1、新建一个txt文档,将其改成index.html.

2、将这个html文档用Sublime编辑器打开,并填写html5的基础代码。

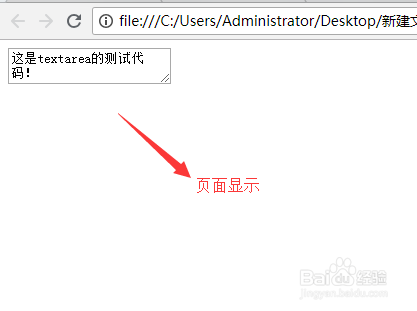
3、我们先编写一个textarea标签,并在标签中填入一段文字。

4、前端页面显示如下

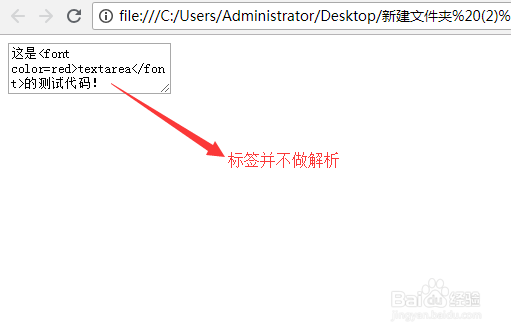
5、尝试为文字中的“textarea”字段添加一个font标签,并设置颜色为红色。

6、刷新页面,可以看到font标签并没有做解析,这是因为textarea标签中只能填入纯文本,并不会解析成html标签。那么应该怎么做呢?

7、我们可以用div模拟textarea标签,这样其功能和textarea标签一样,也可以修改部分字体颜色了!注意,需要开启元素的编辑功能,代码:contentEditable=‘true’ !

8、我们可以来看看效果!模拟的div标签和textarea标签效果一样,同样可以做文字的添加和修改!
