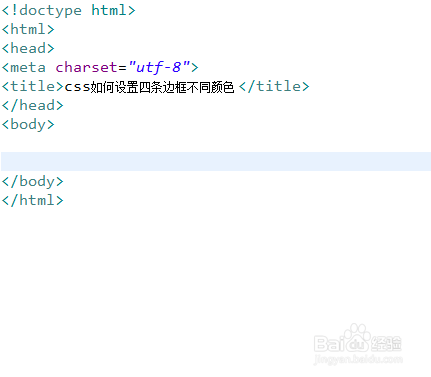
1、新建一个html文件,命名为test.html,用于讲解css如何设置四条边框不同颜色。

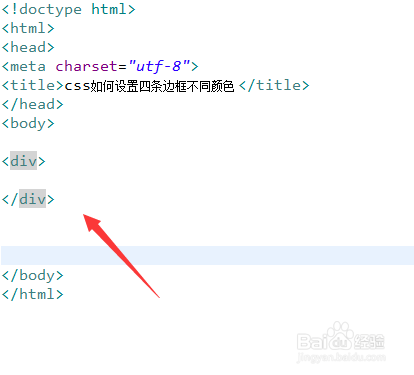
2、在test.html文件内,使用div创建一个模块,用于测试。

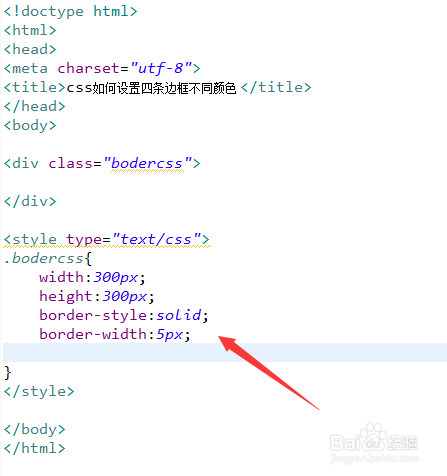
3、在test.html文件内,设置div的class属性为bordercss。

4、在css标签内,通过class设置div的样式,定义它的宽度为300px,高度为300px,边框线型为实线,边框宽度为5px。

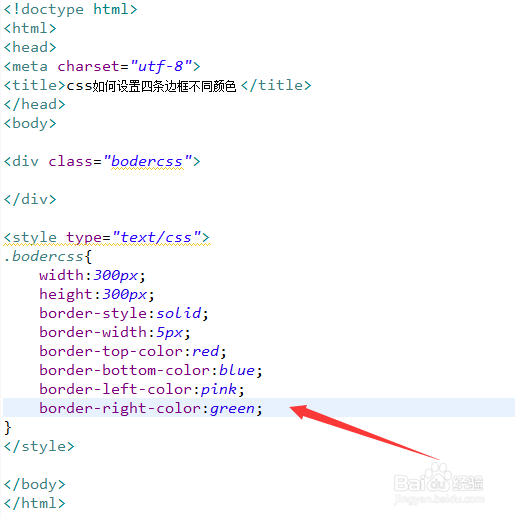
5、在css标签内,再使用border-top-color属性设置上边框颜色,使用border-bottom-color属性设置底部边框颜侣忒簿红色,使用border-left-color属性设置左边框颜色,使用border-right-color属性设置右边框颜色。

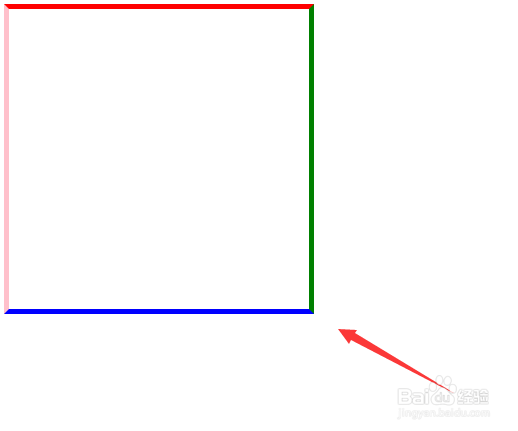
6、在浏览器打开test.html文件,查看实现的效果。