1、“栅格类适用于与屏幕宽度大于或等于分界点大小的设备 , 并且针对小屏幕设备覆盖栅格类。 因此,在元素上应用任何.col-md-*栅格类适用于与屏幕宽度大于或等于分界点大小的设备 , 并且针对蟛杆戛攉小屏幕设备覆盖栅格类。 因此,在元素上应用任何.col-lg-*不存在, 也影响大屏幕设备。”

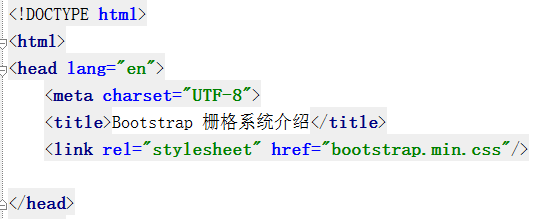
2、使用 栅格系统的第一步:把从官网下载好的文档包解压,在页面中引入bootstrap.min.css这个层叠样式库文件

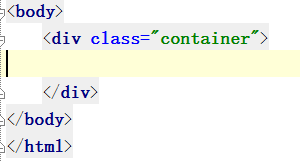
3、还需要为页面内容和栅格系统包裹一个.container容器。(以下两个容器类不兼容).container类用于固定宽度并支持响应式布局的容器。.container-fluid类用于 100% 宽度,占据全部视口(viewport)的容器。

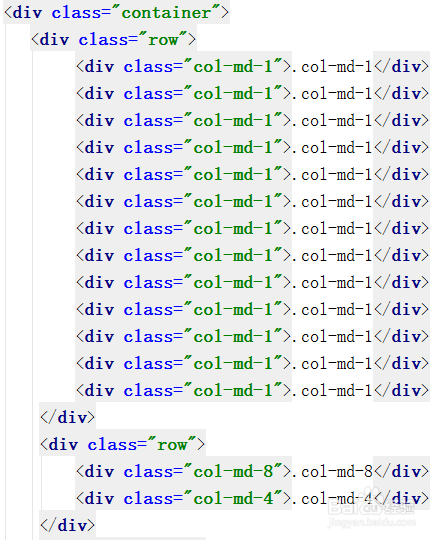
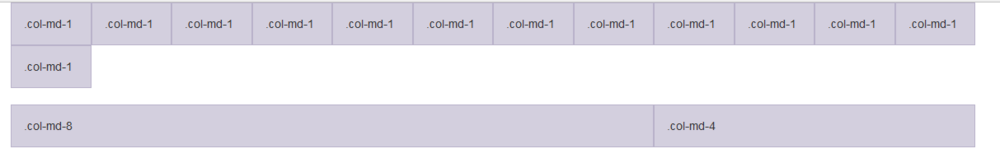
4、现在我们就可以测试栅格系统了。实例:从堆叠到水平排列使用单一的一组.col-md-*栅格类,就可以创建一个基本的栅格系统,在手机和平板设备上一开始是堆叠在一起的(超小屏幕到小屏幕这一范围),在桌面(中等)屏幕设备上变为水平排列。所有“列(column)必须放在 ”.row内。