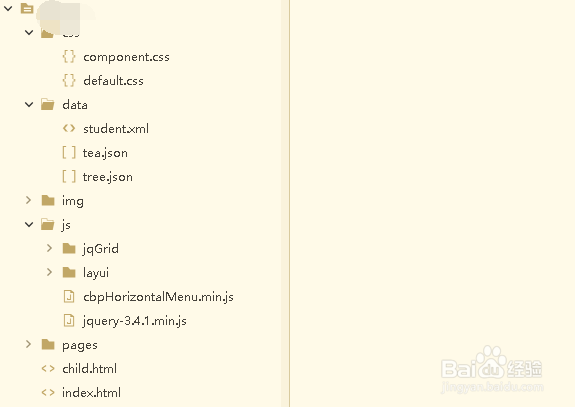
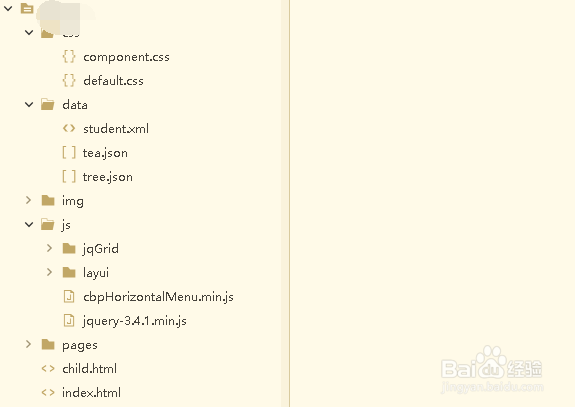
1、双击打开HBuilderX开发工具,创建一个Web项目,并将相关文件拷贝到指定文件夹下

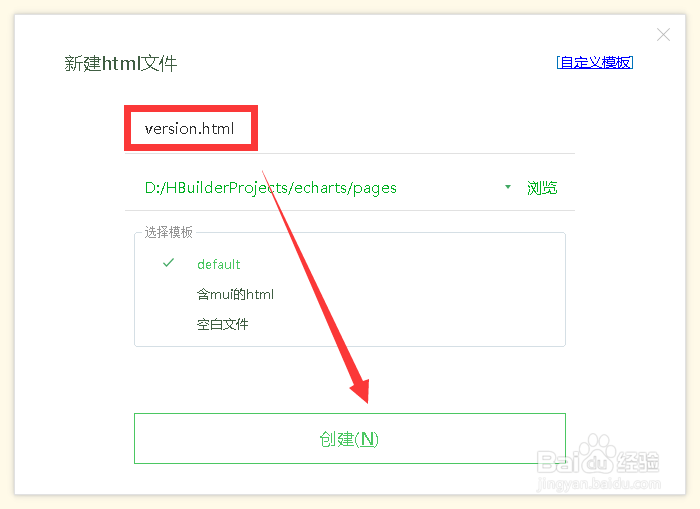
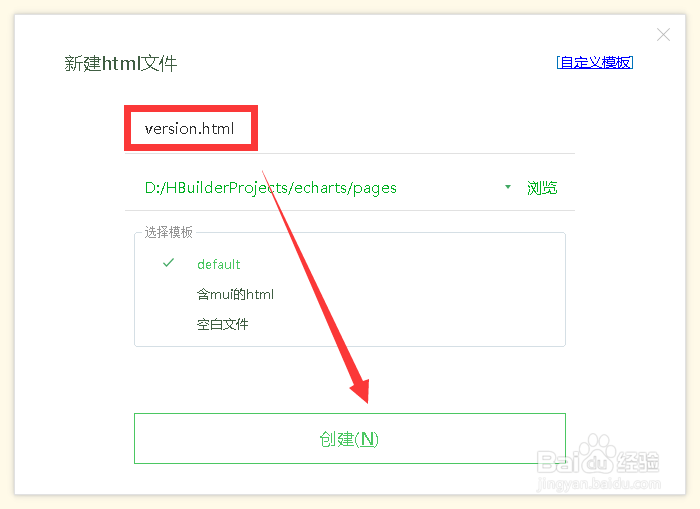
2、在pages文件夹下,鼠标右键新建一个静态页面version.html

3、打开已新建的页面文件,然后引入jquery核心文件并修改title标签内容

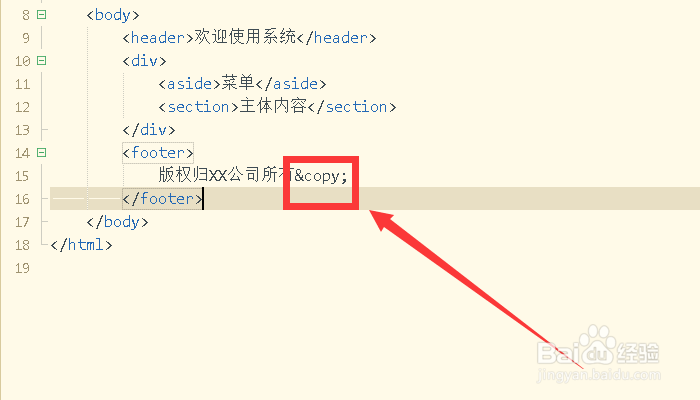
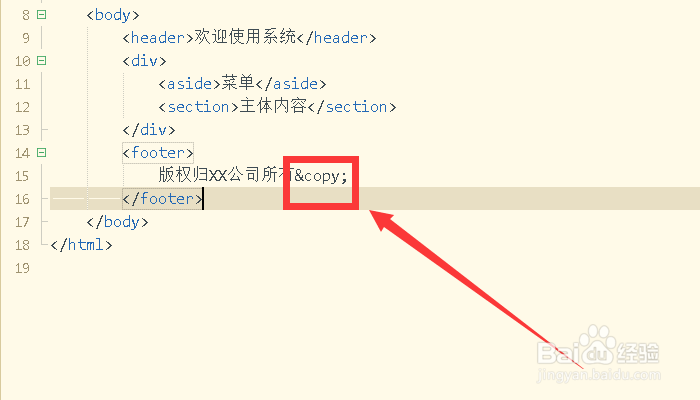
4、利用HTML5新增的属性标签,进行页面布局,并在底部标签中添加©

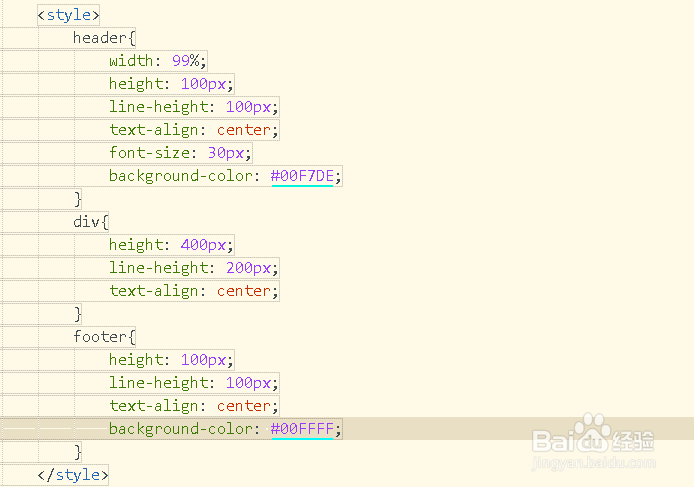
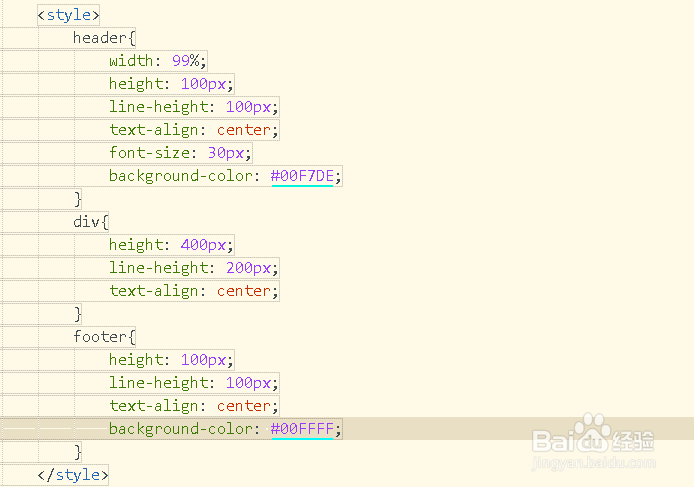
5、在<style></style>标签中,利用元素选择器设置侍厚治越元素样式,如宽度、高度、行高、文字居中等

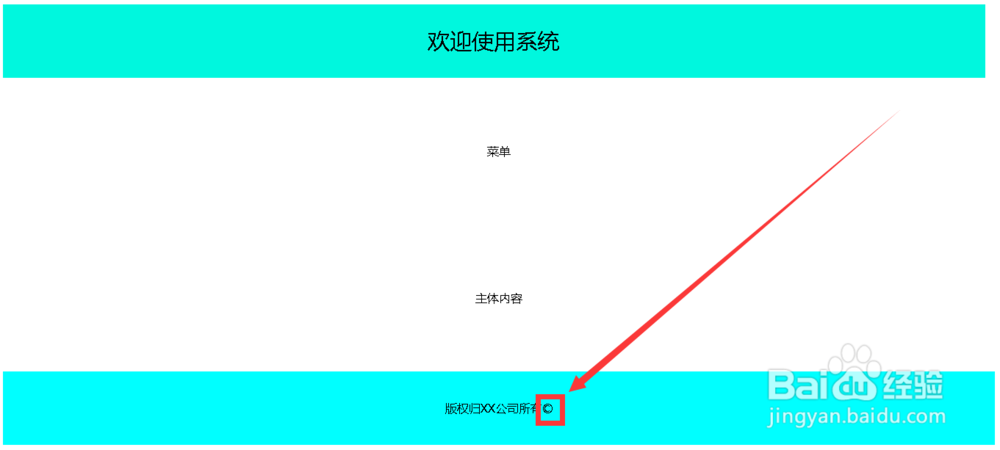
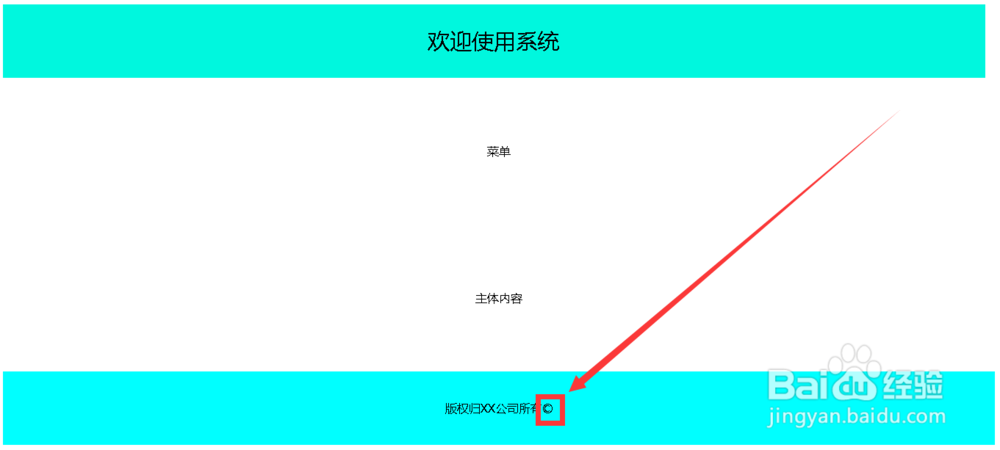
6、保存代码并运行页面文件,直接打开浏览器,查看预览效果

1、双击打开HBuilderX开发工具,创建一个Web项目,并将相关文件拷贝到指定文件夹下

2、在pages文件夹下,鼠标右键新建一个静态页面version.html

3、打开已新建的页面文件,然后引入jquery核心文件并修改title标签内容

4、利用HTML5新增的属性标签,进行页面布局,并在底部标签中添加©

5、在<style></style>标签中,利用元素选择器设置侍厚治越元素样式,如宽度、高度、行高、文字居中等

6、保存代码并运行页面文件,直接打开浏览器,查看预览效果