1、我们先编写页面所需要的HTML结构,代码如下:

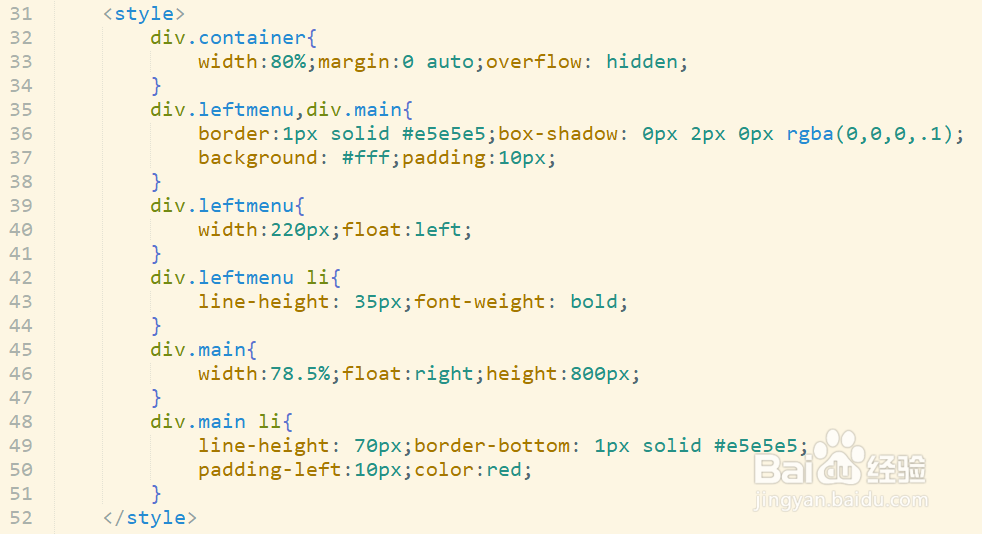
2、接下来,我们定义CSS的全局样式和banner的基本样式,代码如下:


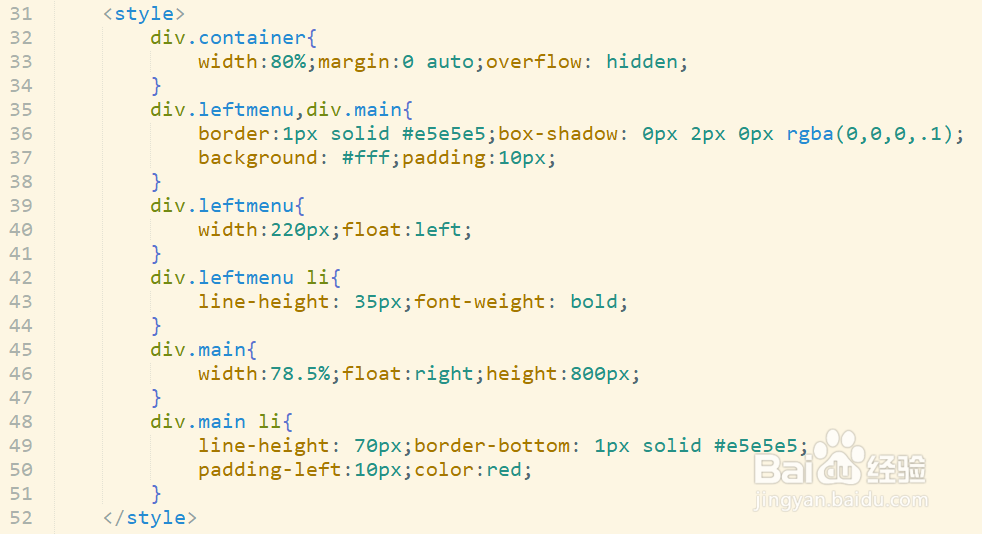
3、接着定义主体内容的CSS样式,代码如下:

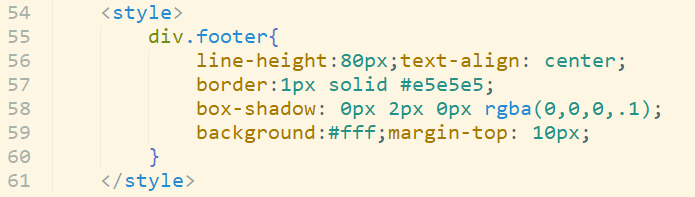
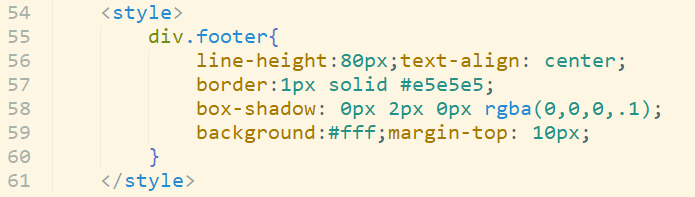
4、定义footer的CSS样式,代码如下:

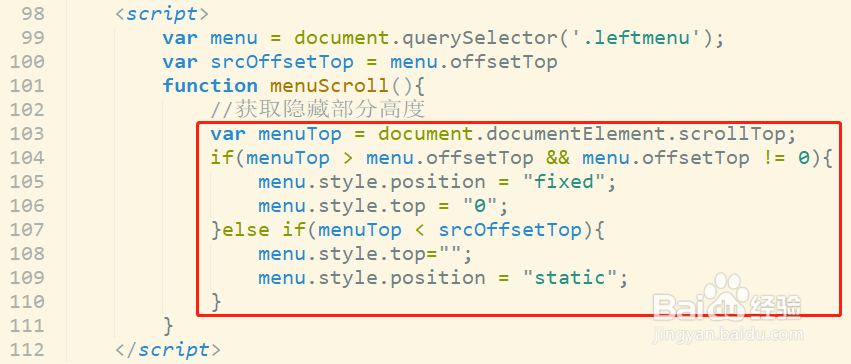
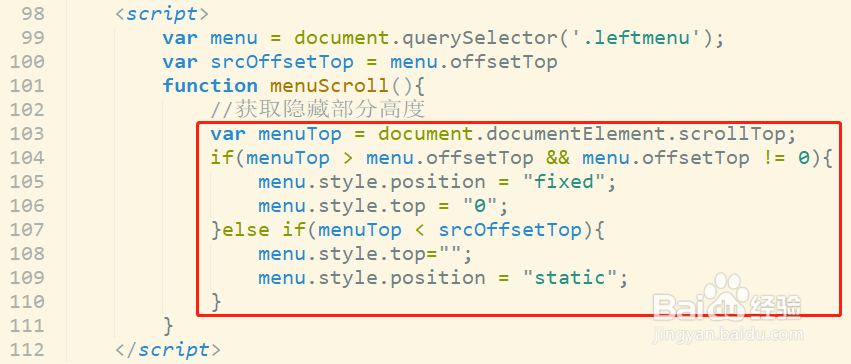
5、接下来是关键,也就是使用JavaScript实现我们需要的效果,具体代码如下:


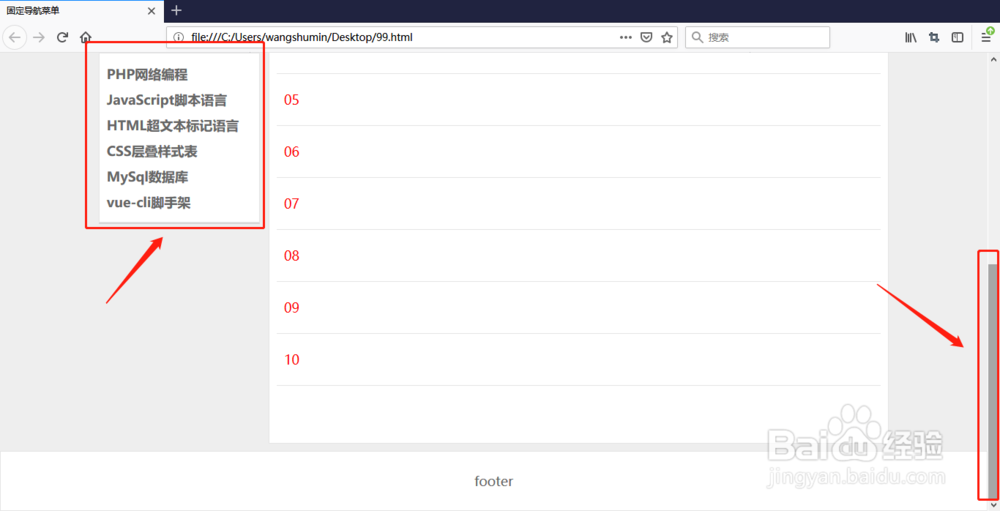
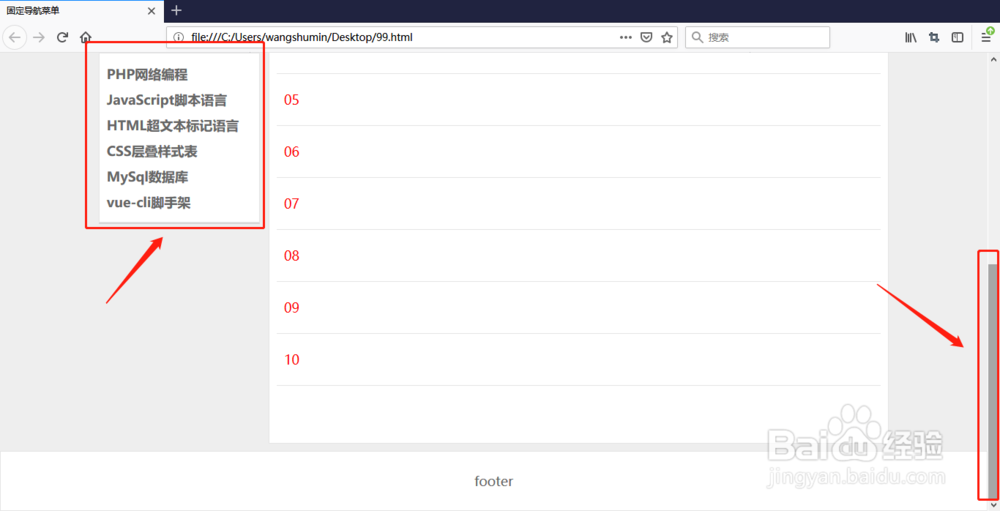
6、现在打开浏览器则试一下,默认情况下是正常显示的,当拖动滑过下移且导航到达顶端时就会被固定下来。这种效果非常常见,希望对大家有所帮助。


1、我们先编写页面所需要的HTML结构,代码如下:

2、接下来,我们定义CSS的全局样式和banner的基本样式,代码如下:


3、接着定义主体内容的CSS样式,代码如下:

4、定义footer的CSS样式,代码如下:

5、接下来是关键,也就是使用JavaScript实现我们需要的效果,具体代码如下:


6、现在打开浏览器则试一下,默认情况下是正常显示的,当拖动滑过下移且导航到达顶端时就会被固定下来。这种效果非常常见,希望对大家有所帮助。