目标:利用Ajax从数据库取出数据,实现下拉列表联动。
工具/原料
Eclipse
原理
1、第一个下拉列表是由用户想action发送请求,直接将数据库内容发送到页面,一级下拉列表进行获取。第二个下拉列表则需要触发第一个下拉列表的onchange事件,利用Ajax向action请求数据!
表设计
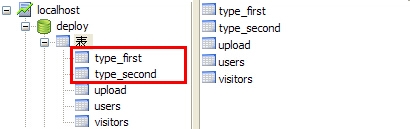
1、数据库里面建立两张表,一张表是一级下拉列表,另外一张是二级下拉列表,同时二级下拉列表需要引用一级下拉列表的ID,如下图所示:



页面设计
1、页面设计比较简单,不废话,但第一个下拉列表需要在界面加载时请求action,获取一级下拉列表内容,同时绑定onchange事件,如下图所示:

Ajax设计
1、创建XMLHttpRequest对象,如下图所示:

2、处理函数,如下图所示:需要修改请求的action路径及参数,我这里是根据ID来查询二级菜单。

3、回调函数,如下图所示:注意需要删除一个元素,因为action里面是以空格连接下拉列表的各项的,最后一个需要删除,否则下拉列表会多出一个空项。

Action设计
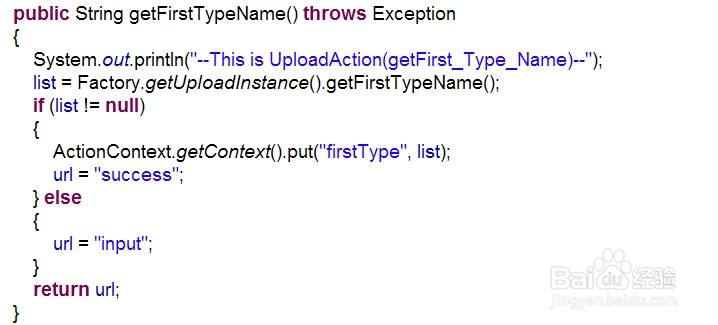
1、获取一级下拉列表,发送给页面,如下图所示:

2、根据一级下拉列表的id请求二级下拉列表,注意空格,如下图所示:

3、另外一种遍历List的方法,如下图所示:

XML设计
1、没什么好说的,上图:
