1、第一步,在HBuilder指定目录新建静态页面,利用HTML5默认模板,并引入jquery核心文件,如下图所示:

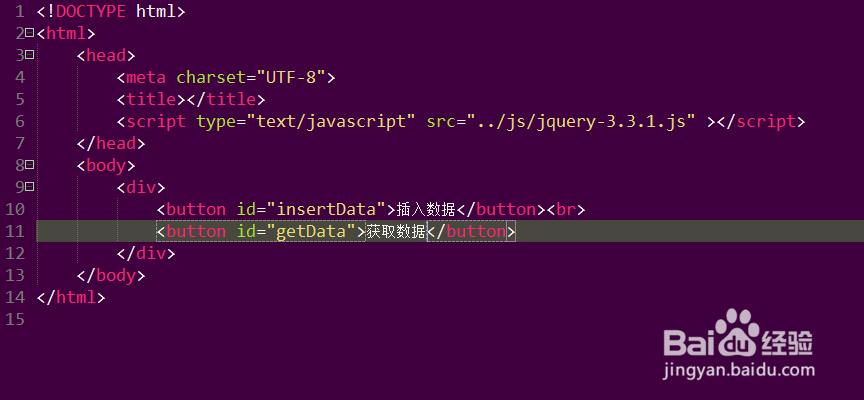
2、第二步,在<body></body>标签插入两个按钮button,分别设置id属性,如下图所示:

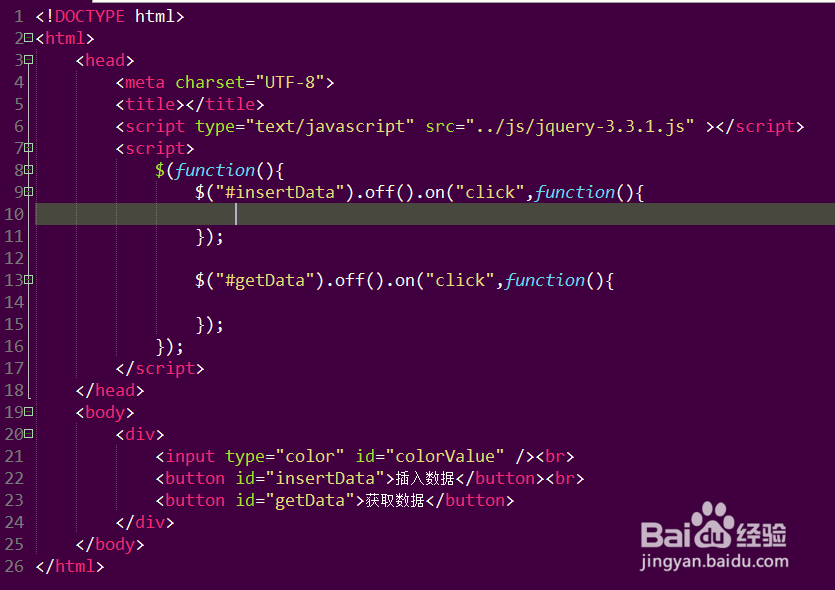
3、第三步,在<script></script>标签元素内,插入两个按鸵晚簧柢钮点击事件,如下图所示:

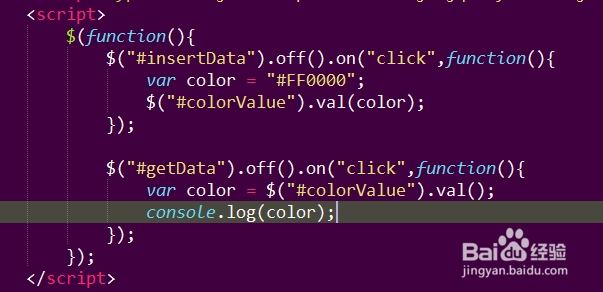
4、第四步,分别设置颜色选择器的值,然后在第二个按钮点击事件中获取颜色选择器的值,如下图所示:

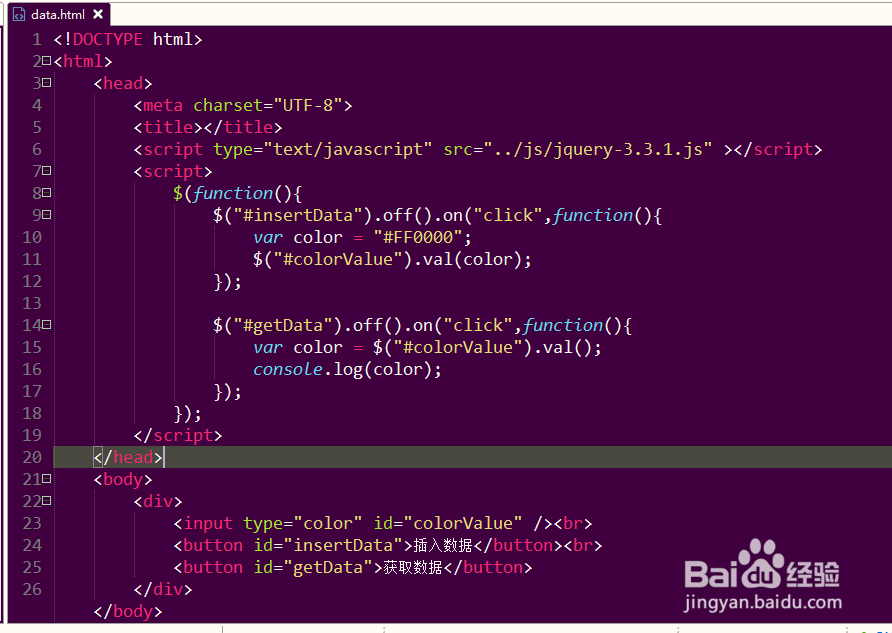
5、第五步,保存代码并在浏览器中查看效果,点击插入数据按钮,颜色选择器默认黑色变为红色,如下图所示:

6、第六步,调整部分代码,再次操作获取数据按钮,打开浏览器控制台,查看打印结果,如下图所示: