1、页面head头部引入css文件<link href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css" rel="stylesheet"><link href="https://cdn.bootcss.com/smalot-bootstrap-datetimepicker/2.4.4/css/bootstrap-datetimepicker.min.css" rel="stylesheet">(楼主这里用的是在线引入,也可以自己下载)

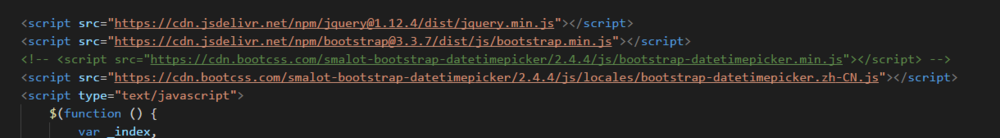
2、js文件引入,因为它支持多语言选择,你们可以引入对应文件,楼主这里引入的是中文的

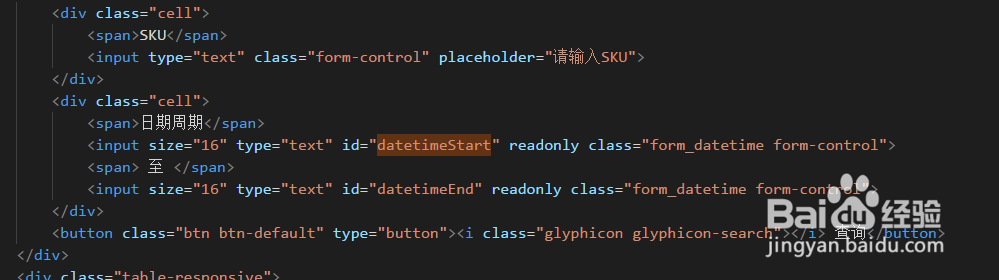
3、div添加,起始日期、结束日期设置你同id<div class="cell"><sp锾攒揉敫an>日期周期</span><input size="16" type="text" id="datetimeStart" readonly class="form_datetime form-control"><span> 至 </span><input size="16" type="text" id="datetimeEnd" readonly class="form_datetime form-control"></div>

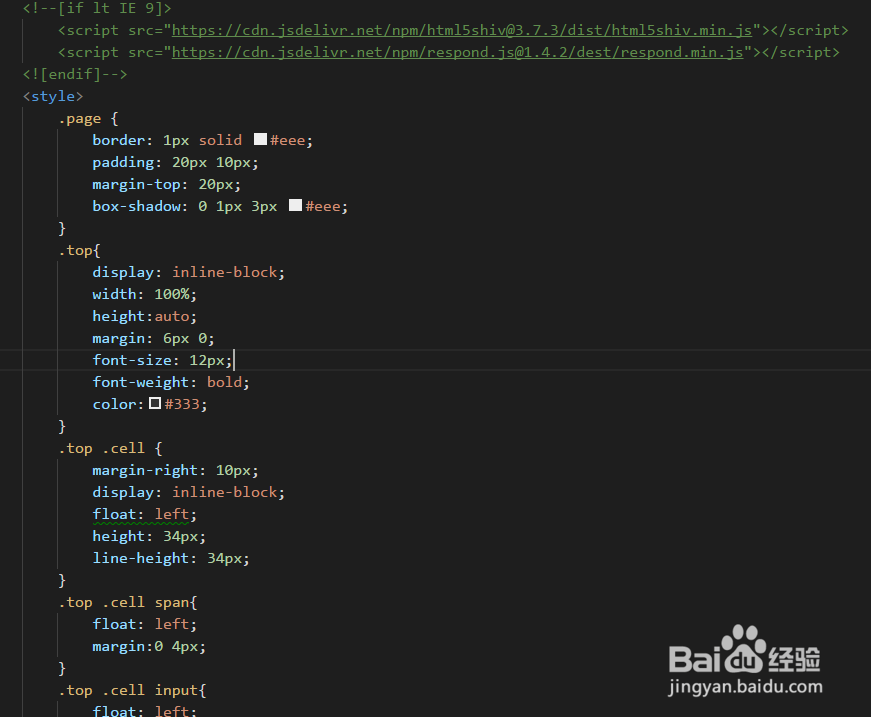
4、css样式倦虺赳式设置.page {border: 1px solid #eee;padding: 20px 10px;margin-top: 20px;box-shadow: 0 1px 3px #髫潋啜缅eee;}.top{display: inline-block;width: 100%;height:auto;margin: 6px 0;font-size: 12px;font-weight: bold;color:#333;}.top .cell {margin-right: 10px;display: inline-block;float: left;height: 34px;line-height: 34px;}.top .cell span{float: left;margin:0 4px;}.top .cell input{float: left;width: 200px !important;background:#fff;}.total {height: 30px;line-height: 30px;font-size: 12px;color: #333;}.table-responsive{width: 100%;}.table {border: 1px solid #eee;box-shadow: 0 1px 3px #eee;}

5、设置开始时间配置$("#datetimeStart").datetimepicker({format: 'yyyy-mm-dd',minView:'month',language: 'zh-CN',autoclose:true,startDate:new Date()}).on("click",function(){$("#datetimeStart").datetimepicker("setEndDate",$("#datetimeEnd").val())});

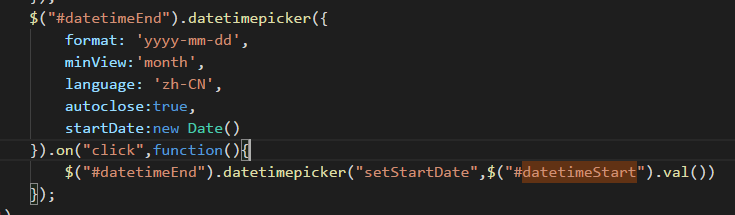
6、结束时间配置$("#datetimeEnd").datetimepicker({format: 'yyyy-mm-dd',minView:'month',language: 'zh-CN',autoclose:true,startDate:new Date()}).on("click",function(){$("#datetimeEnd").datetimepicker("setStartDate",$("#datetimeStart").val())});

7、运行HTML页面即可
