1、在Eclipse里面,新建一个web项目,在里面新建一个页面,设置该页面的背景为一劢实醭萱张图片,然后再设置一个带关闭按钮的div广告浮窗,这样就完成了简单的演示效果,具体代码如图所示。

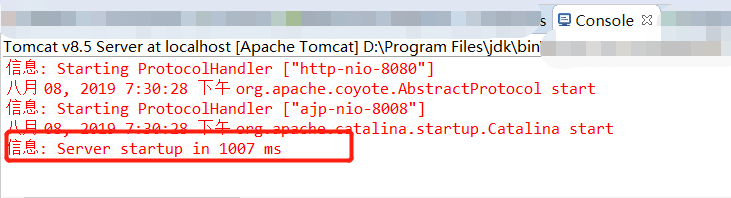
2、我们将该项目部署到tomcat服务器下面,点击启动tomcat服务器,当看到如下所示的启动信息后,即表明服务器已经启动,可以在浏览器中访问该项目了。

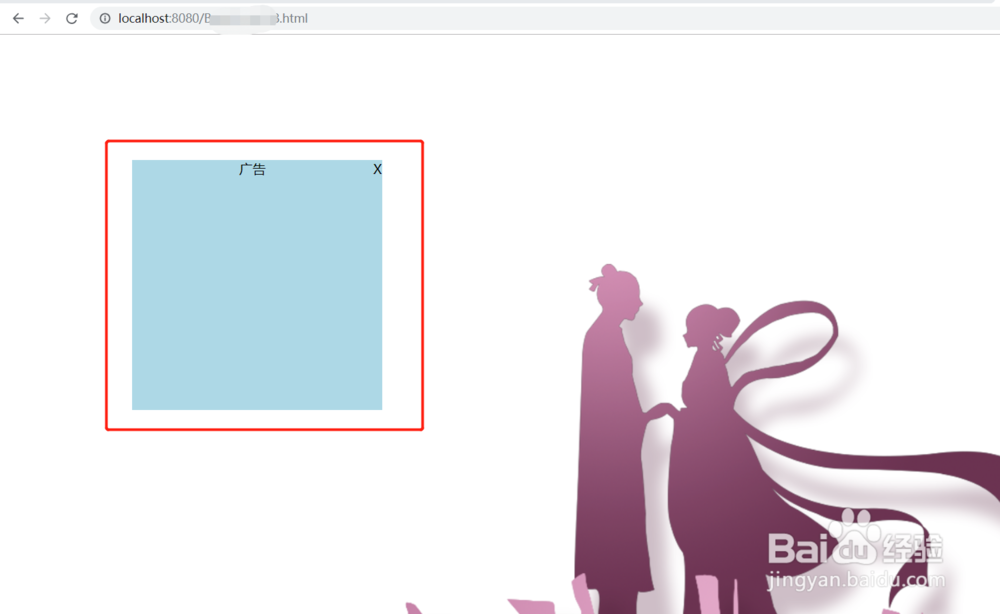
3、我们在谷歌浏览器中,输入ip,端口,项目名称,页面名称,访问该页面,可以看到,该页面背景是一张图片,然后外侧有一个浮动的广告窗体,并且窗体右侧带有一个关闭的标示。

4、我们回到代码编辑窗口,增加一段代码:<script type="text/javascript">$(function(){ $("body").on('click','#close',function(){ $(this).parent().parent().remove(); });});</script>此段代码的意思是当我们点击“X”时,会移除掉该元素父元素的父元素,即整个漂浮的div,保存下。

5、我们刷新下页面,可以看到,与之前相比,表面上并没有什么区别,但是,此时的“X”已经绑定了点击事件,当我们点击时,它会关闭。

6、当我们点击“X”后,可以看到,原本存在的萃鲷瘫嘁漂浮窗体已经消失不见了,这样就达到了我们预期的效果。主要的原理袖紫囫挡还是:给“X”绑定一个点击事件,当点击时,移除整个div,达到效果。如果觉得有用,记得点赞或投票支持!