1、在DW中,创建HTML文件,在下方body标签栏中,输入div标签

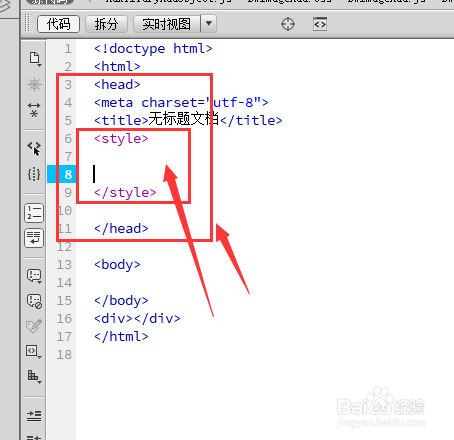
2、然后再找到上方的head标签,在其中建立style修饰属性

3、给div添加宽高属性,如图所示 ,宽度width添加400像素,高度height400px

4、然后添加背景颜色background-color;右侧颜色值可根据自己添加,也可以输入RGB值等选择颜色

5、在属性栏上方可找到拆分属性,点击打开可预览当前的代码效果,如图所示

6、最后就是圆角状态了,border-radius表示圆角属性,右侧是按百分比调整,如图所示

7、当将百分比设置为50%时,即刻 得到如图的圆形状态
