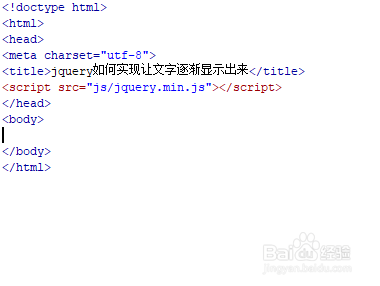
1、新建一个html文件,命名为test.html,用于讲解jquery如何实现让文字逐渐显示出来。

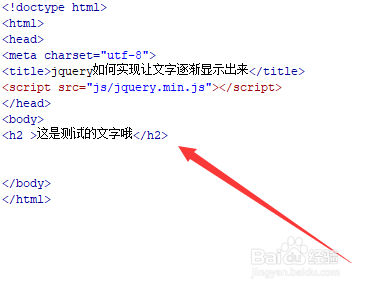
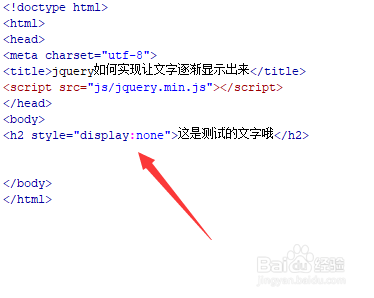
2、在test.html文件内,使用h2标签创建一行文字,文字内容为“这是测试的文字哦”。

3、在test.html文件内,使用css设置h2标签隐藏不可见,即设置h2标签的display属性为none。

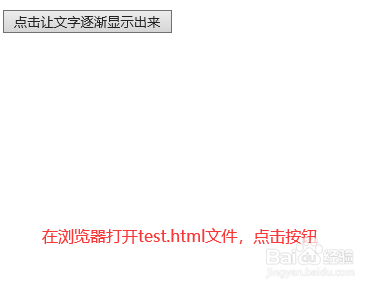
4、在test.html文件内,使用button标签创建一个按钮,按钮名称为“点击让文字逐渐显示出来”。

5、在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行wordplay()函数。

6、在js标签中,创建wordplay()函数,在函数内,通过标签名称获得h2对象,使用fadeIn()方法将文字在2秒内显示出来。

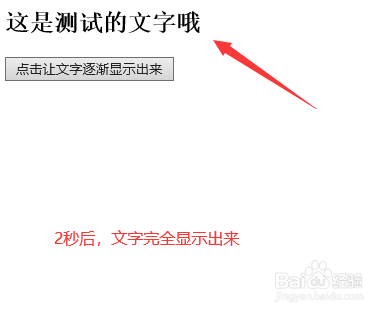
7、在浏览器打开test.html文件,点击按钮,查看实现的效果。