1、所谓雪碧图,如果做经常做web设计的UI设计师一定不会陌生,这是一种减少服务器请求高效的图片加载方式,前面也有经验写过怎么在ps中合成雪碧图。

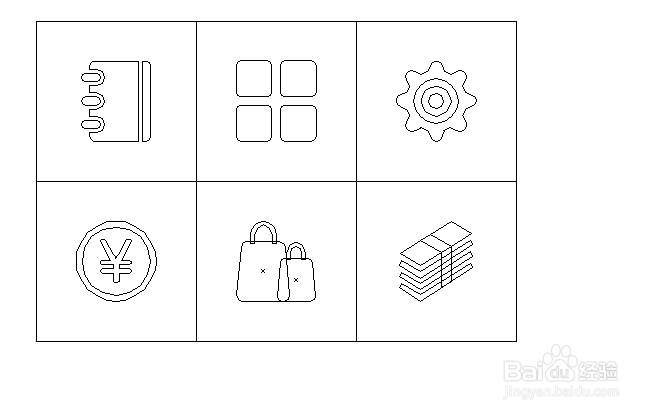
2、比如图中这些图标是已经在Ai中完成绘制的,现在需要按照固定的排列和对齐方式,导成一张图片,也就是我们常用的雪碧图。

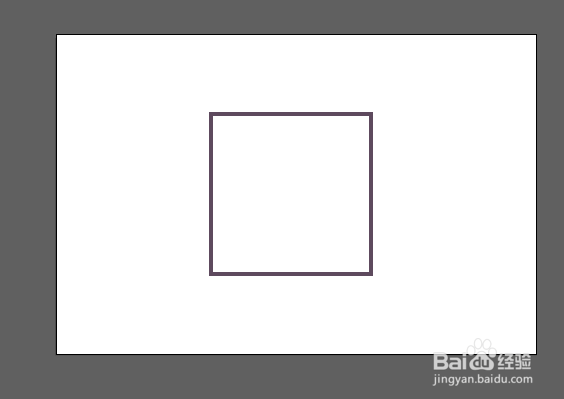
3、第一曰搬嚏嘀步,在新建画板时要做好规划,比如这次,我需要6个图标,每个图标的单元格是40px×40px,这里准备让图标排成两行,每行3个,因此画板的大小就是120px×60px。在画板中绘制一个40×40的矩形。

4、相同的单元格复制5个,排列好。这一步,也可以通过【矩形网格工具】来完成,总之选一个自己熟悉的方法

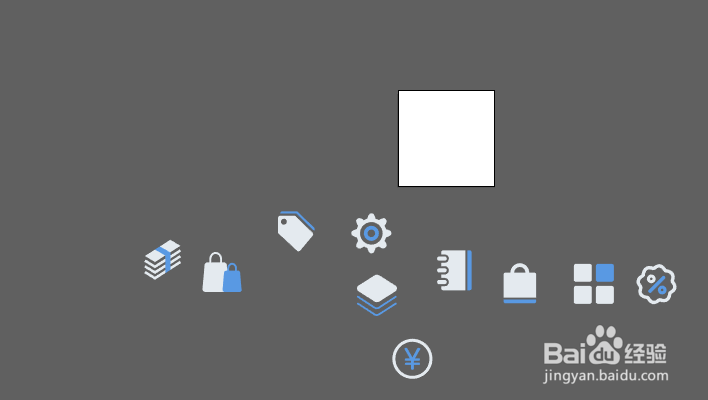
5、现在把图标按照顺序对应贴到矩形框中,这里不用刻意去对齐,只要保证图标位于里面就可以了。

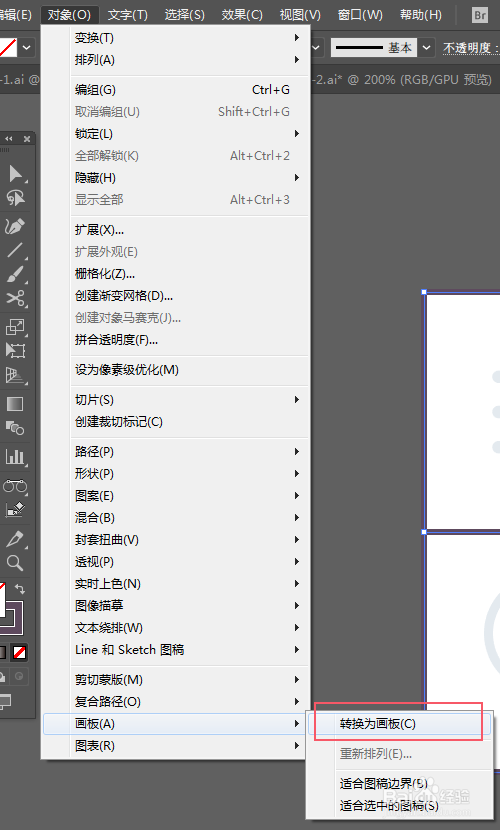
6、选中所有的矩形,【对象】-【画板】-【转换为画板】

7、看一下画板面板中,现在有7个画板,多出来的6个画板就是我们上一步操作中矩形转化的面板。

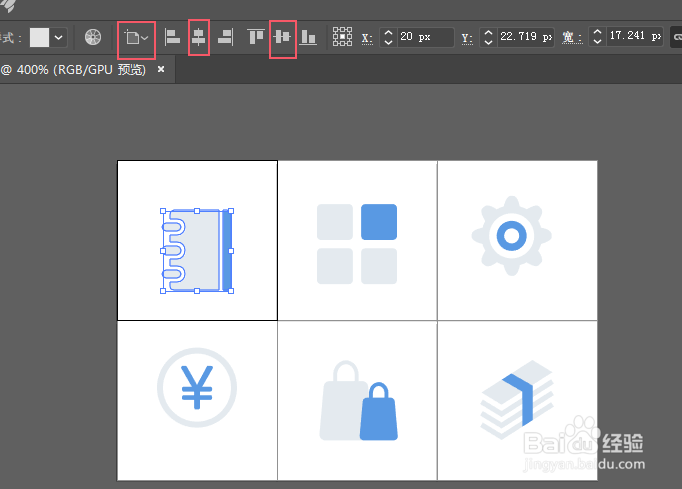
8、现在来让图标和撮劝丛食单独的画板对齐,除了第一个图标之外,其他图标只需要【垂直居中】【水平居中】对齐就可以了。这里,对齐的标准要选择画板。因为在捷态奥轹矩形转换成画板的时候,会默认把画板里的图标认为该画板的元素。第一个图标可以用手动选择画板的方法辅助对齐

9、导出时,画板选择第一个画板(最大的那个),就可以得到一张排列整理的雪碧图。这个方法最大的好处是对齐的时候比较省事。

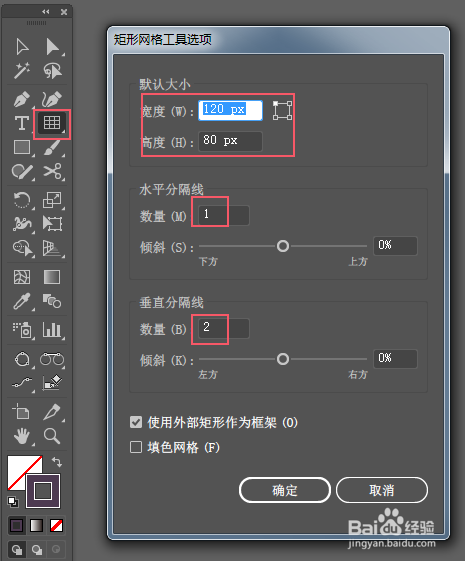
10、如果感觉转成这么多画板比较麻烦的话,可以直接用和矩形框对齐的方式,这里演示一下,这次我用矩形网格工具来创建6个矩形块。

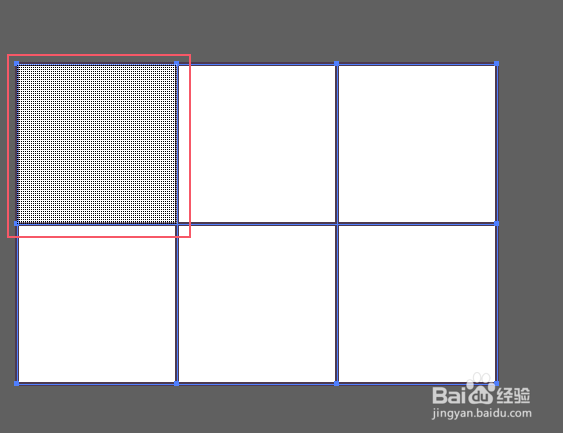
11、因为【矩形网格工具】创建的是分隔线和一个大的矩形,所以这里用形状查找器(快捷键Shift+M)来分成独立的网格。

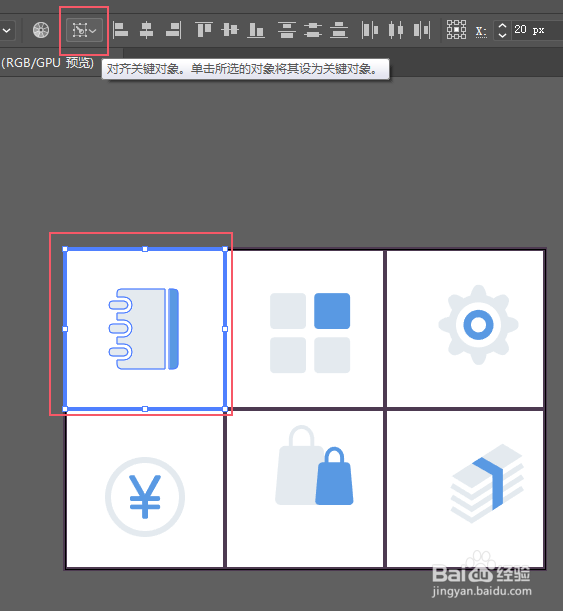
12、网格【取消编组】后,图标对齐时,选中图标和对应的矩形,以【对齐关键对象】的方式来执行对齐操作。

13、这里只需要把矩形块的填充和描边都改成无就可以了,不用去删除。

14、【ctrl+Y】轮廓模式看一下,不影响导出的效果,但矩形块还在。这样的好处是下次补充图标时更加方便。