1、新建一个html文件,命名为test.html,用于讲解如何利用jQuery控制标签的显示和隐藏。

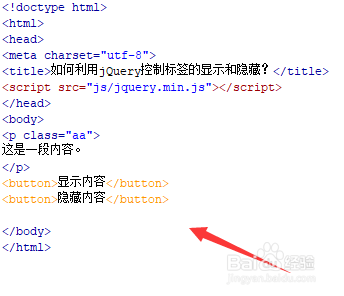
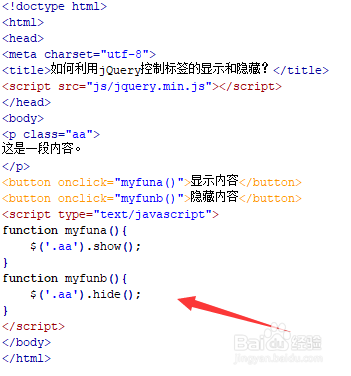
2、在test.html文件内,使用p标签创建一行文字,并设置它的class属性为aa,主要用于下面通过该class获得p标签对象。

3、在test.html文件内,使用button标签创建两个按钮,按钮名称分别为“显示内容”和“隐藏内容”。

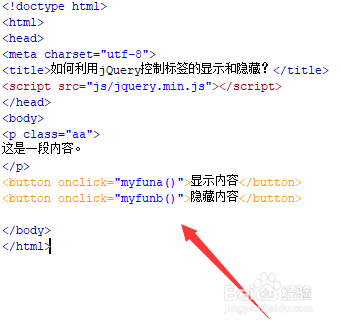
4、在test.html文件中,分别给两个button按钮绑定onclick点击事件,当按钮被点击时,分别执行myfuna()函数和myfunb()函数。

5、在js标签中,创建myfuna()函数,在函数内,通过class(aa)获得p标签对象,使用show()方法显示p标签的内容。

6、在js标签中,创建myfunb()函数,在函数内,通过class(aa)获得p标签对象,使用hide()方法隐藏p标签的内容。

7、在浏览器打开test.html文件,分别点击按钮,查看实现的效果。