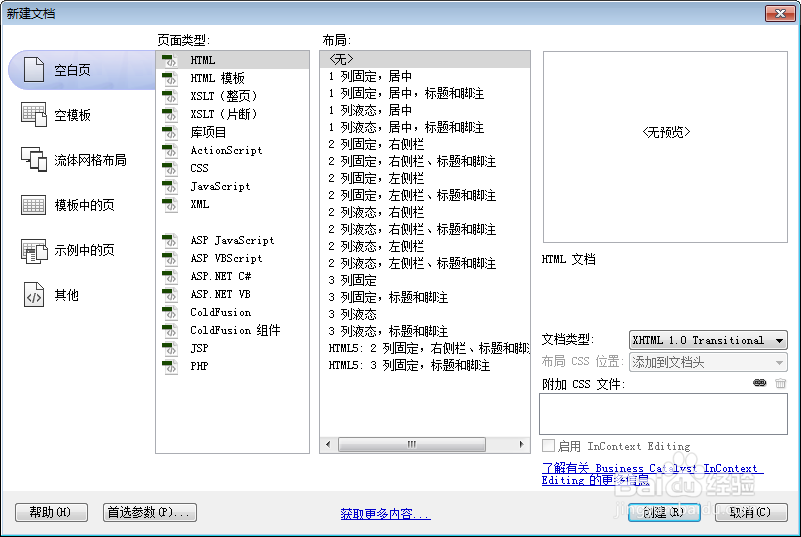
1、新建html文档。

2、书写hmtl代艨位雅剖码。<div class="circle_bot"> 媪青怍牙<span class="s_b"> <b class="b1"></b> <b class="b2"></b></span> <div class="info">有研究的同志可以进一步完善!</div> <span class="s_b"><b class="b2"></b> <b class="b1"></b></span> <span class="s_i"> <i class="i6"></i> <i class="i5"></i> <i class="i4"></i> <i class="i3"></i> <i class="i2"></i> <i class="i1"></i></span></div><br /><div class="circle_bot circle_yellow"> <span class="s_b"> <b class="b1"></b> <b class="b2"></b></span> <div class="info">有研究的同志可以进一步完善!</div> <span class="s_b"><b class="b2"></b> <b class="b1"></b></span> <span class="s_i"> <i class="i6"></i> <i class="i5"></i> <i class="i4"></i> <i class="i3"></i> <i class="i2"></i> <i class="i1"></i></span></div>

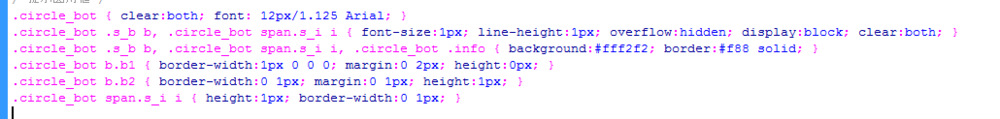
3、书写css公用样式表代码。.circle_bot { clear:both; font: 12px/1.125 Arial; }.circle_bot .s_b b, .circle_bot span.s_i i { font-size:1px; line-height:1px; overflow:hidden; display:block; clear:both; }.circle_bot .s_b b, .circle_bot span.s_i i, .circle_bot .info { background:#fff2f2; border:#f88 solid; }.circle_bot b.b1 { border-width:1px 0 0 0; margin:0 2px; height:0px; }.circle_bot b.b2 { border-width:0 1px; margin:0 1px; height:1px; }.circle_bot span.s_i i { height:1px; border-width:0 1px; }

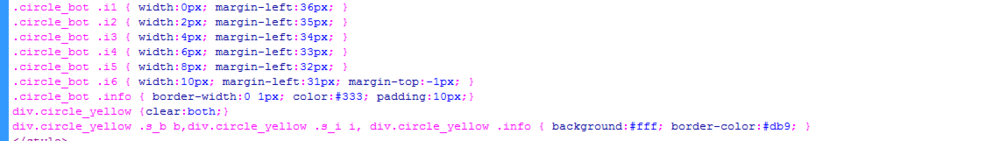
4、书写css代码。.circle_bot .i1 { width:0px; margin-left:36px; }.circle_bot .i2 { width:2px; margin-left:35px; }.circle_bot .i3 { width:4px; margin-left:34px; }.circle_bot .i4 { width:6px; margin-left:33px; }.circle_bot .i5 { width:8px; margin-left:32px; }.circle_bot .i6 { width:10px; margin-left:31px; margin-top:-1px; }.circle_bot .info { border-width:0 1px; color:#333; padding:10px;}div.circle_yellow {clear:both;}div.circle_yellow .s_b b,div.circle_yellow .s_i i, div.circle_yellow .info { background:#fff; border-color:#db9; }

5、代码整体结构。

6、查看效果。