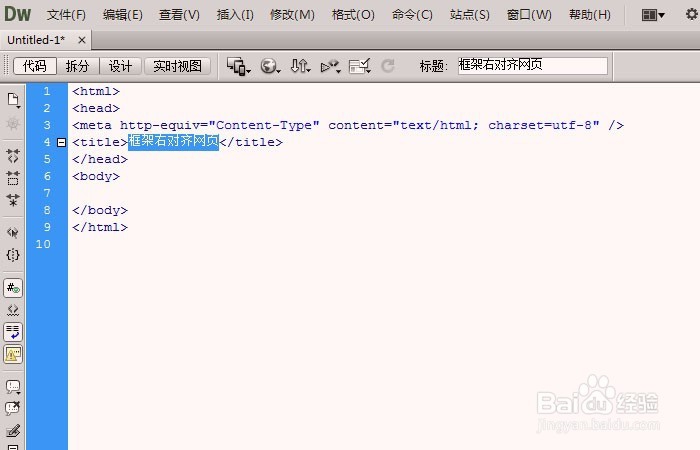
1、 打开Dreamweaver软件,鼠标左键选择新建【HTML】,在代码窗口上,修改网页title标签,比如右对齐框架,如下图所示。

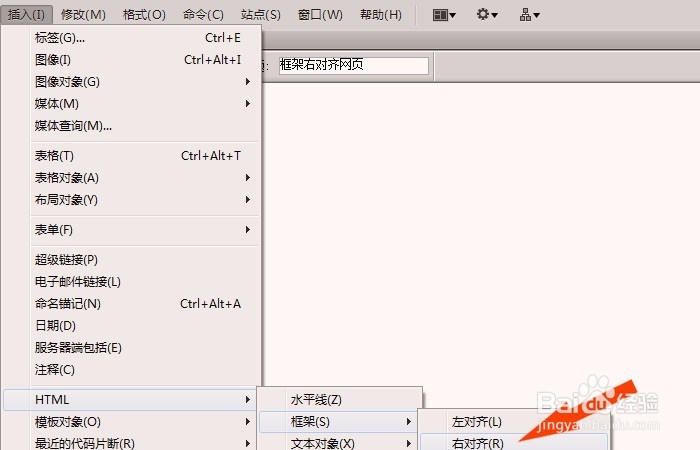
2、 接着,在【设计】的窗口中,鼠标左键单击菜单【HTML】下的【框架】,选择【右对齐】,如下图所示。

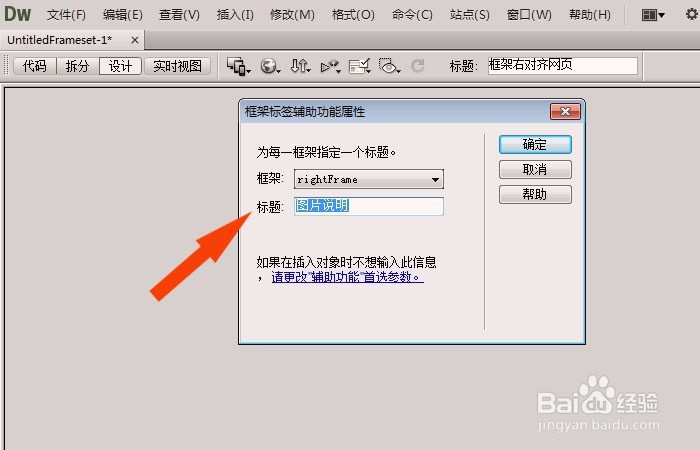
3、 然后,在弹出的【框架】的窗口上,选择右框架标题,并输入名称比如图片说明,如下图所示。

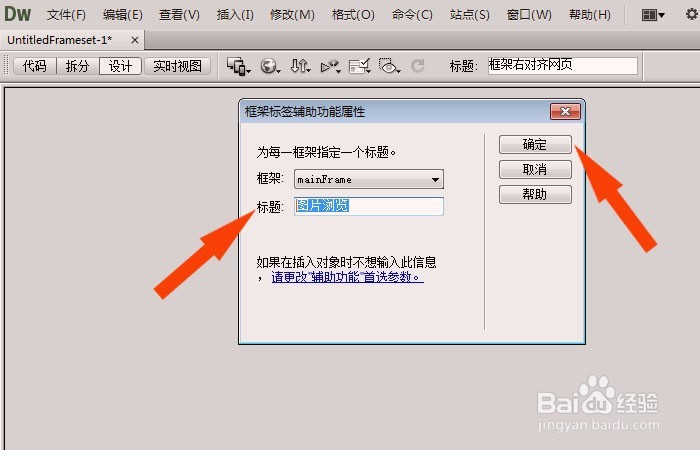
4、 接着,在【框架】的窗口上,选择主框架标题,并输入名称比如图片浏览,如下图所示。

5、 然后,在网页【设计】窗口中,可以看到右对齐框架的网页效果,并可以用鼠标左键选择框架线,调整左右框架网页,如下图所示。

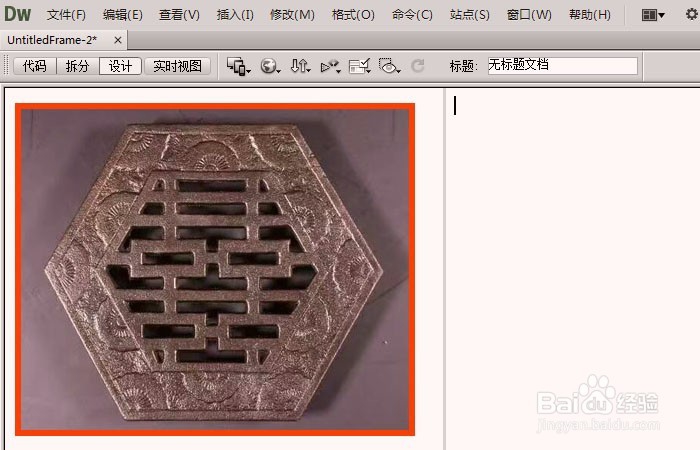
6、 接着,在主边的框架网页上,添加【图像】,如下图所示。

7、 然后,在网页中看到图片的显示效果,如下图所示。

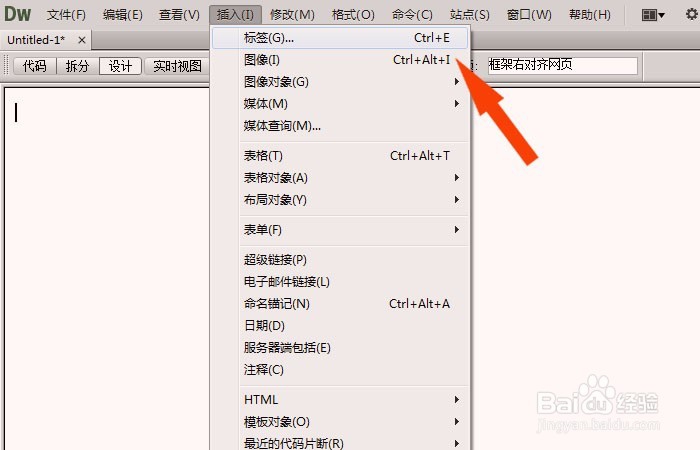
8、 接着,鼠标左键单击菜单【插入】下的【日期】,如下图所示。

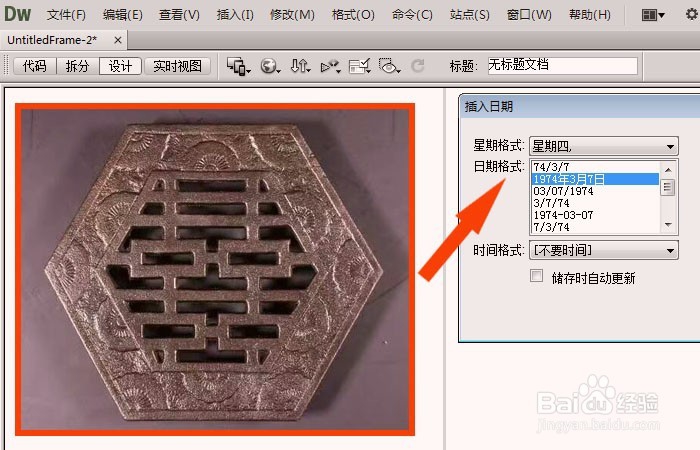
9、 然后,在弹出的【日期】窗口上,选择日期的格式,如下图所示。

10、 接着,在右边的框架网页中,输入文字说明,比如图片的名称,如下图所示。

11、 最后,在文件菜单下,鼠标左键单击【保存框架】。并鼠标左键单击【实时视图】按钮,看到制作好的右对齐框架网页,查看网页显示效果,如下图所示。这样右对齐框架网页就制作好了。
