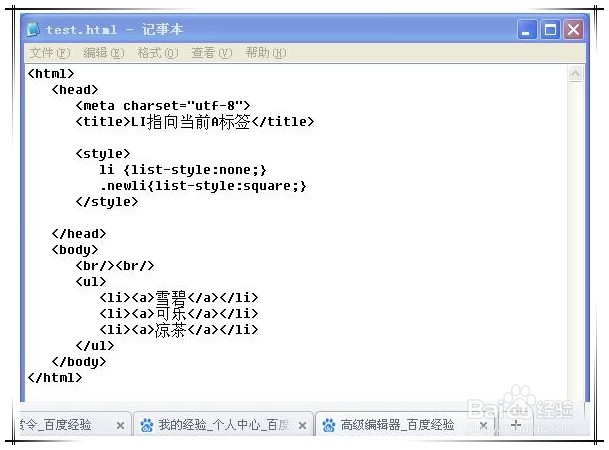
1、搭建测试环境打开记事本,输入以下代码:<html> <head> <meta charset="utf-8"> <title>LI指向当前A标签</title> <style> li { list-style:none; } </style> </head> <body> <br/><br/> <ul> <li><a>雪碧</a></li> <li><a>可乐</a></li> <li><a>凉茶</a></li> </ul> </body></html>保存成网页文件test.html。如不清楚如何保存,请查看下面经验前面创建网页部分。

2、创建点击A标签后的LI样式我们为点击A标签后的LI新建一个样式,样式名为newli,具体样式如下:.newli{list-style:square;}该代码放在head标准中的<style></style>标签对内,如下图所示。

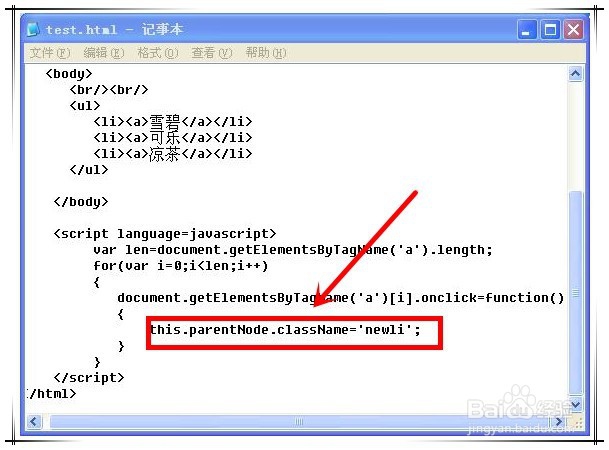
3、为所有A标签增加onclick事件通过遍历文档内所有的A标签,为其添加onclick事件,响应动作是弹出一个信息提示。在</body>标签后加入以下代码: <script language=javascript> var len=document.getElementsByTagName('a').length; for(var i=0;i<len;i++) { document.getElementsByTagName('a')[i].onclick=function() { alert("我是个A标签。"); } } </script>

4、完善onclick事件响应动作在function()函数中将“alert("我是个A标签。");”代码修改成如下代码:this.parentNode.className='newli';修改“被点击的”A标签所在LI标签的样式为newli。

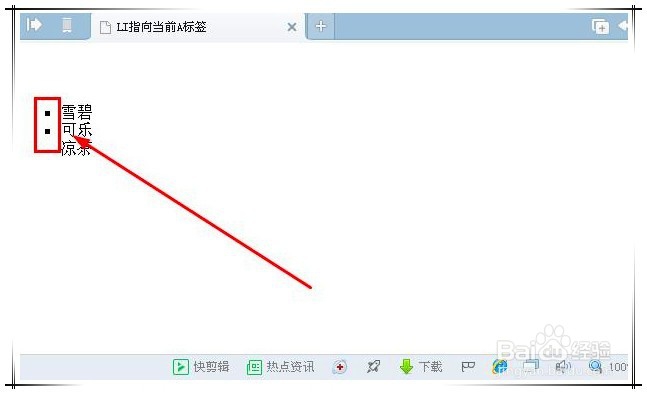
5、目标达到了吗?保存后刷新浏览器,点击一个A标签,A标签前出现了符号图标,好像已经达到任务要求,但再次点另一个A标签,该A标签前也能正常出现符号图标,但第一个A标签前出现的符号图标却仍然存在,这与我们的需求不相符,代码还需完善。

6、重置所有LI标签样式我们可以在改变“被点击标签”样式前,先将所有的LI标签样式重置,从而实现我们需要效果。修改代码如下: <script language=javascript> var len=document.getElementsByTagName('a').length; for(var i=0;i<len;i++) { document.getElementsByTagName('a')[i].onclick=function() { for(var j=0;j<len;j++) { document.getElementsByTagName('a')[j].parentNode.className=""; } this.parentNode.className='newli'; } } </script>这样,就会在点击的A标签前出现符号图标了。
