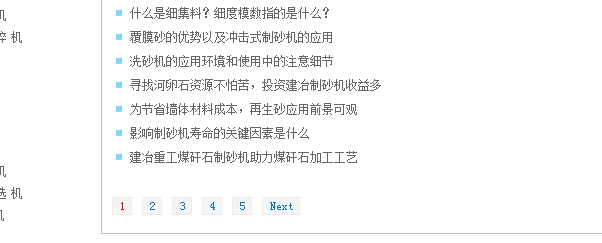
1、首先我们来看看效果吧,在静态页面完成这些工作。

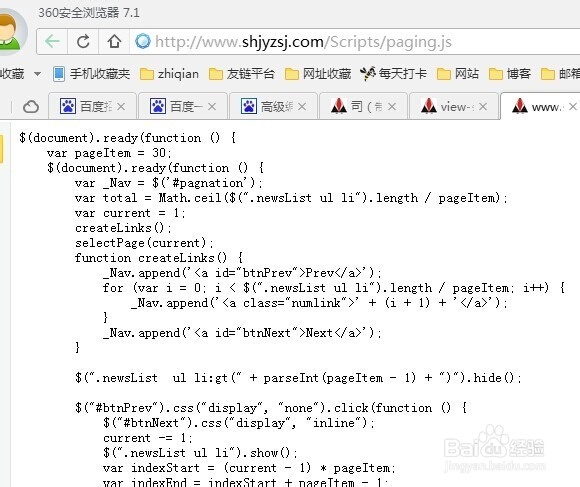
2、核心部分Javascript部分$(document).ready(function () { var pageItem 租涫疼迟= 30; $(document).ready(function () { var _Nav = $('#pagnation'); var total = Math.ceil($(".newsList ul li").length / pageItem); var current = 1; createLinks(); selectPage(current); function createLinks() { _Nav.append('<a id="btnPrev">Prev</a>'); for (var i = 0; i < $(".newsList ul li").length / pageItem; i++) { _Nav.append('<a class="numlink">' + (i + 1) + '</a>'); } _Nav.append('<a id="btnNext">Next</a>'); } $(".newsList ul li:gt(" + parseInt(pageItem - 1) + ")").hide(); $("#btnPrev").css("display", "none").click(function () { $("#btnNext").css("display", "inline"); current -= 1; $(".newsList ul li").show(); var indexStart = (current - 1) * pageItem; var indexEnd = indexStart + pageItem - 1; $("li:lt(" + indexStart + "), li:gt(" + indexEnd + ")", $("ul")).hide(); if (current == 1) $(this).css("display", "none"); selectPage(current); }); $("#btnNext").click(function () { $("#btnPrev").css("display", "inline"); current += 1; $(".newsList ul li").show(); var indexStart = (current - 1) * pageItem; var indexEnd = current * pageItem - 1 > $("ul li").length - 1 ? $("ul li").length - 1 : current * pageItem - 1; $("li:lt(" + indexStart + "), li:gt(" + indexEnd + ")", $("ul")).hide(); if (current == total) $(this).css("display", "none"); selectPage(current); }); $(".numlink").click(function () { var selectValue = $(this).text(); current = parseInt(selectValue); $("#btnPrev").css("display", "inline"); $("#btnNext").css("display", "inline"); if ((current == 1)) { $("#btnPrev").css("display", "none"); } else if (current == total) { $("#btnNext").css("display", "none"); } $(".newsList ul li").show(); var indexStart = (current - 1) * pageItem; var indexEnd = current * pageItem - 1 > $("ul li").length - 1 ? $("ul li").length - 1 : current * pageItem - 1; $("li:lt(" + indexStart + "), li:gt(" + indexEnd + ")", $("ul")).hide(); selectPage(current); }) function selectPage(pageIndex) { _Nav.find("a").css("color", "#0072BC"); _Nav.find("a").eq(parseInt(pageIndex)).css("color", "red"); $(".navigation ul li").css("display", "block"); $("#foot ul li").css("display", "block"); $("#top ul li").css("display", "block"); $("#leftbar ul li").css("display", "block"); } }); });

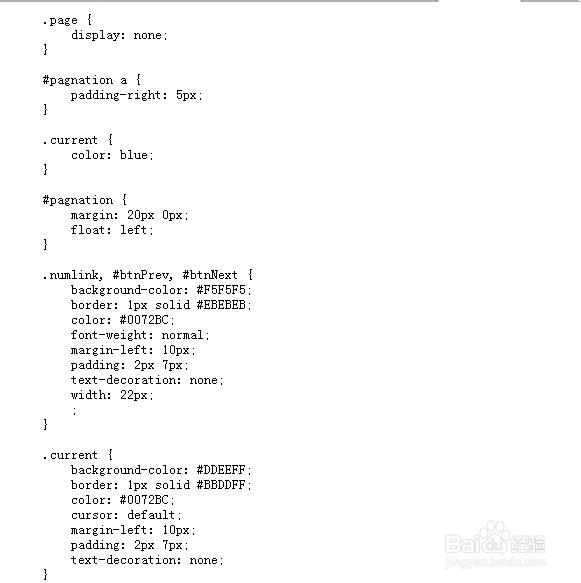
3、下面是css代码 .page { display: none; } #pagnation a {旌忭檀祉 padding-right: 5px; } .current { color: blue; } #pagnation { margin: 20px 0px; float: left; } .numlink, #btnPrev, #btnNext { background-color: #F5F5F5; border: 1px solid #EBEBEB; color: #0072BC; font-weight: normal; margin-left: 10px; padding: 2px 7px; text-decoration: none; width: 22px; ; } .current { background-color: #DDEEFF; border: 1px solid #BBDDFF; color: #0072BC; cursor: default; margin-left: 10px; padding: 2px 7px; text-decoration: none; }

4、看看html结构<div id="products-rightbar" class="rightbarnewsList"><p></p><ul><li>目录</li><li>目录</li></ul><div id="pagnation"></div></div></div>这个不需要配图了,配个风景图
