1、新建HTML文件

2、引入jquery.min.js文件

3、创建HTML内容

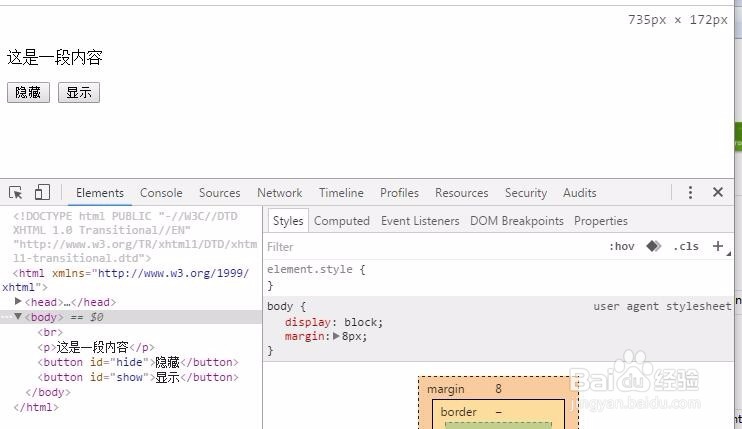
4、预览效果如图

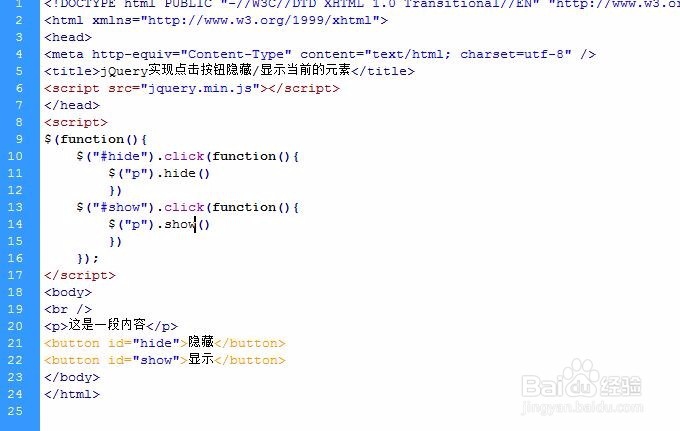
5、用jquery创建点击事件,点击隐藏按钮,p内容隐藏

6、用jquery创建点击事件,点击显示按钮,p内容显示

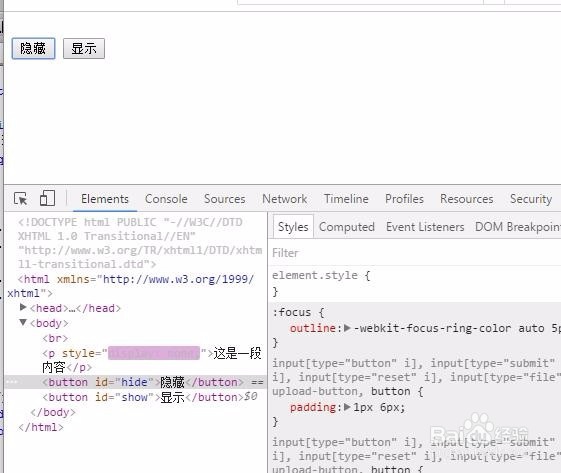
7、预览如图当点击隐藏按钮,p内容隐藏

8、当点击显示按钮,p内容显示附上代码<script src="jquery.min.js"></script></head><script>$(function(){ $("#hide").click(function(){ $("p").hide() }) $("#show").click(function(){ $("p").show() }) });</script><body><br /><p>这是一段内容</p><button id="hide">隐藏</button><button id="show">显示</button></body>
