1、在【元件库】中选中【动态面板】,并拖拽到【设计区域】中,并双击动态面板加三个子页面,并命名为“第一页”、“第二页”、“第三页”。

2、分别双击动态面板中的三个子页面,在三个子页面分别放矩形占位(此处仅出简单效果,可以自行在页面添加需要的内容)。


3、在动态面板上方添加【矩形1】,并在【检视:矩型】中修改矩型名称为“目录一”,设置其圆角半径,默认填充色。



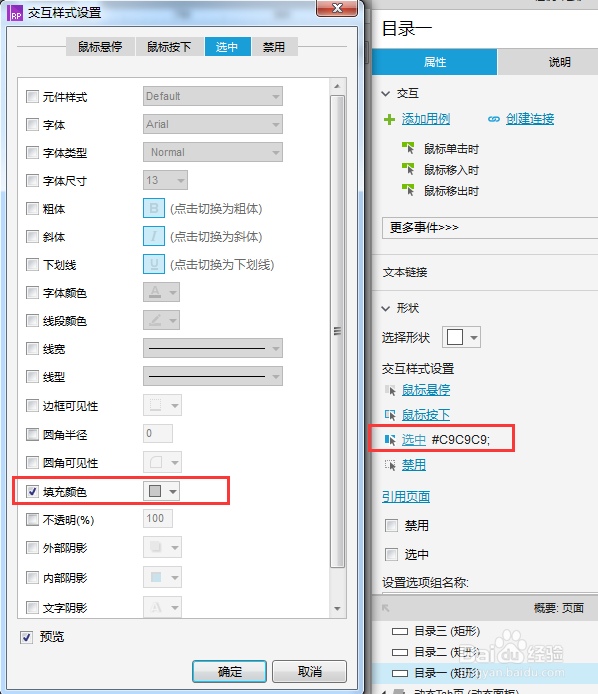
4、给上一步添加的矩形设置属性。选中矩形,交互样式设置中的【选中】中修改“选中”时矩形填充颜色。

5、再复制两个矩形,修改对应名称。

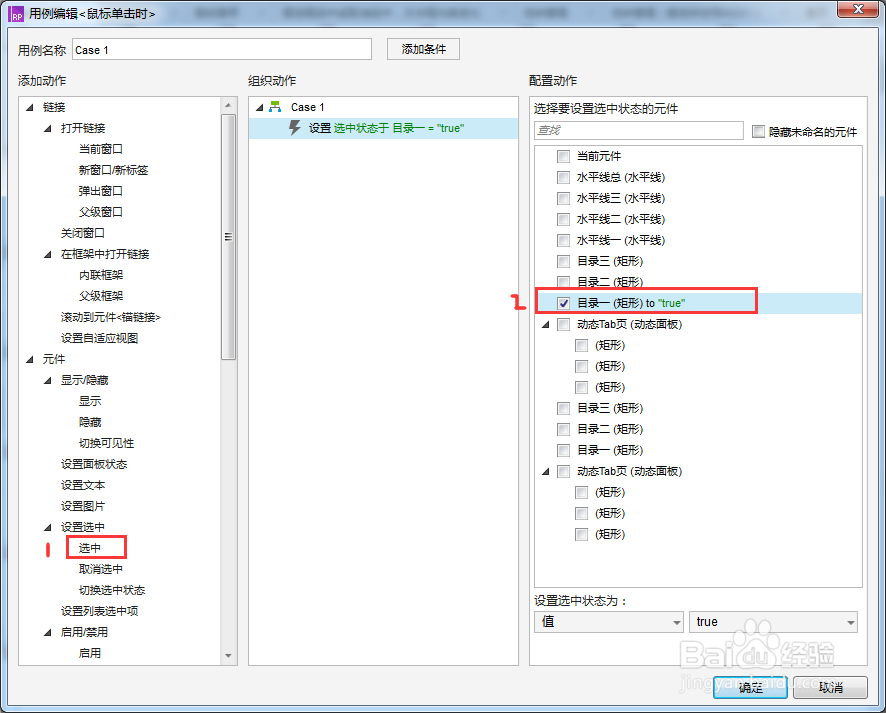
6、添加鼠标单击用例,以“目录一”为例。选中“目录一”矩型,在【检视:矩型】中双击【鼠标单击时】;在打开的用例编辑菜单中,单击左侧添加动作栏中的【选中】,再在右侧配置动作中勾选对应的垌桠咛虞元件【目录一】;再单击左侧添加动作栏中的【取消选中】,并在右侧配置动作中勾选对应的元件【目录二】、【目录三】。


7、以上完成多个tab页的展示。