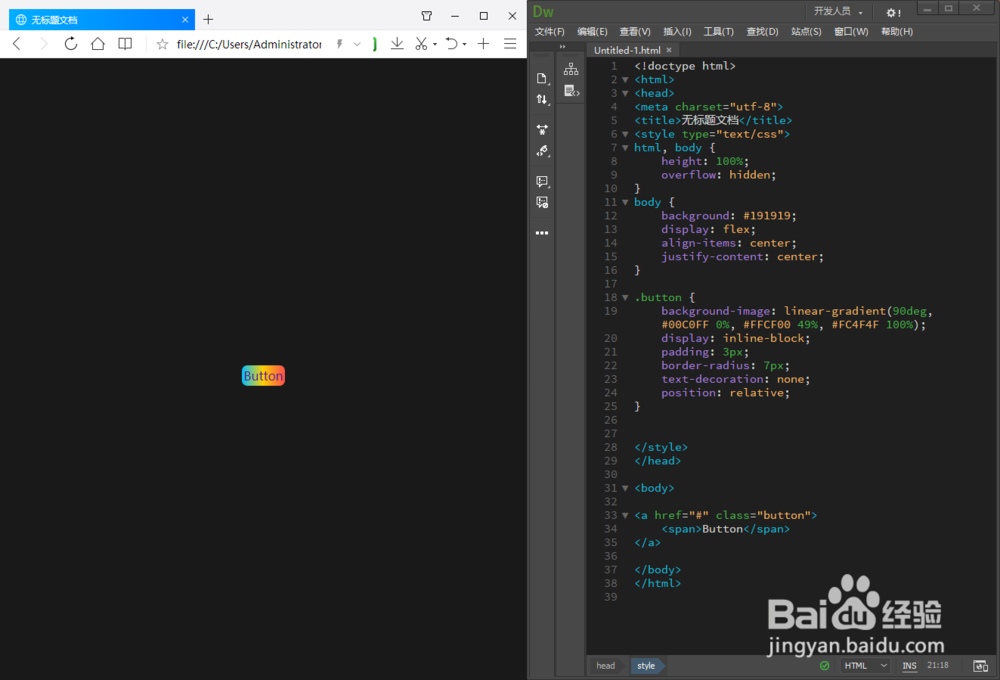
5、然后再button的CSS代码中继续添加如下代码: padding: 3px; border-radius: 7px; text-decoration: none; position: relative;这一步是为了设置按钮边框的内间距,圆角并去掉按钮默认的下划线

6、然后为按钮的span文字标签定义一个CSS,设置字体的颜色、背景色。用padd坡纠课柩ing定义按钮的宽度和高度,再设置按钮的圆角和字号。代码如下:.button span { display: inline-block; background: #191919; color: white; padding: 2rem 5rem; border-radius: 5px; font-size: 3rem;}

7、最后我们把英文字母强制变大写,并加粗,代码如下: font-weight: 800; text-transform: uppercase;这样一个好看的彩色边框按钮就做好啦。
